1、概念
(1)window对象
window对象给我们提供了location属性用于获取或设置窗体的url,并且可以解析url,因为这个属性返回的是一个对象,所以我们也将这个属性称为location对象。
(2)URL
URL即统一资源定位符,是互联网上标准资源的地址,互联网上的每一个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该如何去处理它

(3)location的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
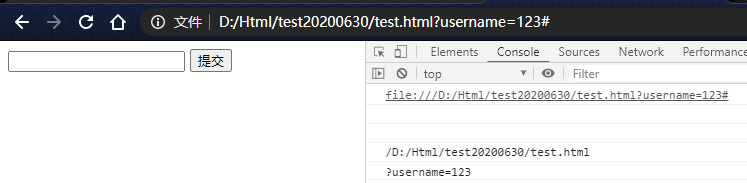
console.log(location.href);
console.log(location.host);
console.log(location.port);
console.log(location.pathname);
console.log(location.search);
</script>
</head>
<form action="#" method="get">
<input type="text" name="username"/>
<input type="submit" value="提交" />
</form>
</body>
</html>

href:获取或者设置整个url
host:返回WEB主机的域名
port:端口号
pathname:路径,返回当前页面的路径和文件名
search:参数
hash:返回片段,#后面的内容
location.protocol 返回所使用的 web 协议
这些属性在书写的时候可以省略最前面的window
2、href实现页面跳转
(1)给href属性设置一个url:
<body>
<button>跳转</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
window.location.href="https://www.cnblogs.com/";
})
</script>
</body>

点击按钮后触发onclick事件,实现了页面的跳转,其他的页面跳转方式还有表单提交的跳转、文字或图片链接方式的跳转等。
(2)五秒钟跳转页面
<body>
<div></div>
<script>
var time=5;
var div=document.querySelector("div");
setInterval(function(){
if(time==0){
window.location.href="https://www.cnblogs.com/";
}else{
div.innerHTML='您将在'+time+"s后跳转博客园首页"
time--;
}
},1000);
</script>
</body>

3、在不同页面传递数据
在页面一书写表单:
<form action="test.html"> <input type="text" name="username" /> <input type="submit" value="提交" /> </form>
在第二个页面获取数据:
<body>
<div></div>
<script>
var params=location.search.substr(1);//去掉问号
var arr=params.split("=");
var div=document.querySelector("div");//分割后的数据为数组
div.innerHTML=arr[1];
</script>
</body>

4、location对象的方法
(1)assign方法
<body>
<button>点击进入博客园首页</button>
<script>
var btn=document.querySelector("button");
btn.addEventListener("click",function(){
location.assign("https://www.cnblogs.com/");
})
</script>
</body>

assign方法实现的页面跳转,跳转后的页面是可以点击返回按钮返回到原始页面的。
(2)replace方法
<body>
<button>点击进入博客园首页</button>
<script>
var btn=document.querySelector("button");
btn.addEventListener("click",function(){
location.replace("https://www.cnblogs.com/");
})
</script>
</body>

不可返回原始页面,因为是替换原始页面,不能记录原始页面的信息
(3)reload方法
<body>
<button>点击进入博客园首页</button>
<script>
var btn=document.querySelector("button");
btn.addEventListener("click",function(){
location.reload("https://www.cnblogs.com/");
})
</script>
</body>

重新加载页面,相当于浏览器的刷新