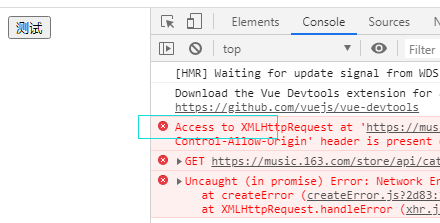
当拿到一个网址如:https://music.163.com/store/api/categorypage/list 获取数据是出现如下:

证明该网址不能非常直观的拿到数据。接下来我们试试跨域拿这个网址的数据:
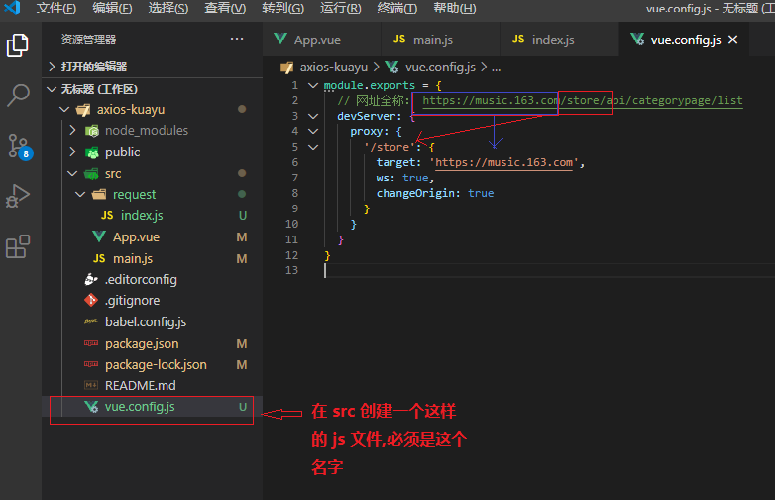
1、首先在 src 文件里我们需要配置(创建)一个 vue.config.js 文件

2、在自己的 request 文件夹 (专门用来请求数据的文件) 里:
- 通过如下可跨域提示定义方法
- 然后 export 导出

3、main.js里引入 request 文件:import ajax from ‘@/request’ 将ajax挂载到全局

4、app引用

打印结果:
- 刚开始调用: noCrossDomain 方法没有拿到数据
- 第二次用:isCrossDomain 方法拿到了数据。说明此跨域可行

(!!!配置完成需要重新运行,不然也不起作用)
(!!!配置完成需要重新运行,不然也不起作用)
菜鸟一枚。若有不足,请指出。