我们初次进入一个网站的时候,现在好多网站都有新功能指引步骤,点击就会出现下一步,这次只是做个例子。
镂空效果之前没有想到过,看了http://www.zhangxinxu.com/wordpress/2016/03/better-black-mask-guide-overlay-method/张老师的博客有的启发
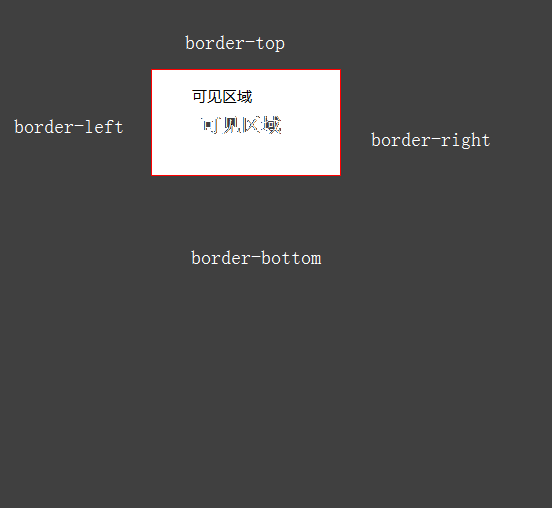
遮罩部分并不是使用的背景,而是使用border-width对四个边进行填充,形成一个镂空效果,
我们想点击一下,就会跳到下一步,一下就是这个过程的演示,不过代码还有一些问题,ie7上遮罩不是全屏,这个问题还没解决,大概的思路如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>镂空</title>
<style>
*{margin:0;padding:0;}
.cover {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 0 solid #000;
opacity: .75;
filter: alpha(opacity=75);
z-index: 9;
box-shadow: 0 0 0 100px #000;
overflow: hidden;
width: 120px;/*可见区域宽高*/
height: 80px;
border-width: 20px 2000px 2160px 20px;/*镂空周围填充的border*/
transition:all 300ms;
-webkit-transition:all 300ms;
-moz-transition:all 300ms;
-o-transition:all 300ms;
}
.cover::before {
content: '';
width: 100%;
height: 100%;
border-radius: 50%;
border: 400px solid #000;
position: absolute;
left: -400px;
top: -400px;
box-shadow: inset 0 0 5px 2px rgba(0,0,0,.75);
}
.box1{width:100px;height:80px;border:solid 1px red;margin:20px 20px;}
.box2{width:100px;height:100px;border:solid 1px red;margin:20px 20px;}
.box3{width:200px;height:100px;border:solid 1px red;margin:20px 20px;}
.box4{width:200px;height:200px;border:solid 1px red;margin:20px 20px;}
</style>
</head>
<body>
<div class="cover"></div>
<div class="mask"></div>
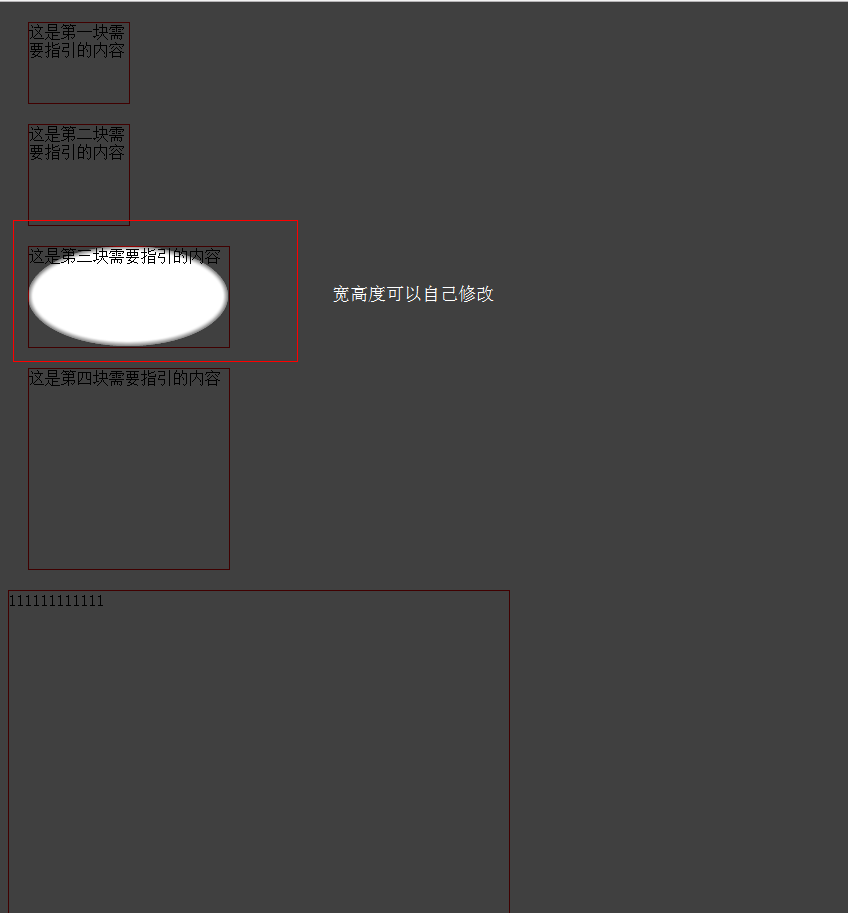
<div class="target box1">这是第一块需要指引的内容</div>
<div class="target box2">这是第二块需要指引的内容</div>
<div class="target box3">这是第三块需要指引的内容</div>
<div class="target box4">这是第四块需要指引的内容</div>
<div class="box5" style="500px;height:1000px;border:solid 1px red;">
我们初次进入一个网站的时候,现在好多网站都有新功能指引步骤,点击就会出现下一步,这次只是做个例子。
镂空效果之前没有想到过,看了http://www.zhangxinxu.com/wordpress/2016/03/better-black-mask-guide-overlay-method/张老师的博客有的启发
遮罩部分并不是使用的背景,而是使用border-width对四个边进行填充,形成一个镂空效果,
我们想点击一下,就会跳到下一步,一下就是这个过程的演示,不过代码还有一些问题,ie7上遮罩不是全屏,这个问题还没解决,大概的思路如下:
</div>
<script>
//var cover=document.getElementsByClassName('cover')[0]; //ie6、7、8不兼容
var cover = getClassNames('cover' , 'div')[0];//ie6、7、8兼容性处理
//var target=document.getElementsByClassName('target');
var target=getClassNames('target','div');
operate();
window.onresize=function(){
operate();
}
function operate(){
var swidth=document.body.clientWidth||document.documentElement.clientWidth; //获取屏幕文档区域的宽度,兼容
var sheight=document.body.clientHeight||document.documentElement.clientHeight;//获取屏幕文档区域的高度
var i=0;//默认第一个元素
var width1=target[i].clientWidth;//获取第一个指示元素的宽度
var height1=target[i].clientHeight;//获取第一个指示元素的高度
var left1=target[i].offsetLeft;//获取第一个指示元素距离屏幕左边的距离
var top1=target[i].offsetTop;//获取第一个指定元素距离屏幕上边的距离
var right1=swidth-width1-left1;//border-right
var bottom1=sheight-top1-height1;//border-bottom
cover.style.width=width1+'px';//设置覆盖区域镂空部分的宽度
cover.style.height=height1+'px';//设置覆盖区域镂空部分的高度
cover.style.borderWidth=top1+'px'+' '+right1+'px'+' '+bottom1+'px'+' '+left1+'px';//设置镂空区域的border-width
document.body.onclick=function(){
i++;
if(i>3){i=0;}
var width=target[i].clientWidth;
var height=target[i].clientHeight;
var left=target[i].offsetLeft;
var top=target[i].offsetTop;
cover.style.width=width+'px';
cover.style.height=height+'px';
var right=swidth-left-width;
var bottom=sheight-top-height;
cover.style.borderWidth=top+'px'+' '+right+'px'+' '+bottom+'px'+' '+left+'px';
}
}
//document.getElementsByClassName()兼容性
function getClassNames(classStr,tagName){
if (document.getElementsByClassName) {
return document.getElementsByClassName(classStr)
}else {
var nodes = document.getElementsByTagName(tagName),ret = [];
for(i = 0; i < nodes.length; i++) {
if(hasClass(nodes[i],classStr)){
ret.push(nodes[i])
}
}
return ret;
}
}
function hasClass(tagStr,classStr){
var arr=tagStr.className.split(/s+/ ); //这个正则表达式是因为class可以有多个,判断是否包含
for (var i=0;i<arr.length;i++){
if (arr[i]==classStr){
return true ;
}
}
return false ;
}
//ie7下还是有问题,border-width显示不了全屏
</script>
</body>
</html>
效果如下: