话题开始前,先说下,因为Avalonia有特有xmal显示控件,vs智能提示可能没有那么方便,大家可以去下载使用下visual vassistX插件。
1.TabStrip
一种tab标签类似的显示
方法:
<TabStrip>
<TabStripItem>Item 1</TabStripItem>
<TabStripItem>Item 2</TabStripItem>
<TabStripItem IsEnabled="False">Disabled</TabStripItem>
</TabStrip>
效果:

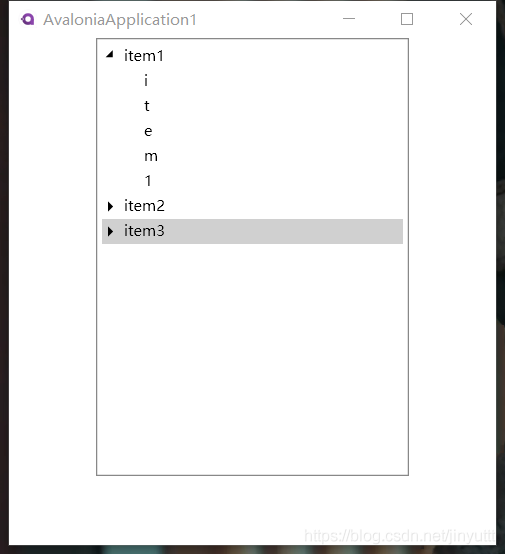
2.TreeView
我们属性的树形结构
方法:
<TreeView Width="250" Height="350">
<TreeViewItem Header="item1">item1</TreeViewItem>
<TreeViewItem Header="item2">item2</TreeViewItem>
<TreeViewItem Header="item3">itemm3</TreeViewItem>
</TreeView>
效果:

当然也可以动态绑定生成,后面再说。
本周先到这里。
————————————————
版权声明:本文为CSDN博主「jason成都」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/jinyuttt/article/details/106595239