table表格现状
主要用在网页布局上,但是随着Web2.0时代的到来,表格已经被摒弃了,现在主要开始使用的是“DIV+CSS”模式。
常用的table标签
Caption 代表表格标题
Cellpadding 内边距(单元格内容与表格距离) 默认值
Cellspacing 单元格间距 默认值2
Td的专有属性
横向合并td colspan
纵向合并td rowspan
Border 边框
table格式
<table>
<tr>
<td>单元格内容1</td>
<td>单元格内容2</td>
</tr>
<tr>
<td>单元格内容3</td>
<td>单元格内容4</td>
</tr>
</table>
例:
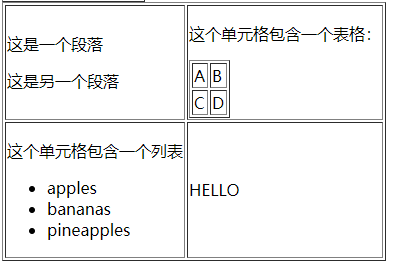
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>haha </title> 6 </head> 7 <body> 8 <table border="1"> 9 <tr> 10 <td> 11 <p>这是一个段落</p> 12 <p>这是另一个段落</p> 13 </td> 14 <td> 15 <p>这个单元格包含一个表格:</p> 16 <table border="1"> 17 <tr> 18 <td>A</td> 19 <td>B</td> 20 </tr> 21 <tr> 22 <td>C</td> 23 <td>D</td> 24 </tr> 25 </table> 26 </td> 27 </tr> 28 <tr> 29 <td> 30 <p>这个单元格包含一个列表</p> 31 <ul type="disc"> 32 <li>apples</li> 33 <li>bananas</li> 34 <li>pineapples</li> 35 </ul> 36 </td> 37 <td>HELLO</td> 38 </tr> 39 </table> 40 </body> 41 </html>
代码运行实图: