一、文件的下载
1、利用html标签直接指向服务器的资源:
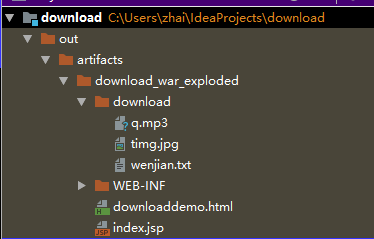
工程结构:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>download</title> </head> <body bgcolor="aqua"> <h1>使用标签直接指向服务器上的资源</h1> <a href="/download_war_exploded/download/wenjian.txt"> wenjian.txt </a><br><br> <a href="/download_war_exploded/download/王强 - 秋天不回来.mp3"> 王强 - 秋天不回来.mp3 </a><br><br> <a href="/download_war_exploded/download/timg.jpg"> 丰收的季节 </a> </body> </html>

对于图片、文本等浏览器能够直接解析的文件,在浏览器内可以直接打开:

而对于歌曲、视频等浏览器不能解析的文件,需要下载:

实际运用中,需要下载的文件都需要编写文件下载代码。
2、文件的下载:

(1)html采用超链接的形式,点击后指向对应的Servlet,并设置了文件的名称属性,可以让Servlet知道要下载的是哪个文件:
<body bgcolor="aqua"> <h1>文件的下载</h1> <a href="/download_war_exploded/download?filename=wenjian.txt">wenjian.txt </a><br><br> <a href="/download_war_exploded/download?filename=q.mp3"> 王强 - 秋天不回来.mp3</a><br><br> <a href="/download_war_exploded/download?filename=timg.jpg">丰收的季节</a> </body>
(2)Servlet:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException { String filename=request.getParameter("filename");//获取html文件中的文件名 response.setContentType(this.getServletContext().getMimeType(filename));//获得要下载的文件的类型(MIME方式) response.setHeader("Content-Disposition","attachment;filename="+filename); //设置响应头,并告诉客户端不要进行解析而是下载 String path=this.getServletContext().getRealPath("download/"+filename); FileInputStream inputStream=new FileInputStream(path);//获取输入的文件路径 ServletOutputStream servletOutputStream=response.getOutputStream();//向客户端输出 byte[] buffer = new byte[1024];//缓冲数组 int len = 0; while ((len =inputStream.read(buffer))>0) { servletOutputStream.write(buffer, 0, len); // 将数组中的指定长度的数据写入到输出流中。 } inputStream.close(); servletOutputStream.close(); }
Servlet采用缓冲数组的方式,将服务端的数据输出到客户端,但是要告诉客户端不要解析文件。
(3)Servlet的配置:
<servlet>
<servlet-name>ServletDownload</servlet-name>
<servlet-class>pers.zhb.download.ServletDownload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ServletDownload</servlet-name>
<url-pattern>/download</url-pattern>
</servlet-mapping>
3、注意事项:
文件的名字不能带有中文,否则需要对字体的格式进行调整。
二、图片验证码
1、验证码的作用
(1)防止攻击者恶意攻击、反复登录。
(2)通过字符的模糊处理(倾斜、干扰线),攻击者很难扫描到验证码的具体内容,但是人可以很容易辨认包含的内容并进行登录。
2、过程分析

3、程序设计
(1)两个Servlet:
CheckCodeServlet:将随机生成的验证码经过处理后(倾斜、模糊处理),返回给html,并将验证码的数据封装在Session中:
// 将验证码内容保存session
HttpSession httpSession=request.getSession();
httpSession.setAttribute("checkcode_session",word.toString());
LoginServlet:对html页面提交的验证码和随机生成的在Session中的验证码数据进行对比:
@WebServlet(name = "LoginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession httpSession=request.getSession();
response.setContentType("text/html; charset=utf-8");
String sessioncode=(String)httpSession.getAttribute("checkcode_session");//获取随机生成的验证码值
String checkCode=request.getParameter("checkCode");
response.setContentType("text/html;charset=utf-8");//解决乱码问题
if(sessioncode.equalsIgnoreCase(checkCode)) {
response.getWriter().write("验证码校验成功");
}
else{
response.getWriter().write("验证码校验失败");
}
}
}
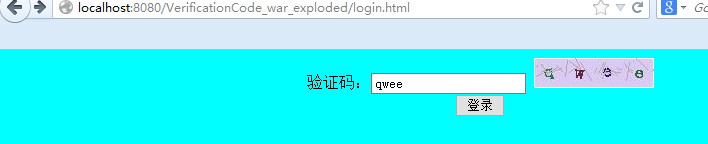
(2)HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
window.onload = function(){
}
function changeImg(obj){
obj.src="/VerificationCode_war_exploded/login?time="+new Date().getTime();
}
</script>
</head>
<body bgcolor="aqua">
<center>
<form action="/VerificationCode_war_exploded/abc">
验证码:<input type="text" name="checkCode"> <img onclick="changeImg(this)" src="/VerificationCode_war_exploded/login"><br/>
<input type="submit" value="登录"><br/>//客户端访问服务器,需要加WEB应用的名称
</form>
</center>
</body>
</html>
通过表单搜集用户数据,在加载时调用CheckCodeServlet对验证码刷新,亦可手动点击进行刷新,这两种方法都会引起Session中的值改变。通过JS实现刷新功能。
4、效果