1、http响应和http请求通称为http协议:

点击链接、提交表单都会触发http请求,这种方式会导致页面重载,速度较慢
2、抓包
(1)抓包工具的安装:
火狐浏览器4.0版本
httpwatch 9版本
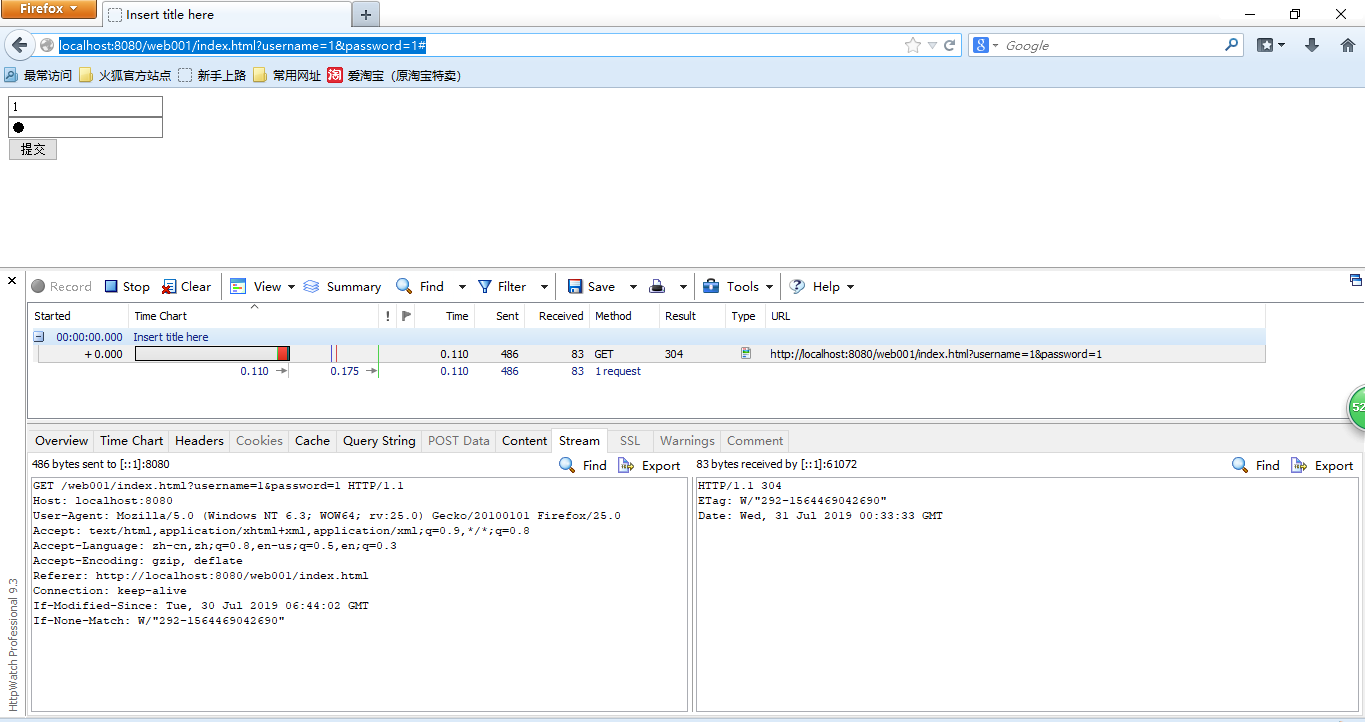
(2)抓包:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <form action="#"method="get"> 9 <input type="text"name="username"><br/> 10 <input type="password"name="password"><br/> 11 <input type="submit"value="提交"><br/> 12 </form> 13 </body> 14 </html>

抓包结果:左下方为请求,右下方为响应。
3、http请求与响应
(1)http请求:


(2)http响应

(3)响应行常见状态码
200 :请求成功。
302 :请求重定向。
当访问网址A时,由于网址A服务器端的拦截器或者其他后端代码处理的原因,会被重定向到网址B。
304 :请求资源没有改变,访问本地缓存。

没有被修改,直接用缓存资源,可以减小开销

修改后重新加载
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
5、get和post请求
(1)get请求:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="#"method="get"> <input type="text"name="username"><br/> <input type="password"name="password"><br/> <input type="submit"value="提交"><br/> </form> </body> </html>

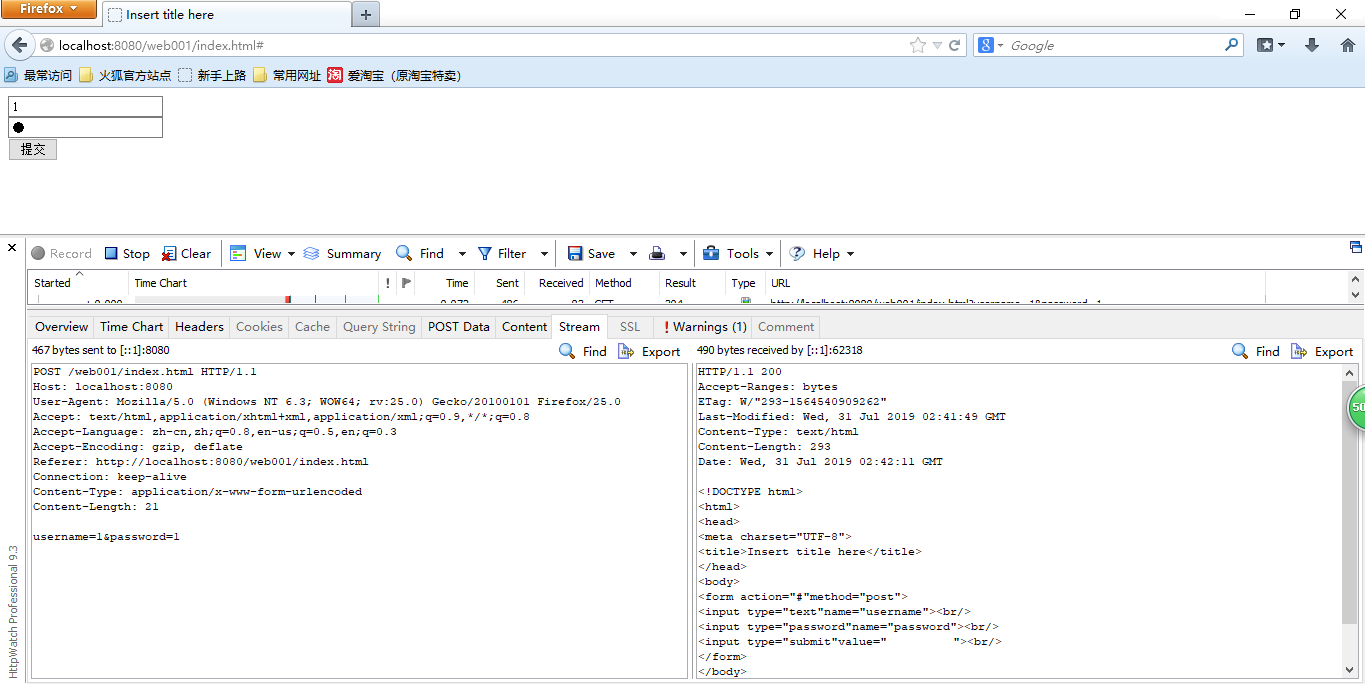
(2)post请求:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="#"method="post"> <input type="text"name="username"><br/> <input type="password"name="password"><br/> <input type="submit"value="提交"><br/> </form> </body> </html>

(3)get请求和post请求的区别:
不同点:
(1)get请求的参数在URL中,post请求在请求体中。用户一般看不到请求体中的内容,post提交相对安全。
(2)请求缓存:GET 会被缓存,而post不会

post不管刷新页面多少次,都不会304状态。而get在未改变代码的情况下,第一次刷新为状态码为200,第二次刷新状态码变为304。
(3)get请求长度最多1024kb,post对请求数据没有限制(浏览器和服务器对其有一定的限制)。
相同点:GET和POST本质上都是TCP连接,但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中表现出不同。