格式与布局
|-位置 position
|--fixed 相对于浏览器边界的定位
.dingwei1{
200px;
height: 200px;
background-color: red;
position: fixed;
right: 100px;
bottom: 100px;
}
<div class="dingwei1"></div

|--absolute 相对于父级元素定位
|----定位后原来的位置没有了
.dingwei2{ 200px; height: 200px; background-color: rosybrown; position: absolute; left: 100px; top: 100px; } .dingwei2a{ 50px; height: 50px; background-color: cyan; position: absolute; left: 20px; top: 20px; } .dingwei3{ 200px; height: 200px; background-color: royalblue; } <div class="dingwei2"> <div class="dingwei2a"></div> </div> <div class="dingwei3"></div>

|--relative 相对于自己应该出现的位置进行定位
|----定位后原来的位置保留
.dingwei4{ height: 300px; 300px; background-color: aquamarine; position: relative; top: 200px; left: 200px; } .dingwei5{ height: 100px; 100px; background-color: azure; } <div class="dingwei4"></div> <div class="dingwei5"></div>

|--left right top bottom
|-流式布局
|--float:left right
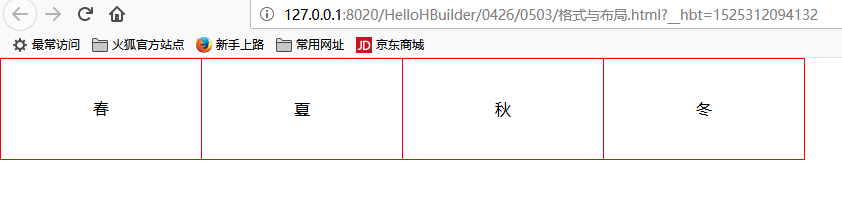
.dh{ 803px; height: 100px; border: 1px solid red; } .dh1{ 200px; height: 100px; border-right: 1px solid red; float: left; line-height: 100px; text-align: center; } <div class="dh"> <div class="dh1">春</div> <div class="dh1">夏</div> <div class="dh1">秋</div> <div class="dh1" style="border-right: 0;">冬</div> </div

|--margin-left margin-right margin-top margin-bottom
|--magion的重叠现象
|----内外元素之间的margin重叠现象
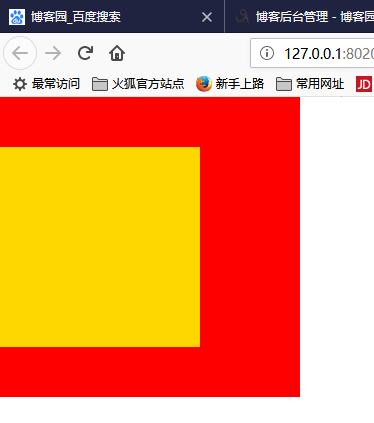
.wai{ 300px; height: 300px; background-color: red; } .nei{ 200px; height: 200px; background-color: gold; margin-top: 50px; } <div class="wai"> <div class="nei"> </div> </div>

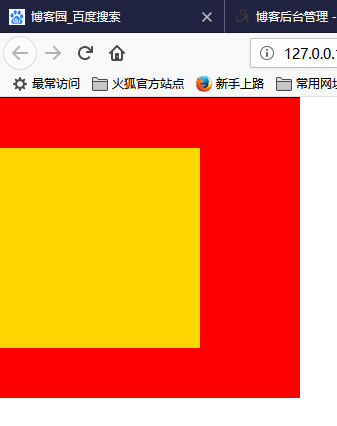
|----解决方法:over-flow:hidden 加边框border
.wai{ 300px; height: 300px; background-color: red; overflow: hidden; } .nei{ 200px; height: 200px; background-color: gold; margin-top: 50px; } <div class="wai"> <div class="nei"> </div> </div>

.wai{ 300px; height: 300px; background-color: red; border-top: 1px solid black ; } .nei{ 200px; height: 200px; background-color: gold; margin-top: 50px; } <div class="wai"> <div class="nei"> </div> </div>

|----相毗邻的两个元素之间,如果相邻部位有margin 取最大值
|-层 z-index
|--必须给元素加position或float
.ceng1{ 300px; height: 300px; background-color: red; position: absolute; z-index: -1; } .ceng2{ 300px; height: 300px; background-color: rosybrown; position: absolute; z-index: 1; left: 200px; } .ceng3{ 300px; height: 300px; background-color: royalblue; margin: 100px; } <div class="ceng1"></div> <div class="ceng2"></div> <div class="ceng3"></div>