伪类
在所有浏览器中,超链接的样式在鼠标点击不同时期的样式是不一样的。
(1)默认情况:字体为蓝色,带有下划线。
(2)鼠标点击时:字体为红色,带有下划线。
(3)鼠标点击后:字体为紫色,带有下划线。
我们可以使用text-decoration: none; 来去除超链接下划线。
<a href="#">默认超链接样式</a>
<a href="#" style="text-decoration: none;">去下划线超链接样式</a>
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
隐藏元素
可分为两种隐藏方式:Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
图一 display :none 隐藏(不占位置)
 两行之间没有空间
两行之间没有空间
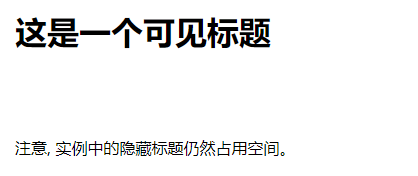
图二 visibility:hidden 隐藏(占位置)
 两行之间有空间
两行之间有空间
由图可知两者之间的差距
Display - 块和内联元素
三种标签模式:display
块标签(block): 默认占一行 默认宽高为0 可以设置宽高
行内块标签(inline-block) 不占一行 可以设置宽高
行内标签(inline)不占一行 不可以设置宽高 宽高根据内容来和 span一样
层级:z-index 数字越大越在上层(前面)层级高