1、鼠标事件
(1)常用的鼠标事件
鼠标经过事件
<body id="body"> <button id="b">按钮</button> <script> var b=document.querySelector("button"); b.onmousemove=function(){ alert("你好"); } </script> </body>
- onclick:左键点击
- onmouseover:经过
- onmouseout:离开
- onfocus:获得鼠标焦点
- onblur:失去鼠标焦点
- onmousemove:鼠标移动
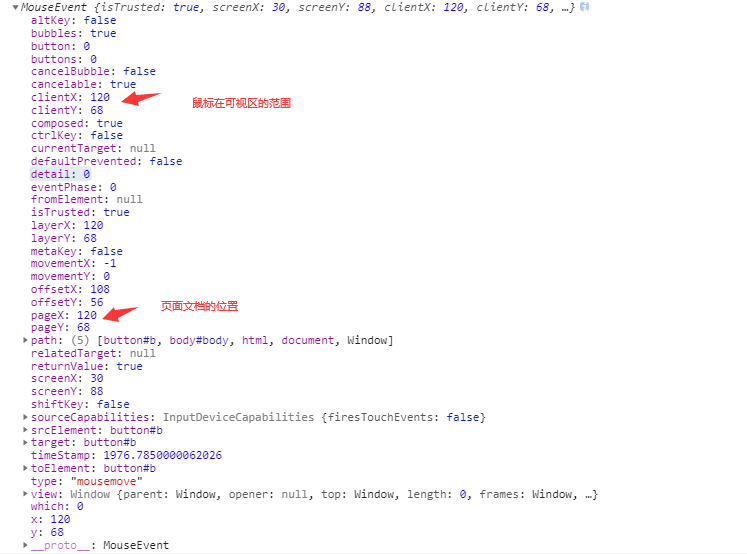
(2)鼠标事件对象
<body id="body"> <button id="b">按钮</button> <script> var b=document.querySelector("button"); b.onmousemove=function(e){ console.log(e); } </script> </body>

(3)mouseenter事件与mouseover事件
- mouseover事件:经过自身的盒子会触发,经过子盒子也会触发
- mouseenter事件:只有经过自身的盒子会触发
2、键盘事件
(1)常见的键盘事件
<script> document.onkeyup=function(){ alert("键盘按键抬起"); } </script>

- onkeyup:某个按键被松开时触发
- onkeydown:某个键盘被按下时触发
- onkeypress:某个按键被按下时触发,但是不识别功能键
- 三个事件的执行顺序是:keydown、keypress、keyup
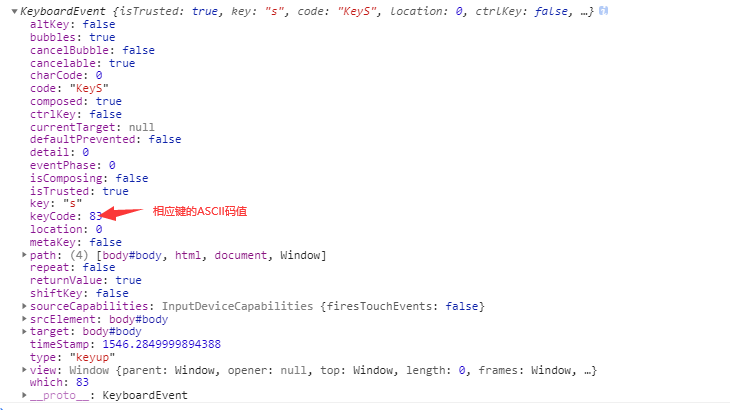
(2)键盘事件对象
<body id="body"> <script> document.onkeyup=function(e){ console.log(e); } </script> </body>

- keyup和keydown是不区分字母的大小写的
- keypress区分字母的大小写
- 可以通过键盘对象的keyCode属性来区分被按下的按键的大小写