一、前言
1、介绍
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap它是基于jQuery,也就意味着你在用bootstrap要先导入jQuery文件
为所有开发者、所有应用场景而设计。
Bootstrap 让前端开发更快速、简单。
所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
2、为什么要用Bootstrap?
在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3、下载链接:
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap。
二、全局css样式
1、布局容器
<div class="container "></div> 左右有固定留白 <div class="container-fluid c1"></div> 全屏展示
2、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
一个row就表示一行(这一行默认给你均分成了12份,每一份你还可以均分成12份)
首先使用bootstrap先写一个布局容器
<div class='container'></div>
<div class='container-fluid'></div>
语法:
<div class="container">
<div class="row"> 一行
<div class="col-md-6 c1"></div> 控制你占当前行的多少列
借助谷歌浏览器自动切换手机或电脑屏幕,只需要加一个col-xs-6生成对应的布局
1、标题相关
标题
<h1>一级标题36px</h1> <h2>二级标题30px</h2> <h3>三级标题24px</h3> <h4>四级标题18px</h4> <h5>五级标题14px</h5> <h6>六级标题12px</h6> <!--除了使用h标签,Bootstrap内置了相应的全局样式--> <!--内联标签应用标题样式--> <span class="h1">一级标题36px</span> <span class="h2">二级标题30px</span> <span class="h3">三级标题24px</span> <span class="h4">四级标题18px</span> <span class="h5">五级标题14px</span> <span class="h6">六级标题12px</span>
副标题
<!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
2、文本对齐
<!--文本对齐--> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中</p> <p class="text-right">文本右对齐</p>
3、文本大小写
<!--大小写--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
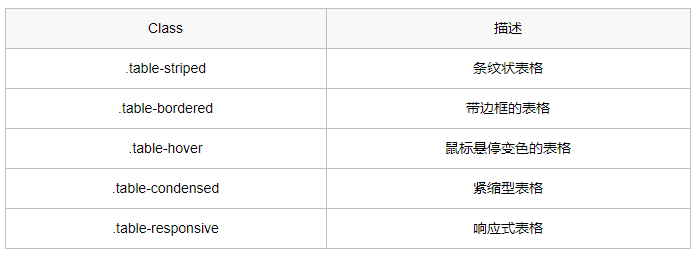
4、表格
5、状态类

6、表单
内联表单
表单状态
带图标的表单
7、按钮
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">
按钮样式
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>
按钮大小
<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
8、图片
<img src="..." class="img-responsive" alt="Responsive image">
图片形状
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
9、辅助类
文本颜色
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
背景颜色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
关闭按钮
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
下拉三角
<span class="caret"></span>
快速浮动
<div class="pull-left">...</div> <div class="pull-right">...</div>
内容块居中
<div class="center-block">...</div>
清除浮动
<!-- Usage as a class --> <div class="clearfix">...</div>
显示与隐藏
<div class="show">...</div> <div class="hidden">...</div>
三、常用Bootstrap组件
1、字体图标
使用Font Awesome图标前先导入其css文件
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
可以下载到本地使用
<link rel="stylesheet" href="fontAwesome/css/font-awesome.min.css">
2、下拉菜单
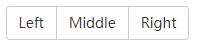
3、按钮组

<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
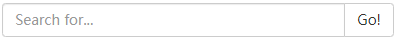
4、输入框组

<div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 -->
5、导航
标签页

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <style> #d1 { background-color: red; } #d2 { background-color: yellow; } #d3 { background-color: deeppink; } </style> </head> <body> <!--标签页--> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#d1" data-toggle="tab">个人主页</a></li> <li role="presentation"><a href="#d2" data-toggle="tab">个人详情页</a></li> <li role="presentation"><a href="#d3" data-toggle="tab">消息页面</a></li> </ul> <div class="tab-content"> <div role="tabpanel" id="d1" class="tab-pane active">这是个人主页</div> <div role="tabpanel" id="d2" class="tab-pane">这是一个详情页</div> <div role="tabpanel" id="d3" class="tab-pane">消息页面</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>

导航条

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <style> body { padding-top: 70px; } </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">老男孩教育</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Linux学院 <span class="sr-only">(current)</span></a></li> <li><a href="#">Python学院</a></li> <li><a href="#">大数据学院</a></li> <li><a href="#">Java学院</a></li> <li><a href="#">前端学院</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">其他<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录/注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">联系我们 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> 呵呵 </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>

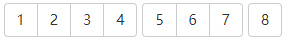
6、分页
7、标签和徽章

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <button class="btn btn-success" type="button"> 明日花绮罗<span class="badge">99+</span> </button> <div class="row"> <div class="col-md-2"> <ul class="nav nav-pills nav-stacked"> <li role="presentation" class="active"><a href="#">明日花绮罗 <span class="badge">10</span></a></li> <li role="presentation"><a href="#">RION<span class="badge">9</span></a></li> <li role="presentation"><a href="#">水卜樱<span class="badge">99+</span></a></li> </ul> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>

8、页头
9、缩率图
10、进度条

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="progress"> <div id="myBar" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style=" 0%"> 0% </div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> // 定义一个进度条宽度的全局变量 var width = 0; // 定义一个保存定时器的变量 var t; var $myBar = $("#myBar"); function changeWidth() { if (width < 100){ // 自加1 width = width+1; // 修改width属性 $myBar.css("width",width+"%").text(width+"%"); }else { // 清除定时器 clearInterval(t); } } // // for (var i=0;i<100;i++){ // changeWidth(i); // } // 每隔200ms运行一次 t = setInterval(changeWidth, 200) </script> </body> </html>

四、JavaScript插件
1、轮播图+模态框

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./imgs/banner_1.jpg" alt="..."> <div class="carousel-caption"> <h1>第一页介绍</h1> <p>老实人的恶毒,像...</p> </div> </div> <div class="item"> <img src="./imgs/banner_2.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="./imgs/banner_3.jpg" alt="..."> <div class="carousel-caption"> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <hr> <button class="btn btn-success" data-toggle="modal" data-target="#i1">点我弹出</button> <div id="i1" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title">模态框</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $('.carousel').carousel({ interval: 2000 }); </script> </body> </html>
案例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <!--页头--> <div class="page-header"> <h1>信息收集卡 <small>共三步</small> </h1> </div> <!--进度条--> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="33" aria-valuemin="0" aria-valuemax="100" style=" 33%;"> 1/3 </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">基本信息 <span class="glyphicon glyphicon-pushpin pull-right"></span></h3> </div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">姓名</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">手机</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="手机"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="邮箱"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="密码"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">头像</label> <div class="col-sm-10"> <input type="file" class="" id="inputPassword3" placeholder="Password"> </div> </div> <hr> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">属性</label> <div class="col-sm-10"> <div class="radio"> <label> <input type="radio">我是一个好人 </label> </div> <div class="radio"> <label> <input type="radio">我是一个坏人 </label> </div> <div class="radio disabled"> <label> <input type="radio" disabled>我不是一个人 </label> </div> </div> </div> </form> </div> </div> <button class="btn btn-success pull-right">下一步</button> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>

学生后台管理示例:

<!DOCTYPE html> <!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ --> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="https://v3.bootcss.com/favicon.ico"> <title>学生管理后台</title> <!-- Bootstrap core CSS --> <link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="./Dashboard0_files/dashboard.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="https://v3.bootcss.com/examples/dashboard/#">Project name</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left"> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Dashboard</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Settings</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Profile</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Help</a></li> </ul> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-2 sidebar"> <ul class="nav nav-sidebar"> <li class="active"><a href="https://v3.bootcss.com/examples/dashboard/#">Overview <span class="sr-only">(current)</span></a> </li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Reports</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Analytics</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Export</a></li> </ul> <ul class="nav nav-sidebar"> <li><a href="https://v3.bootcss.com/examples/dashboard/">Nav item</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">One more nav</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">More navigation</a></li> </ul> <ul class="nav nav-sidebar"> <li><a href="https://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">One more nav</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> </ul> </div> <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <h1 class="page-header">管理后台 <small>学生管理</small> </h1> <!--面板开始--> <div class="panel panel-primary"> <div class="panel-heading">学生管理</div> <!--面板body开始--> <div class="panel-body"> <!--输入框组开始--> <div class="row my-tabletoolbar"> <!--所有“列(column)必须放在 ” .row 内--> <div class="col-md-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"><button class="btn btn-default" type="button">Go!</button></span> </div> </div> <!--添加按钮开始--> <div class="col-md-1 pull-right"> <button class="btn btn-success" data-toggle="modal" data-target="#myModal">添加</button> </div> <!--添加按钮结束--> </div> <!--输入框组结束--> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> <!--分页开始--> <div class="pull-right"> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> <!--分页结束--> </div> <!--面板body 结束--> </div> <!--面板结束--> </div> </div> </div> <!--模态框开始--> <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title">模态框</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!--模态框结束--> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../jquery-3.2.1.min.js"></script> <script src="../bootstrap/js/bootstrap.min.js"></script> </body> </html>

/* * Base structure */ /* Move down content because we have a fixed navbar that is 50px tall */ body { padding-top: 50px; } /* * Global add-ons */ .sub-header { padding-bottom: 10px; border-bottom: 1px solid #eee; } /* * Top navigation * Hide default border to remove 1px line. */ .navbar-fixed-top { border: 0; } /* * Sidebar */ /* Hide for mobile, show later */ .sidebar { display: none; } @media (min- 768px) { .sidebar { position: fixed; top: 51px; bottom: 0; left: 0; z-index: 1000; display: block; padding: 20px; overflow-x: hidden; overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */ background-color: #f5f5f5; border-right: 1px solid #eee; } } /* Sidebar navigation */ .nav-sidebar { margin-right: -21px; /* 20px padding + 1px border */ margin-bottom: 20px; margin-left: -20px; } .nav-sidebar > li > a { padding-right: 20px; padding-left: 20px; } .nav-sidebar > .active > a, .nav-sidebar > .active > a:hover, .nav-sidebar > .active > a:focus { color: #fff; background-color: #428bca; } /* * Main content */ .main { padding: 20px; } @media (min- 768px) { .main { padding-right: 40px; padding-left: 40px; } } .main .page-header { margin-top: 0; } /* * Placeholder dashboard ideas */ .placeholders { margin-bottom: 30px; text-align: center; } .placeholders h4 { margin-bottom: 0; } .placeholder { margin-bottom: 20px; } .placeholder img { display: inline-block; border-radius: 50%; } /*我自己添加的样式*/ .my-tabletoolbar{ margin-bottom: 20px; }
任务:

1、后台管理页面
2、Toastr写几个例子,了解