一、
1、打开方式
打开Chrome浏览器,按下F12或者右击空白处然后点击检查

最左边是显示效果,中间是html代码,右边是html样式。
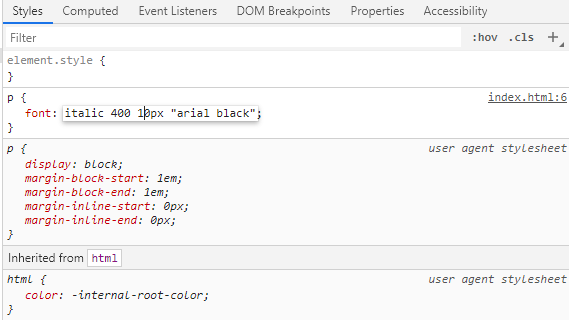
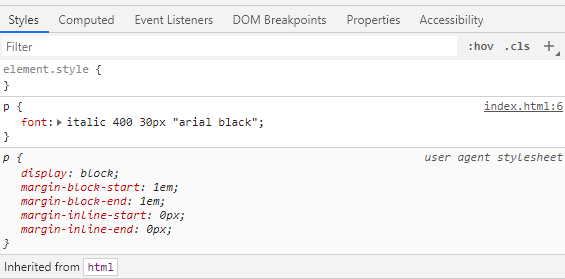
2、样式的修改
点击中间代码框,左上角的小箭头,然后点击css样式,可以直接修改属性的值。也可以点击键盘上的上下箭头,对属性的值进行修改

需要注意的是,调试工具只是调试代码,并不会修改源代码
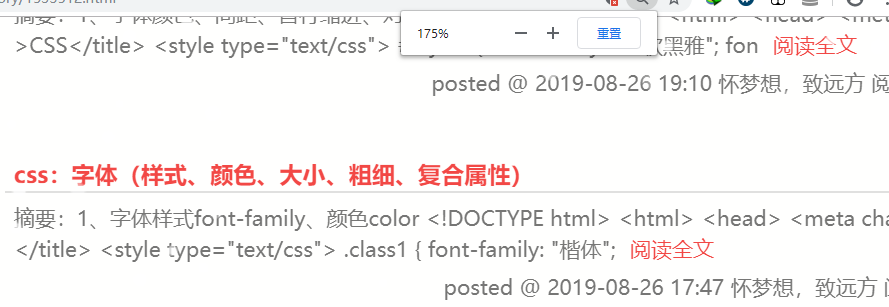
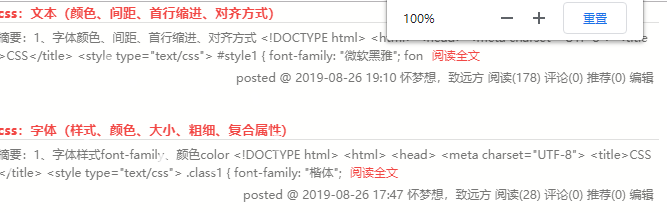
3、重置页面的缩放

点击Ctrl+0,将界面的缩放比例重置为100%:
当然,也可以直接点击重置按钮进行缩放比例的重置
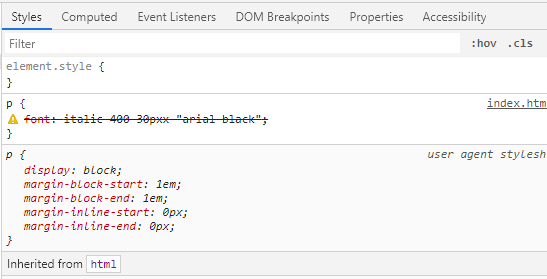
4、错误提示

在样式中出现了感叹号提示,并且代码被横线划掉,就css说明代码有误

修改源代码后,错误提示消失
二、
1、Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度
(1)快速生成html结构语法:
生成基本结构:!加TAB键
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
</body>
</html>
生成标签:例如:生成div标签:
输入div,然后点击TAB键:
<div></div>
生成三个div:div*3
<div></div>
<div></div>
<div></div>
父子关系:ul>li
<ul>
<li></li>
</ul>
兄弟关系:div+p
<div></div>
<p></p>
选择器:
style标签如下:
<style>
#p{
font: italic 400 30px "arial black";
}
</style>
输入:#p然后点击TAB键:
<div id="p"></div>
(2)快速生成css样式语法:
输入:w100,然后点击TAB键:
1004px;
输入:h100,然后点击TAB键:
height: 100px;
2、快速格式化代码(HBulider)
可以点击右键:选择整理代码格式
快捷键:Ctrl+Shift+F