1、插值操作(显示data中的数据)
(1)Mustache
Mustache也就是双大括号
(2)Mustache的基本使用
<body> <div id="app"> <h2>{{message}}</h2> <h2>{{message+' '+name}}</h2> <h2>{{num*2}}</h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ message:'你好', name:'zhai', num:23, } }) </script> </body>

不仅可以取出数据,还可以对取出的数据进行一些简单的计算。
2、基础指令
(1)v-once指令
<body> <div id="app"> <h2>{{message}}</h2> <h2 v-once>{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ message:'你好', } }) </script> </body>

将响应式变成了非响应式,只会在第一次展示数据,不会随着数据的改变而改变
(2)v-html
<body> <div id="app"> <h2>{{url}}</h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ url:'<a href="https://www.cnblogs.com/zhai1997/"></a>' } }) </script> </body>

不添加标签的时候被解析为文本
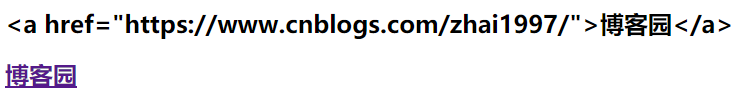
<body> <div id="app"> <h2>{{url}}</h2> <h2 v-html="url"></h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ url:'<a href="https://www.cnblogs.com/zhai1997/">博客园</a>' } }) </script> </body>

添加v-html后url可以被解析为地址
(3)v-text
<body> <div id="app"> <h2>{{message}}</h2> <h2 v-text="message"></h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ message:"你好", } }) </script> </body>

能够显示数据,但是与Mustache相比,v-text不够灵活
(4)v-pre
<body> <div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:document.querySelector("#app"), data:{ message:"你好", } }) </script> </body>

用于跳过这个元素和它的子元素的编译过程,用于显示原本的Mustache语法
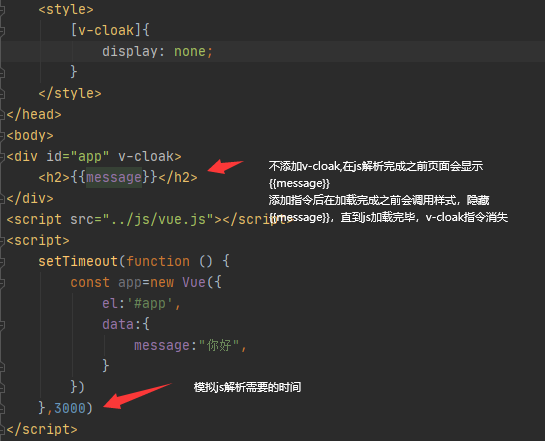
(5)v-cloak

在vue解析之前,div中有一个属性v-cloak,当vue解析之后该属性就消失了