1、内部样式表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1 { font-family: "微软黑雅"; font-size: 20px; color: black; } .class2 { font-family: "微软黑雅"; font-size: 13px; color: red; } .class3 { font-family: "微软黑雅"; font-size: 15px; color: blueviolet; } </style> </head> <body bgcolor="aquamarine"> <center> <div id="style1"> <p class=class1 ;align="middle">将进酒</p> <p class=class2 ;align="middle">唐.李白</p> </center> <p class=class3> 君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 </p> <p class=class3> 与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> </body> </html>
在上面的程序中,样式表直接定义在了head中,标题下面。这样的定义方式虽然能够实现功能,但是有一个较大的缺陷,虽然在本页面能够实现样式的调用,但是如果其他的页面也想调用里面的样式是不可能的,因此,样式表的代码未得到复用,未实现代码和样式的分离,只能够控制一个页面
2、行内样式表(内联样式表)
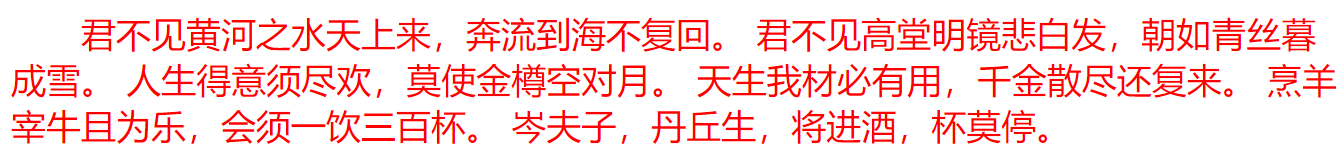
<html> <head> <meta charset="utf-8"> <title></title> <style> </style> </head> <body> <p style="color: red; font-size: 20px; text-indent: 2em;">君不见黄河之水天上来,奔流到海不复回。 君不见高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。</p> </body> </html>

在元素标签的style属性中设置css样式,适合于简单的样式的书写,只能控制当前标签范围较小
3、外部样式表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> @import url("001.css"); </style> </head> <body bgcolor="aquamarine"> <center> <div id="style1"> <p class=class1 ;align="middle">将进酒</p> <p class=class2 ;align="middle">唐.李白</p> </center> <p class=class3> 君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 </p> <div id="style1"> <p> 与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> </div> </body> </html>
@import url("css文件");将外部的样式表由私用变为公用,减少的代码量,提高了代码的复用率。
需要新建一个后缀为.css的文件,该文件内部只有样式没有标签,在html文件中使用<link>标签引入css文件,实现了结构和样式相分离,可以控制多个页面