vs code有一个非常好用的功能:就是自动保存。
而且不需要安装什么插件,只需要在编辑器设置就可以了。接下来我们一起来设置吧:
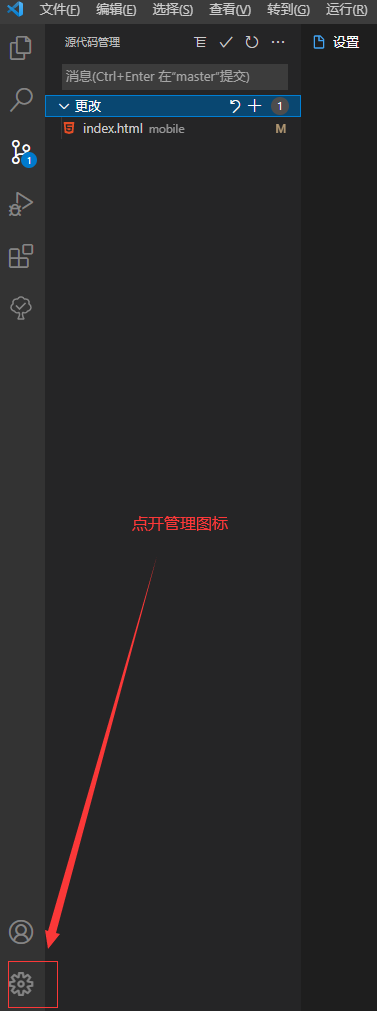
1.打开我们的vs code编辑器。在左下角有个 齿轮图标(管理),打开它

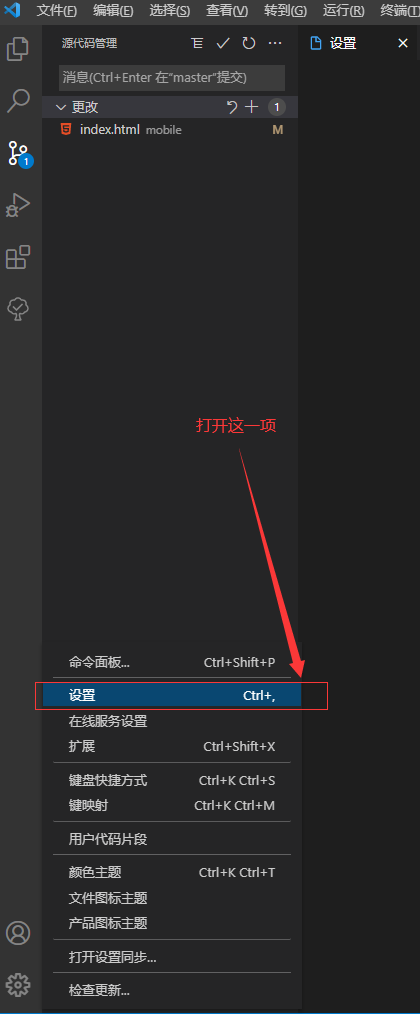
2.选择 设置(英文版的是:Settings) 这一项,

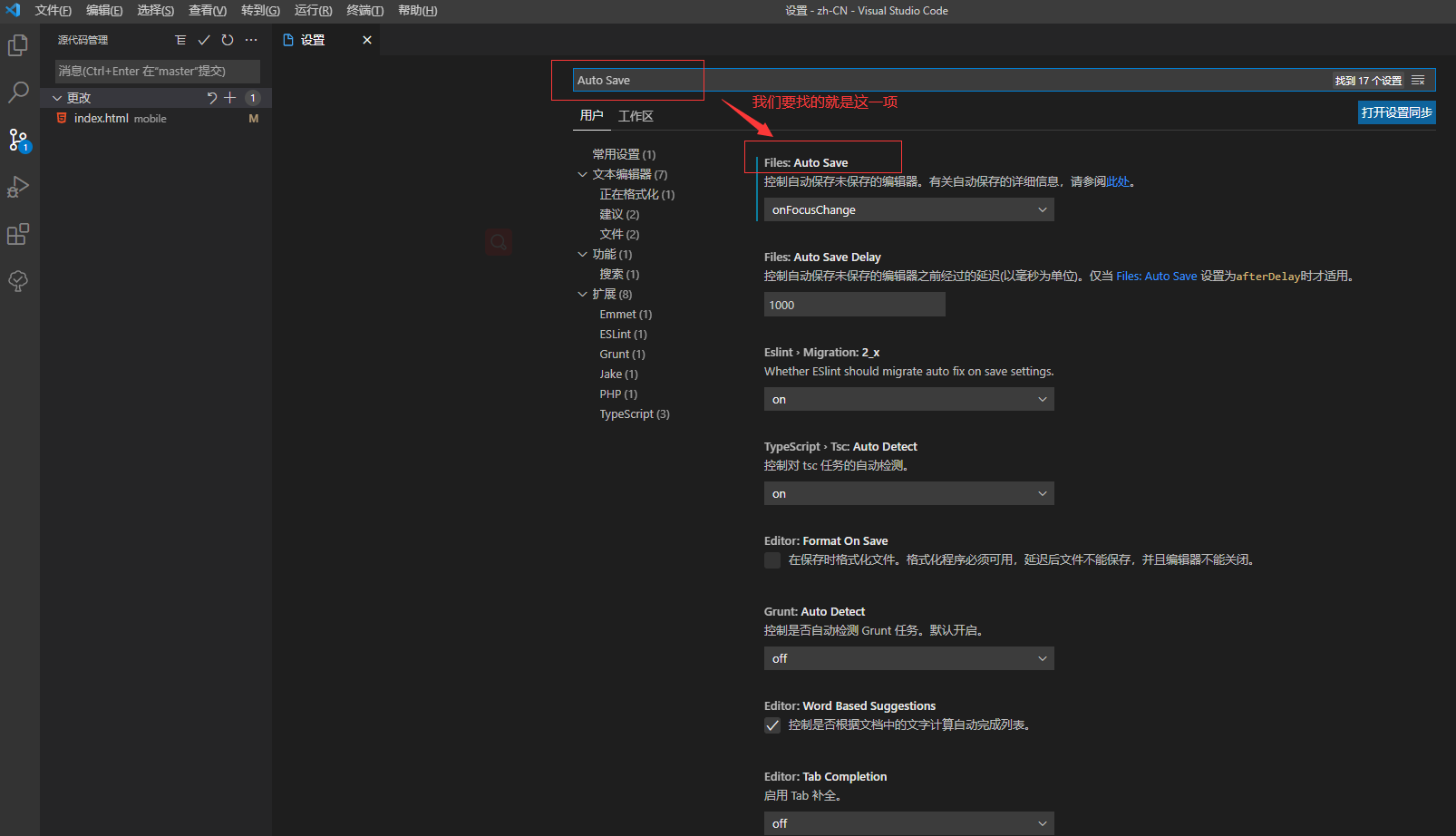
3.由于设置较多,一个一个找很麻烦,所以我给伙伴们找了个捷径。
在搜索设置里输入:Auto Save
直接就可以查找我们需要设置的那一项

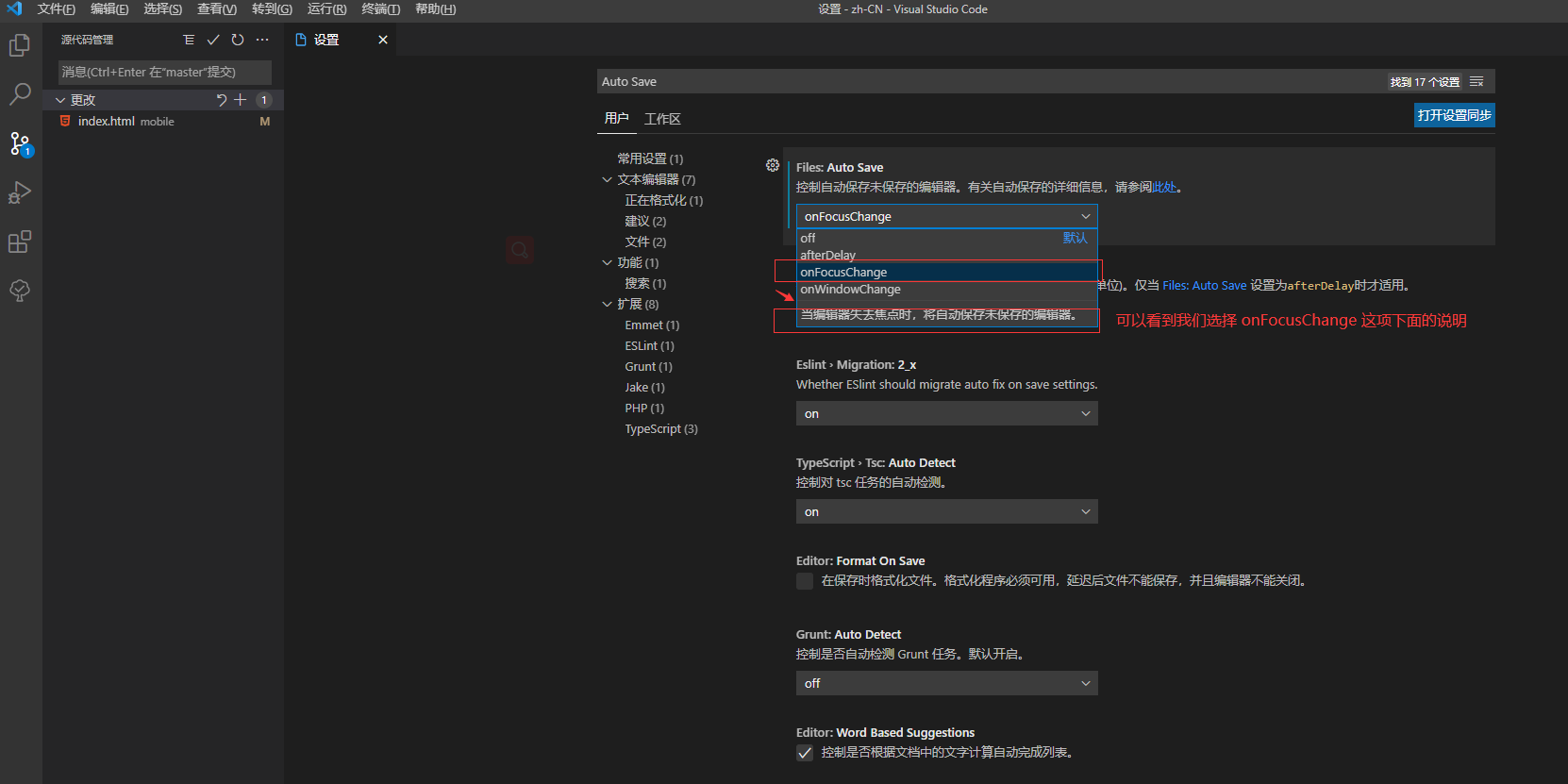
4.在这一项点开下拉框,有多个选择。伙伴们可以瞧一瞧。我们要选的就是 onFocusChange 这一项

细心的话,会发现右下角的提示:已设置好失焦自动保存(多次设置是没有提示,一般第一次设置会有提示)。如此我们就设置好了 vs code 的失焦保存。
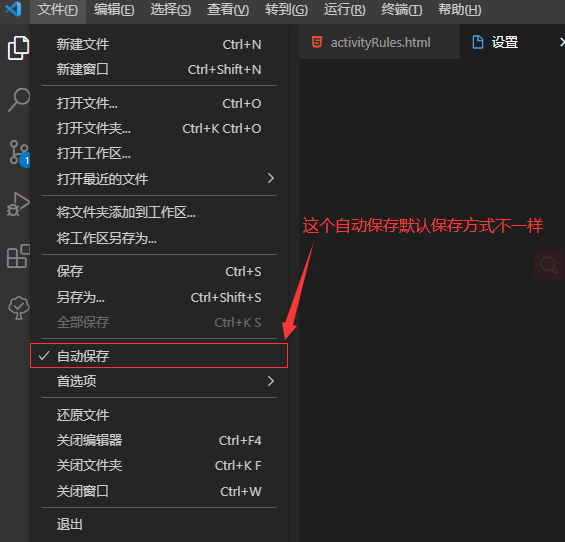
当然 在vs code 编辑器左上角 <文件> 选项里也有个 <自动保存>。可以勾选上和上面的自动保存做个比较。
类似,但不是完全相同。它有默认保存方式。

在我对面的伙伴你好,你辛苦了,如果这篇文章对你有帮助,还请点赞、评论、加关注。拜谢!
文章内如有bug还请告知!万分感谢!