一、简介
由百度开发维护的一套图形技术解决方案,图形展现形式丰富多彩;
二、使用流程:
1、 项目里主要使用到对应的js文件(echarts.min.js),官方下载;
<script th:src="@{/echarts/echarts.min.js}"></script>
2、大量实例:点我点我
3、根据需求,选择适合自己的对应图标的option;
4、调用后台接口,获取图标对应数据;这里建议根据自己选定的option定义相应后台的bean数据结构;
三、参考实例:
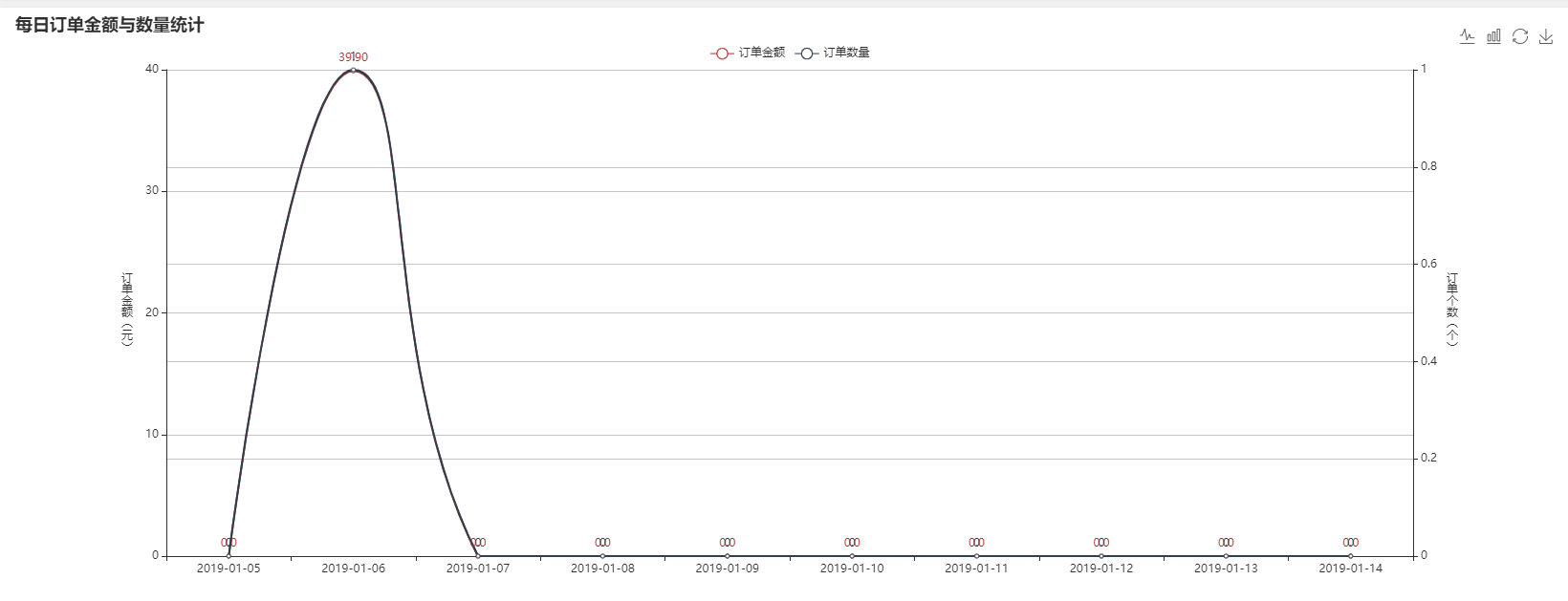
以双Y轴曲线图为例:
1、option:
var orderOption = {
title: {
text: '每日订单金额与数量统计'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}"
},
toolbox: {
show: true,
top: 10,
right: 10,
feature: {
mark: {show: true},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
top: 32,
left: 'center',
data: ['订单金额', '订单数量']
},
calculable: true,
xAxis: [
{
type: 'category',
data: []
}
],
yAxis: [
{
type: 'value',
name: "订
单
金
额
︵
元
︶",
nameLocation: "center",
nameGap: 35,
nameRotate: 0,
nameTextStyle: {
fontSize: 12,
},
//默认以千分位显示,不想用的可以在这加一段
axisLabel: { //调整左侧Y轴刻度, 直接按对应数据显示
show: true,
showMinLabel: true,
showMaxLabel: true,
formatter: function (value) {
return value;
}
}
},
{
type: 'value',
name: "订
单
个
数
︵
个
︶",
nameLocation: "center",
nameGap: 35,
nameRotate: 0,
nameTextStyle: {
fontSize: 12,
},
//默认以千分位显示,不想用的可以在这加一段
axisLabel: { //调整左侧Y轴刻度, 直接按对应数据显示
show: true,
showMinLabel: true,
showMaxLabel: true,
formatter: function (value) {
return value;
}
}
}
],
series: [
{
name: '订单金额',
type: 'line',
smooth: true,
yAxisIndex: 0,
data: [],
itemStyle: {normal: {label: {show: true}}},
},
{
name: '订单数量',
type: 'line',
smooth: true,
yAxisIndex: 1,
data: [],
itemStyle: {normal: {label: {show: true}}},
}
]
};
2、后台数据接口:
var searchData = function () {
var data = {
"startDate": $("#startDate").val(),
"endDate": $("#endDate").val()
}
var config = {
url: url,
type: "post",
dataType: "json",
data: data,
success: function (result) {
initEChart(result);
}
};
$.ajax(config);
}
3、初始化eCharts图表数据:
var initEChart = function (data) {
var xAxisData = data.xAxisData;
var seriesOrderAmount = data.seriesOrderAmount;
var seriesOrderCount = data.seriesOrderCount;
orderOption.xAxis[0].data = xAxisData;
orderOption.series[0].data = seriesOrderAmount;
orderOption.series[1].data = seriesOrderCount;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('order'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(orderOption);
}
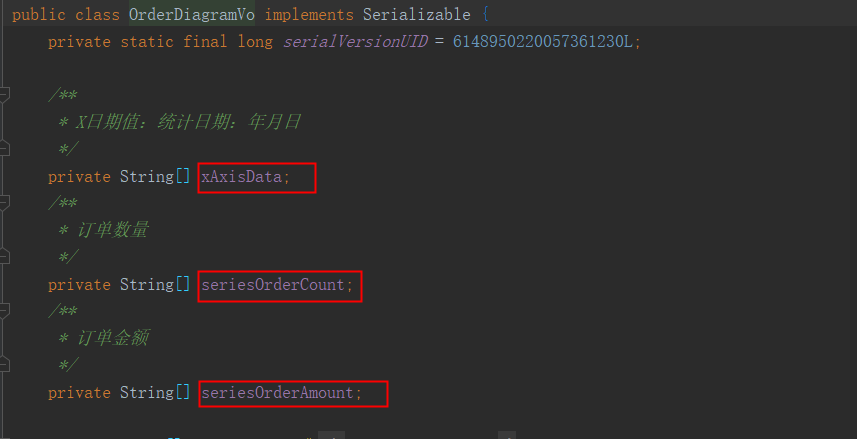
4、后台返回数据对象结构:


5、效果图: