一、安装
首先确保你的电脑上有node环境,然后使用cnpm或npm 安装
windows下
npm install weinre -g --registry=https://registry.npm.taobao.org
mac下
sudo npm install weinre -g --registry=https://registry.npm.taobao.org【nodejs安装】
1 、下载nodejs
nodejs官网下载
网址:https://nodejs.org/en/,点击进入后如下图

左边的LTS是正式版,右边的Current是测试版,一般开发常用的就是LTS正式版。
nodejs中文网下载
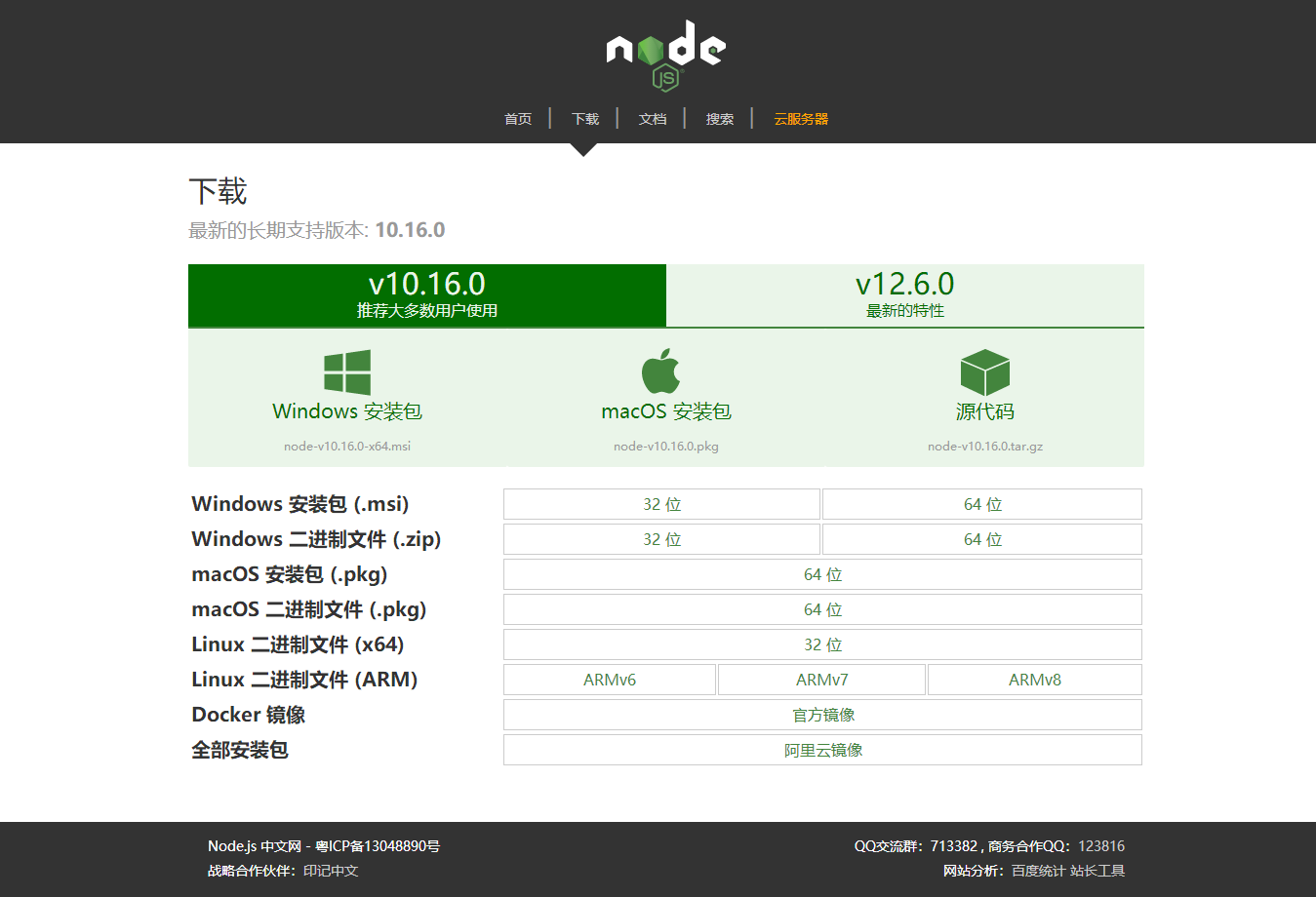
网址:http://nodejs.cn/,进入后点击下载,如下图

选择相应的版本下载。
2 、安装
双击安装包,一路下一步,指定安装路径,我的安装位置:C:Program Files odejs
3 、配置环境变量
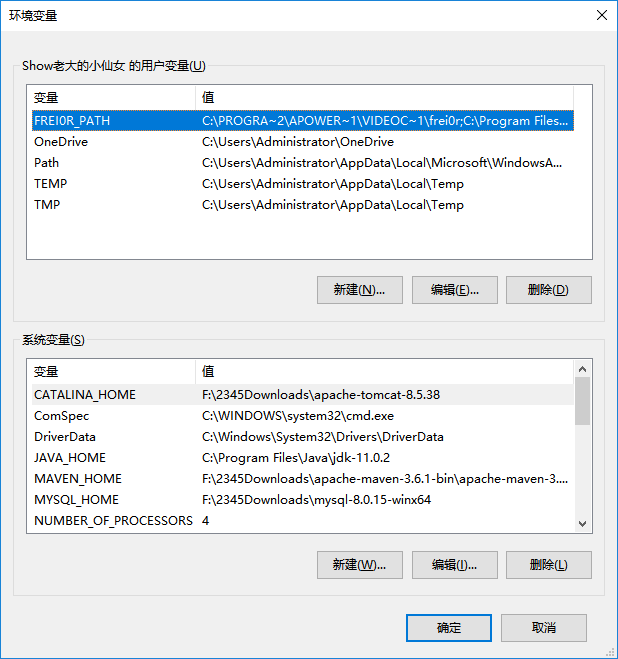
1.右键我的电脑-属性-高级系统设置-高级-环境变量,打开环境变量设置窗口

2.在下面的系统变量中找到Path,点击编辑--编辑文本,在后面加入nodejs的安装目录,我这里就是C:Program Files odejs

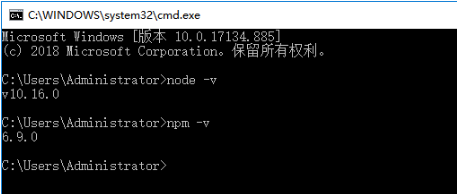
3.然后打开cmd,输入node -v回车显示node版本,输入npm -v回车,显示npm版本,则表示node安装成功。

二、运行weinre
在命令行输入:
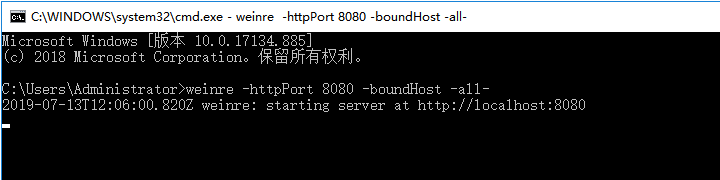
weinre –httpPort 8080 –boundHost -all-
8080是调试服务器运行的端口号,
boundHost是调试服务器绑定的ip地址或域名,默认是localhost,设置为-all-是为了在本地能使用localhost打开(也可以设置成自己的ip),在移动设备或本地环境用ip地址打开weinre调试工具
然后会看到服务启动:
(注意:在调试过程中不要关闭cmd)

三、开始调试
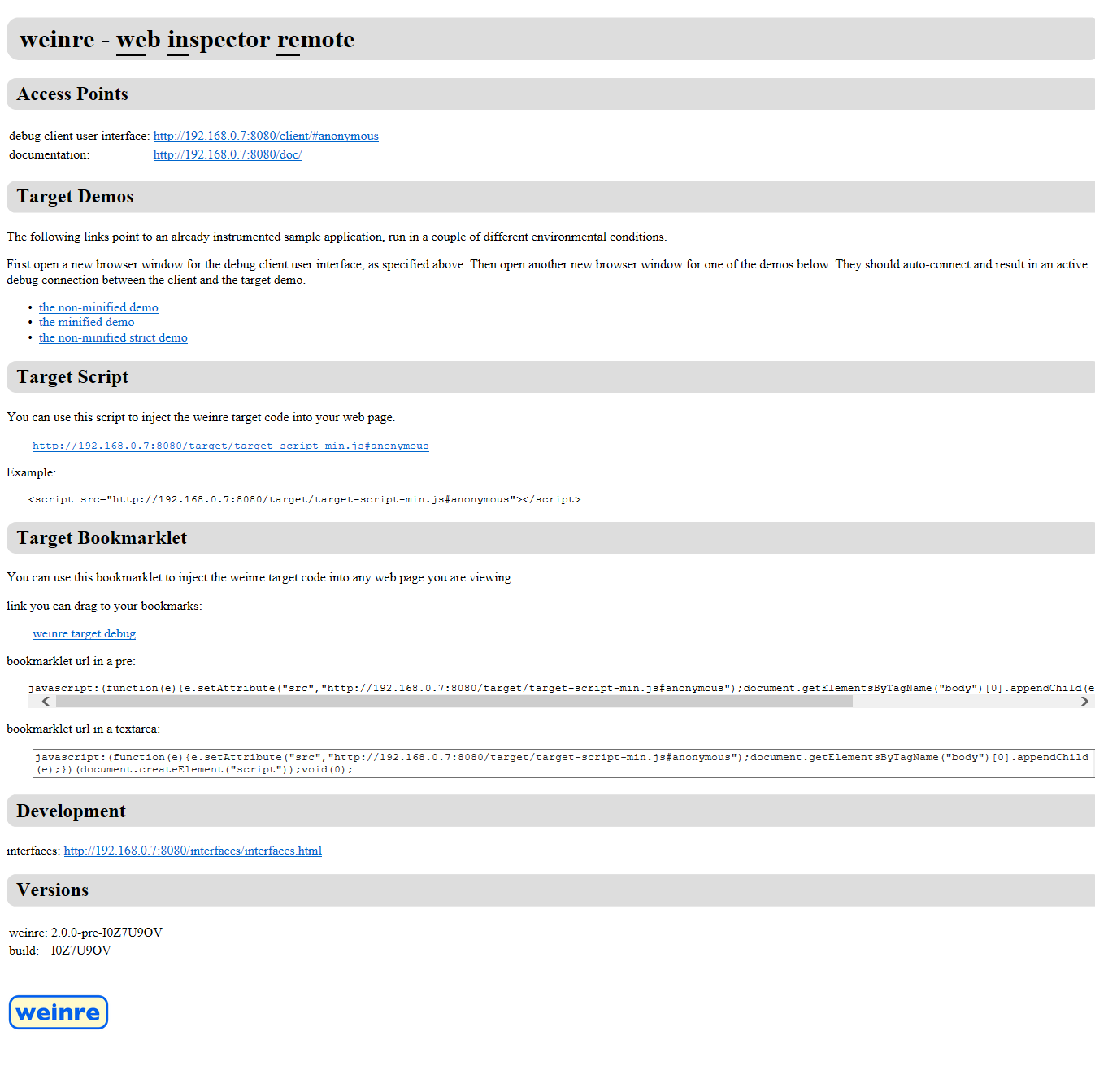
设置好端口之后我们在本地打开http://192.168.0.7:8080(换成你自己的ip)然后就可以看见weinre的基本信息,如下图:

(ip的查询方式:在cmd输入ipconfig,然后ipv4中后面跟的就是本机的ip地址)
<script src="http://192.168.0.7:8080/target/target-script-min.js#anonymous"></script>需要改为你自己的ip地址
手机打开需要调试的链接
在staticWebDir目录下
本地的源文件貌似只能在staticWebDir目录下才可以访问到(这是因为在没有使用任何服务器的情况下,weinre自带有服务器,所以只能放在默认的根目录下),将你的源文件放在staticWebDir目录下(我的源文件名字是JD),staticWebDir的目录是你安装weinre的根目录,我的是:C:UsersAdministratorAppDataRoaming
pm
ode_modulesweinreweb,然后手机访问:http://192.168.0.7:8080/JD/index.html,然后在电脑上打开刚刚的页面http://192.168.0.7:8080
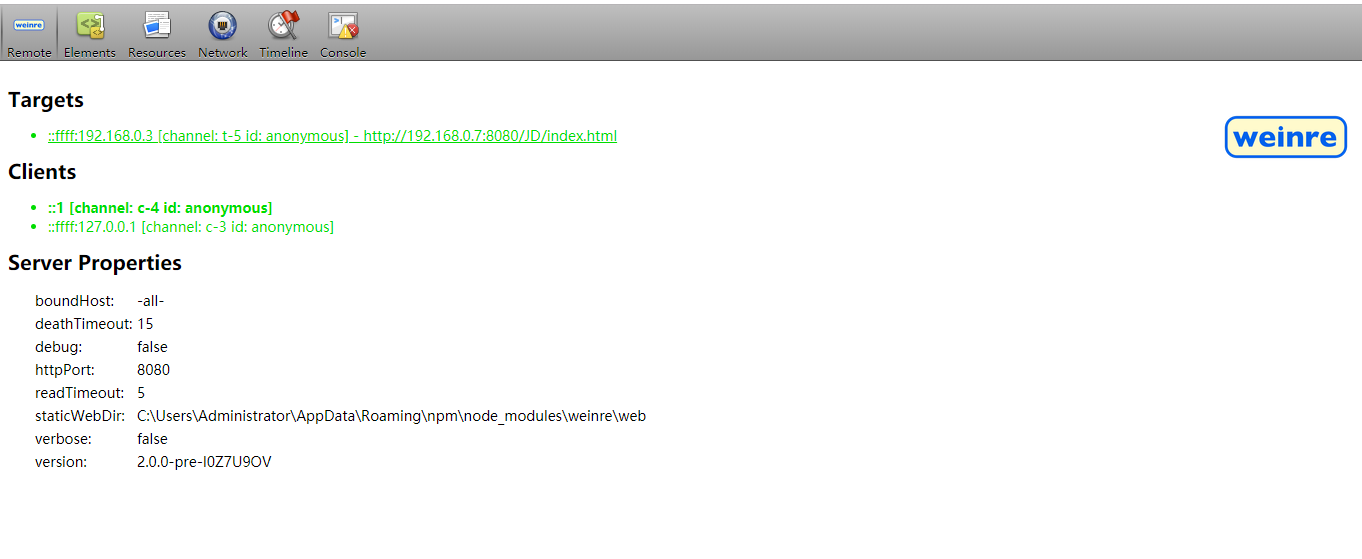
点击debug client user interface之后出现

链接为绿色的之后就说明链接成功了。在后面的elements和其他的tag就可以进行调试了。注意在这个调试过程中必须保证手机和电脑在同一个网络下。如果Targets为none,只需在手机端刷新一下就可以了。
参考文章链接:https://blog.csdn.net/luckybuling/article/details/81292855