1、输入框
<div class="layui-container"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div>

- required:注册浏览器所规定的必填字段
- lay-verify:注册form模块需要验证的类型
- class="layui-input":layui.css提供的通用CSS类
2、下拉选择框
<body> <script src="layui/layui.js"></script> <script> layui.use('form', function () { var form = layui.form; form.render(); }); </script> <from class="layui-form"> <select name="city" lay-verify=""> <option value="">请选择一个城市</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> </select> </from> </body>

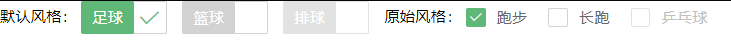
3、复选框
<body> <script src="layui/layui.js"></script> <script> layui.use('form', function () { var form = layui.form; form.render(); }); </script> <from class="layui-form"> 默认风格: <input type="checkbox" name="" title="足球" checked> <input type="checkbox" name="" title="篮球"> <input type="checkbox" name="" title="排球" disabled> 原始风格: <input type="checkbox" name="" title="跑步" lay-skin="primary" checked> <input type="checkbox" name="" title="长跑" lay-skin="primary"> <input type="checkbox" name="" title="乒乓球" lay-skin="primary" disabled> </from> </body>

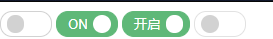
4、开关
<body> <script src="layui/layui.js"></script> <script> layui.use('form', function () { var form = layui.form; form.render(); }); </script> <from class="layui-form"> <input type="checkbox" name="xxx" lay-skin="switch"> <input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked> <input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭"> <input type="checkbox" name="aaa" lay-skin="switch" disabled> </from> </body>

5、单选框
<body> <script src="layui/layui.js"></script> <script> layui.use('form', function () { var form = layui.form; form.render(); }); </script> <from class="layui-form"> <input type="radio" name="sex" value="nan" title="男"> <input type="radio" name="sex" value="nv" title="女" checked> <input type="radio" name="sex" value="" title="中性" disabled> </from> </body>

6、文本域
<body> <script src="layui/layui.js"></script> <script> layui.use('form', function () { var form = layui.form; form.render(); }); </script> <from class="layui-form"> <textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea> </from> </body>

7、导航
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layDate快速使用</title> <link rel="stylesheet" href="layui/css/layui.css" media="all"> </head> <body> <ul class="layui-nav" lay-filter=""> <li class="layui-nav-item"><a href="">最新活动</a></li> <li class="layui-nav-item layui-this"><a href="">产品</a></li> <li class="layui-nav-item"><a href="">大数据</a></li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <!-- 二级菜单 --> <dd><a href="">移动模块</a></dd> <dd><a href="">后台模版</a></dd> <dd><a href="">电商平台</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <script src="layui/layui.js"></script> <script> //注意:导航 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ var element = layui.element; //… }); </script> </body> </html>
