介绍
有非常多可用的工具能够帮助你开发AngularJS 应用,那些非常复杂的框架不在我的讨论范围之中,这也是我開始这系列教程的原因。
在第一部分,我们掌握了AngularJS框架的基本结构,开发了第一应用。这篇博文是为那些刚開始学习的人写到。假设你是一个经验丰富的AngularJS开发人员,你可能对揭秘指令或者AngularJS在创业公司的使用更感兴趣。
在这一部分,我们将把应用的逻辑层放在一边,而是去学习怎样组织正确的AngularJS项目。包含:脚手架、依赖管理、准备測试(包含单元測试和端到端測试)。我们用来开发AngularJS的工具有:Yeoman, Grunt, and Bower。以下我们将又一次看一下写代码和用 Karma 測试的过程。
3Karma, Jasmine, Grunt, Bower, Yeoman…这些工具是什么?

如果你使用JavaScript来工作,有非常大的可能性你已经知道了他们当中的一些工具,即使你是刚接触Angular。可是为了确保一个共同的基准,我将不会使用不论什么如果。让我们简单地回想一下这些技术和他们的用途吧。
- Karma(之前的名字是Testacular),是Google的JavaScript測试器,所以它也是測试Angular的自然选择。另外也同意你在真实的浏览器执行你的測试(包含手机/平板电脑的浏览器),它也支持測试无关的框架。这意味着你能够使用它结合其它框架,比方 Jasmine, Mocha, 或者 QUnit。
- Jasmine也是我们測试框架的一个选择,至少在这里。假设你以前用它工作过,你会发现它的语法和Rspec很相近。假设没有也不用操心,我们将在本教程里具体地解说。
- Grunt是一个測试器,能够帮助我们自己主动处理一些反复的任务,比方:压缩、编译、測试和建立一个简单的AngularJS应用。
- Bower是一个包管理器,可以帮助你找到并安装你应用所依赖的包,比方CSS框架,JavaScript库,等等。它执行在git上,十分像Rails,避免了须要手动下载和更新的依赖关系。
- Yeoman是一个工具集,包括3个核心组件:Grunt,Bower,和脚手架工具Yo。Yo在generators(也是脚手架模版)的帮助下生产代码样板文件,为你的项目自己主动配置Grunt和Bower。你能够差点儿在不论什么JavaScript框架(比方:Angular,Backbone,Ember等)中发现generators,可是由于我们如今讲Angular,我们将使用generator-angular项目。
所以,我们从这里開始
非常好,我们须要做的第一件事是安装我们须要的工具
1. 假设你没有安装git,node.js和npm,那么要先安装它们。
2. 然后,我们将进入命令行输入以下的命令来安装Yeomen工具。
npm install -g yo grunt-cli bower
噢,不要忘了,我们将使用AngularJS generator。所以你也须要安装它。
npm install -g generator-angular
好的如今我们准备好了。
生成我们的AngularJS应用
上一次,我们从angular-seed项目手动地复制了我们的基本文件。这一次,我们将使用yo(结合generator-angular)来为我们做这些。
now,我们须要做的就是创建我们新项目的文件,浏览并执行
yo angular
我们将展示一些选择项,比方是否包括Bootstrap和Compass,此时,让我们对Compass说no,对Bootstrap说yes。然后,当提示包括哪一个模块的时候(resource, cookies, sanitize and route),我们将仅仅选择
angular-route.js
我们项目的基本文件应该会在一分钟之内创建出来。集成了Karma和一些预配置的。
提示:必须牢记我们要限制这里的模块。
当你正在做自己的一个项目时,使用哪些模块将取决于你自己。
如今,因为我们正在使用Jasmine,让我们把它的适配器增加到我们的项目
npm install karma-jasmine --save-dev
在这个样例中,我们希望測试可以在浏览器里运行。让我们再次加入
npm install karma-chrome-launcher --save-dev
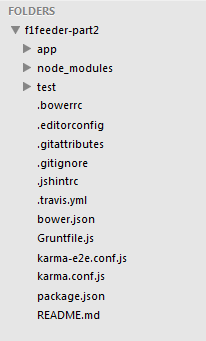
ok,假设我们所做的每一件事都是正确的,我们的项目文件结构应该是这种:

我们应用代码应该在 app/ 这个文件夹下。 test/ 这个文件夹当然是測试文件。在根文件夹下我们看到那些是项目的配置文件。他们中的每个都有非常多须要学习的,可是如今我们仅仅是坚持了默认配置。那么让我们执行一次我们的项目吧,我们能够用以下的命令执行
grunt serve
瞧,我们的app如今应该跳出在我们面前了。
上一篇译文在这里:http://segmentfault.com/blog/news/1190000000347412
原文链接:http://www.toptal.com/angular-js/your-first-angularjs-app-part-2-scaffolding-building-and-testing