1、静态资源的处理方式
(1)依赖的方式
导入依赖:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
查看jquery文件位置,获取jQuery文件:

获取jquery文件成功:

(2)在目录中书写
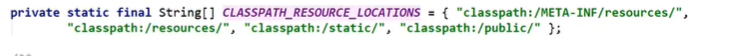
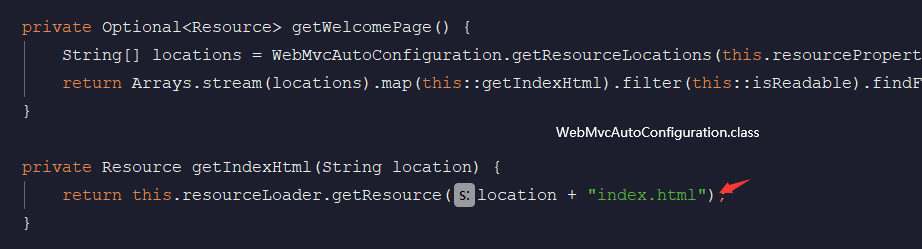
查看源码:

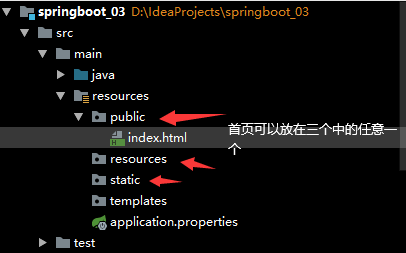
可以在resources目录下创建三个目录:

其中resources目录下的优先级最高,static其次,public最低

2、首页和图标定制
(1)源码

(2)首页的书写与访问
在public、resources、static中的任意一个目录放置首页:

书写首页:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h3>下午好,现在是2020年9月13日16:42:26</h3> </body> </html>
测试运行:

(3)图标
先在配置文件中关闭默认的图标:
spring.mvc.favicon.enabled=false
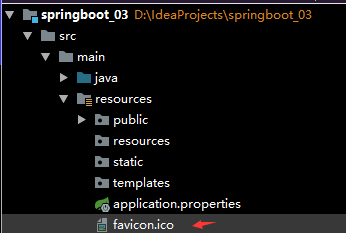
导入图标:

3、thymeleaf模板引擎
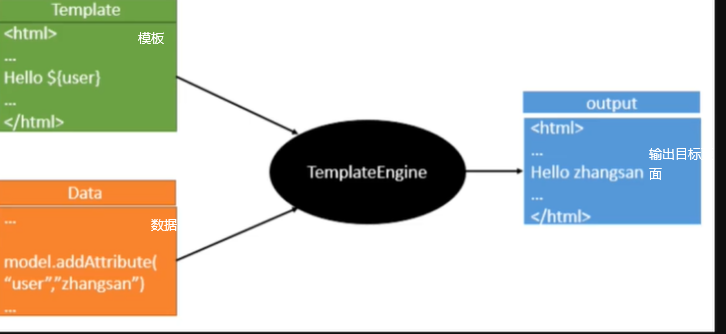
(1)概念
springboot是不支持jsp的,如果我们直接用纯静态页面,会给我们开发会带来非常大的麻烦,SpringBoot推荐我们使用模板引擎。
(2)导入依赖
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
(3)在templates目录下创建html页面

(4)在controller层书写代码跳转到controller页面
@Controller public class TestController { @RequestMapping("/test") public String hello(){ return "test"; } }
测试:

结论:只要需要使用thymeleaf,只需要导入对应的依赖就可以了,我们将html放在我们的templates目录下即可通过controller访问到页面
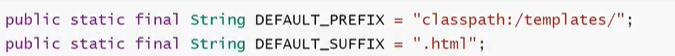
查看源码:

(5)向模板写入数据
书写html格式的模板:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div th:text="${msg}"></div> </body> </html>
在controller层将数据写入模板:
@Controller public class TestController { @RequestMapping("/test") public String hello(Model model){ model.addAttribute("msg","hello SpringBoot"); return "test"; } }
测试: