1、字体样式font-family、颜色color
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1 { font-family: "楷体"; font-size: 20px; color: black; } </style> </head> <body bgcolor="aquamarine"> <center> <p class=class1> 举头望明月,低头思故乡。 </p> </center> </body> </html>

如果定义多种字体的话,第1种字体样式系统没有,就会使用第2种,第2种没有的话,使用第三种,依次类推
2、字体大小font-size(绝对大小)
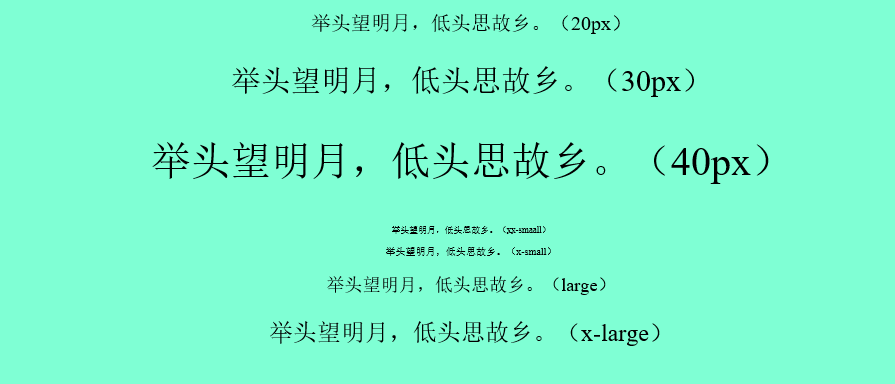
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1 { font-size: 20px; } .class2 { font-size: 30px; } .class3 { font-size: 40px; } .class4 { font-size: xx-small; } .class5 { font-size: x-small; } .class6 { font-size: large; } .class7 { font-size: x-large; } </style> </head> <body bgcolor="aquamarine"> <center> <p class=class1> 举头望明月,低头思故乡。(20px) </p> <p class=class2> 举头望明月,低头思故乡。(30px) </p> <p class=class3> 举头望明月,低头思故乡。(40px) </p> <p class=class4> 举头望明月,低头思故乡。(xx-smaall) </p> <p class=class5> 举头望明月,低头思故乡。(x-small) </p> <p class=class6> 举头望明月,低头思故乡。(large) </p> <p class=class7> 举头望明月,低头思故乡。(x-large) </p> </center> </body> </html>

绝对大小定义字体大小有两种方式:
(1)直接以px(像素)为单位定义字体大小。
(2)以关键字:xx-small,x-small,small,medium,large,x-large,xx-large定义字体大小。
3、字体的显示形式font-style
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class3 { font-style:italic; } .class4 { font-style:normal; } .class5 { font-style:oblique; } </style> </head> <body bgcolor="aquamarine"> <center> <p class=class3> 举头望明月,低头思故乡。 </p> <p class=class4> 举头望明月,低头思故乡。 </p> <p class=class5> 举头望明月,低头思故乡。 </p> </center> </body> </html>

4、字体样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class4 { text-decoration: line-through; } .class5 { text-decoration: none; } .class6 { text-decoration: overline; } .class7 { text-decoration: underline; } </style> </head> <body bgcolor="aquamarine"> <center> <p class=class4> 举头望明月,低头思故乡。 </p> <p class=class5> 举头望明月,低头思故乡。 </p> <p class=class6> 举头望明月,低头思故乡。 </p> <p class=class7> 举头望明月,低头思故乡。 </p> </center> </body> </html>

5、字体加粗(九级)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1 { font-weight: 100; } .class2 { font-weight: 300; } .class3 { font-weight: 600; } .class4 { font-weight: 800; } .class5 { font-weight: 900; } </style> </head> <body bgcolor="aquamarine"> <center> <p class=class1> 举头望明月,低头思故乡。 </p> <p class=class2> 举头望明月,低头思故乡。 </p> <p class=class3> 举头望明月,低头思故乡。 </p> <p class=class4> 举头望明月,低头思故乡。 </p> <p class=class5> 举头望明月,低头思故乡。 </p> </center> </body> </html>

6、复合属性
普通的方式书写:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font-style: inherit;
font-weight: 400;
font-size: 30px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div>
床前明月光,疑是地上霜.
</div>
<div>
举头望明月,低头思故乡.
</div>
</body>
</html>
复合的方式书写:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ font: italic 400 30px "arial black"; } </style> </head> <body> <div> 床前明月光,疑是地上霜. </div> <div> 举头望明月,低头思故乡. </div> </body> </html>
在以复合的形式书写的时候,要注意属性之间的顺序,不能随意颠倒,并且,各个属性之间要以空格分隔。有些属性可以省略,但是size和family属性不能省略
7、取消掉链接的下划线
(1)普通方式:
<html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="https://www.baidu.com/">百度</a> </body> </html>

(2)取消掉下划线:
<html> <head> <meta charset="utf-8"> <title></title> <style> a{ text-decoration: none; } </style> </head> <body> <a href="https://www.baidu.com/">百度</a> </body> </html>