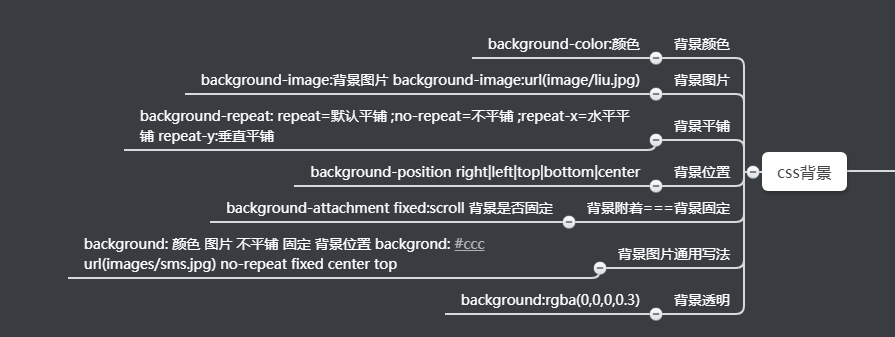
1.知识点

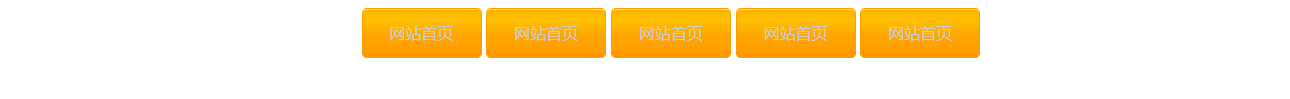
2.效果

3.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .nav{ text-align: center; } .nav a{ 120px; height: 50px; background-color: pink; display: inline-block; line-height: 50px; text-decoration: none; color:#ccc; background: url(images/bg.png) no-repeat; } .nav a:hover{ background: url(images/bgc.png) } </style> <body> <div class="nav"> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> <a href="#">网站首页</a> </div> </body> </html>