1、设置值
text() :设置或返回所选元素的文本内容
html() :设置或返回所选元素的内容(包括 HTML 标记)
val() :设置或返回表单字段的值
attr() :设置或返回属性值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>值的设置</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </script> <script> $(function(){ $("#b").click(function(){ $("#test").text("新年好!"); }); }); </script> </head> <body> <p id="test">我是一个文本!</p> <button id="b">设置文本的值</button> </body> </html>
刚开始是文本的初始值:

点击按键后,对文本重新赋值,文本的值发生了改变:

2、DOM对象和JQ对象的转换
(1)DOM对象转换为JQ对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM对象和JQ对象的转换</title> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> function test(){ var test = document.getElementById("test"); $(test).html("新年好!"); } </script> </head> <body> <span id="test">大家好,我是一个文本!</span> <input type="button" value="DOM对象转换为JQ对象" onclick="test()"/> </body> </html>


(2)JQ对象转换为DOM对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JQ对象转换为DOM对象</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#button").click(function(){ $("#test").get(0).innerHTML="新年好!"; }); }); </script> </head> <body> <span id="test">大家好,我是一个文本!</span> <input type="button" value="JQ对象转换为DOM对象" id="button"/> </body> </html>


4、属性操作
(1)设置或获取元素的固有属性值prop()
所谓元素的固有属性值就是元素本身自带的属性,如a标签里的href,input里的type
获取:
<body>
<input type="button" value="提交"/>
<script>
$(function(){
console.log($("input").prop("type"));
})
</script>
</body>

设置:
<body>
<input type="button" value="提交"/>
<script>
$(function(){
console.log($("input").prop("value","123"));
})
</script>
</body>

(2)获取或设置自定义属性
获取:
<body>
<input type="button" value="提交" index="123"/>
<script>
$(function(){
console.log($("input").attr("index"));
})
</script>
</body>

设置:
<body>
<input type="button" value="提交" index="123"/>
<script>
$(function(){
console.log($("input").attr("index","456"));
})
</script>
</body>

(3)数据缓存date(),这里面的数据是存放在元素的内存中的
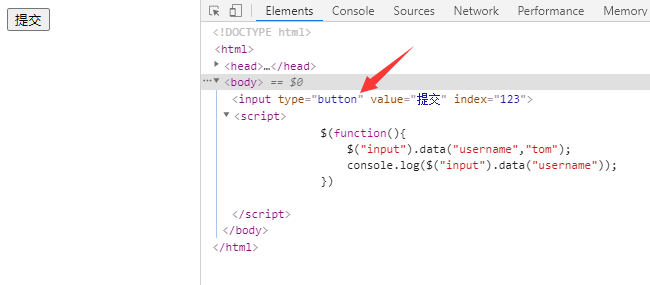
<body>
<input type="button" value="提交" index="123"/>
<script>
$(function(){
$("input").data("username","tom");
console.log($("input").data("username"));
})
</script>
</body>
标签内没有数据:

数据可以取出: