一、!!的理解
解释:
!!的意思就是把一个任意类型的值转换为布尔类型的值,一个!是取非 再一个!又取非,相当于把这个数据转换为boolen类型了。
使用场景:
常常用在if(a)、if(!!a)这样的场景里面
二、!!相对于不使用!!的性能如何?
在控制台输入如下代码:
console.time("sss1");
var a=1;
for(var i=0;i<100000;i++){
if(a){
a+=i;
console.log(a);
}
}
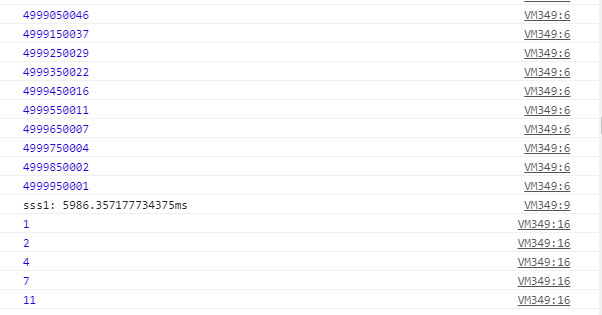
console.timeEnd("sss1");
console.time("sss2");
var a=1;
for(var i=0;i<100000;i++){
if(!!a){
a+=i;
console.log(a);
}
}
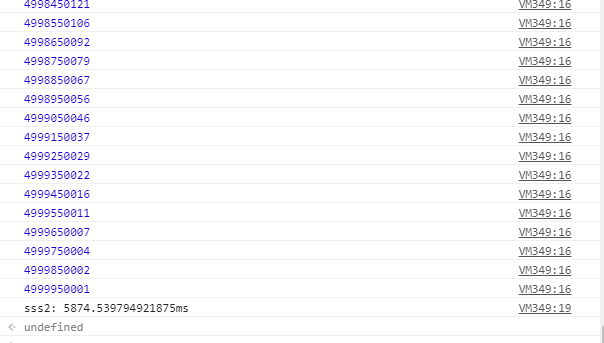
console.timeEnd("sss2");
可以看到使用!!的性能相对要好一些,上面代码运行结果如下:

参考文件:
[1]https://segmentfault.com/q/1010000006037616