<!doctype html>
<html lang="en" >
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="lib/bootstrap.min.css">
<script src="lib/angular.min.js"></script>
<style>
.error{
color:red;
}
.sky {
color:white;
background-color:lightblue;
}
.tomato {
background-color:coral;
}
</style>
</head>
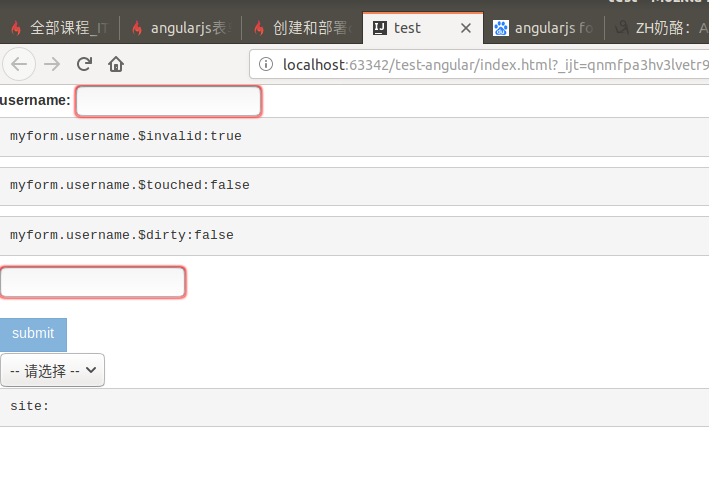
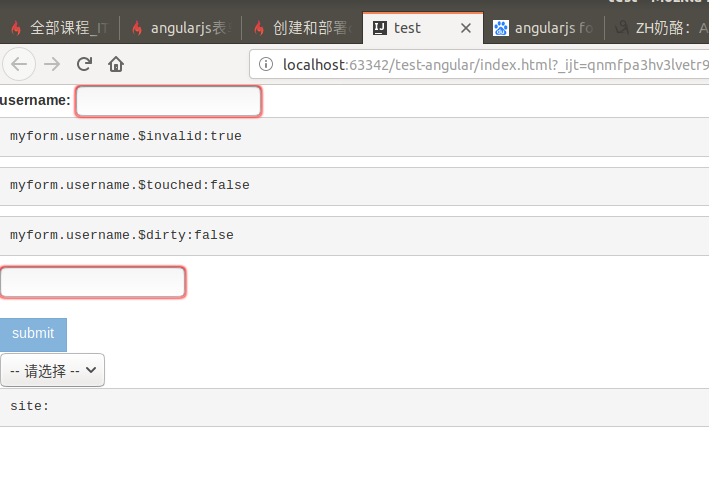
<body ng-app="myapp" ng-controller="mainController">
<form name="myform">
<label>username:</label>
<input name="username"
ng-model="username"
ng-maxlength="50"
ng-minlength="1"
required>
<pre>myform.username.$invalid:{{myform.username.$invalid}}</pre>
<pre>myform.username.$touched:{{myform.username.$touched}}</pre>
<pre>myform.username.$dirty:{{myform.username.$dirty}}</pre>
<div ng-if="myform.username.$invalid && myform.username.$touched">please input username</div>
<input name="username2"
ng-model="username2"
ng-maxlength="5"
ng-minlength="1"
required>
<div ng-if="myform.username2.$invalid && myform.username2.$touched">please input username2</div>
<br><br>
<div>
<button class="btn btn-primary" ng-disabled="myform.$invalid"
ng-class="{true: 'sky', false: 'tomato'}[myform.$invalid]">submit</button>
</div>
<div>
<select name="birthD" ng-model="site" ng-options="x.site for x in sites">
<option value="">-- 请选择 --</option>
</select>
<pre>site:{{site}}</pre> </div> </form> <script src="js/app.js"></script></body></html>