1、三角形的实现原理
(1)在定义一个块级元素div的时候,不给它定义宽和高:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.box{
0;
height: 0;
border-top: 10px solid red;
border-bottom: 10px solid yellowgreen;
border-left: 10px solid black;
border-right: 10px solid blue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
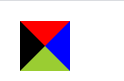
效果:
(2)实现三角形效果:只保留上边框,其他边框设置为透明色:
<style> .box{ 0; height: 0; border-top: 10px solid red; border-bottom: 10px solid transparent; border-left: 10px solid transparent; border-right: 10px solid transparent; } </style>
三角形效果:

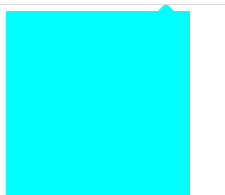
2、网站三角效果
本质上是一个大盒子和一个三角形拼接而成,父元素用相对定位,子元素用绝对定位,这样的话子元素才能在父元素内自由移动位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.bigbox{
position: relative;
230px;
height: 230px;
background-color: aqua;
}
.bigbox span{
position: absolute;
0;
height: 0;
top: -20px;
right: 20px;
border-top: 10px solid transparent;
border-bottom: 10px solid aqua;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
//解决兼容性问题
line-height: 0;
font-size: 0;
}
</style>
</head>
<body>
<div class="bigbox">
<span></span>
</div>
</body>
</html>

3、鼠标样式
(1)不对鼠标样式进行任何操作点击段落:

(2)手
<p style="cursor: pointer;">你好</p>

(3)移动
<p style="cursor: move;">你好</p>

<input style="outline: none;" type="text" />
(4)禁止
<p style="cursor: not-allowed;">你好</p>

4、用户界面样式
(1)去除表单的轮廓线:
取消前:

取消后:
<input style="outline: none;" type="text" />

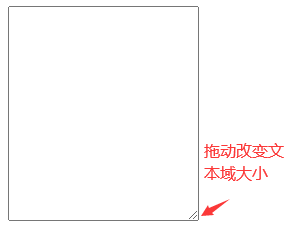
(2)去除文本域可以拖动改变大小的效果:

<textarea cols="20" rows="23" style="resize: none;"></textarea>
