问题:在页面上弹出控件的时候,滚动后面页面,时间控件就会错位。
解决方法1:
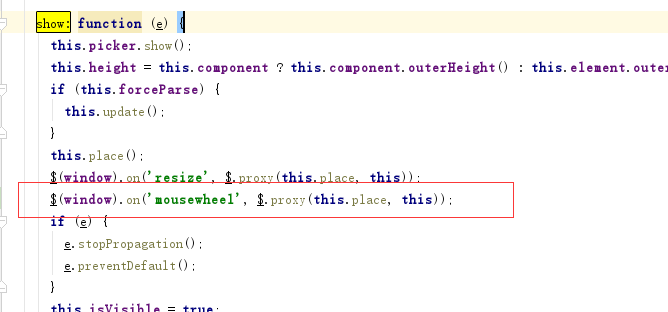
搜索bootstrap-datetimepicker.js里面的"show:"方法,在this.place()方法后面添加以下代码:
$(window).on('mousewheel', $.proxy(this.place, this));

然后搜索"top = top",在place:方法里面,把:top = top + containerOffset.top;修改为 :
top = top; // containerOffset.top

但是上面有个问题,就是页面滚动的时候,控件调整位置的总是延迟一步,不知道是不是其他js冲突了。
所以我用的下面的解决方法2
解决方法2:
因为上面滚动延迟一步的问题,所以干脆直接在控件显示的时候,让滚动条禁止滚动,就不会出现错位的问题:
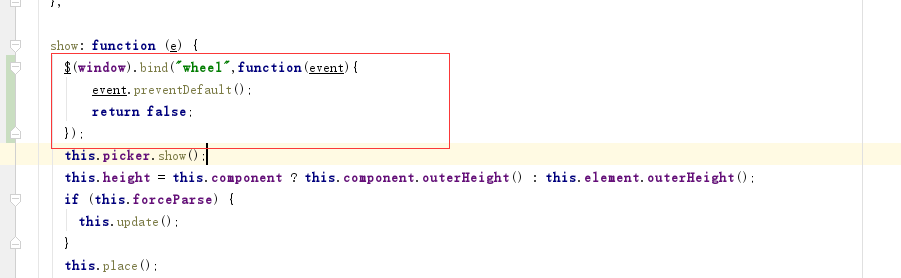
搜索:"show:"方法,在里面加入以下代码
1 $(window).bind("wheel",function(event){ 2 event.preventDefault(); 3 return false; 4 });

搜索"hide:"方法,在里面插入以下代码:
1 $(window).unbind("wheel");

问题就得到解决了!