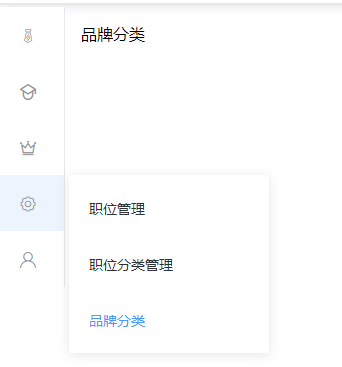
问题:

// 菜单收起来,目的要只显示图标,但是还显示着一级菜单标题和箭头
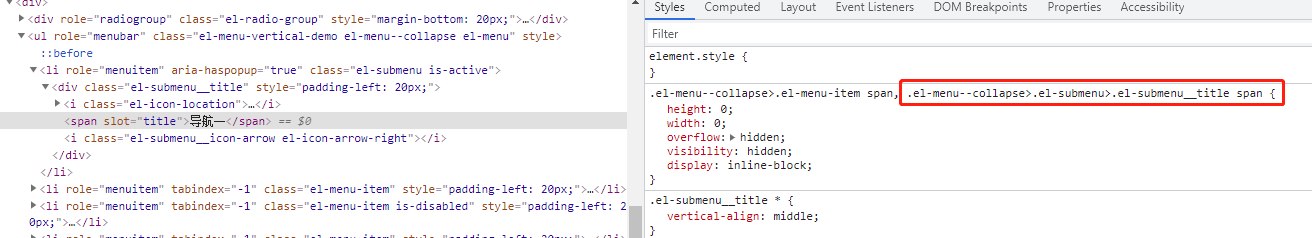
原因:
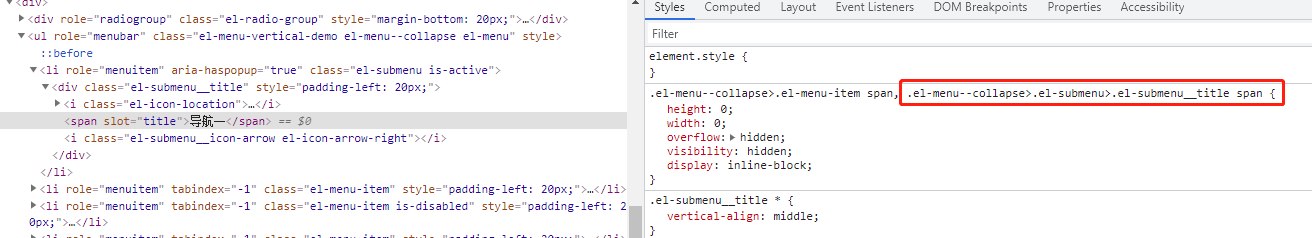
// 由于官方是层级样式标签,我动态标签循环渲染时候用了一个span导致出现问题

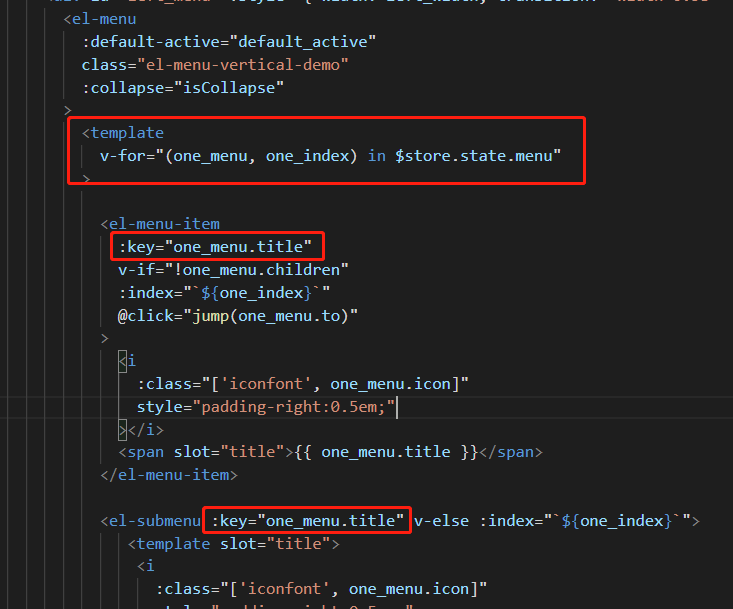
解决方式:
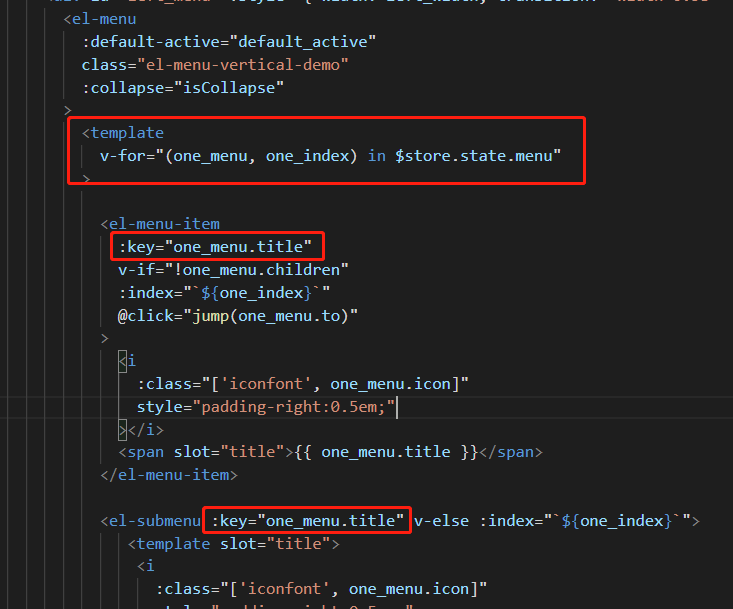
// span改成template这样就可以页面不渲染标签,如果是for循环的 key 加载下层

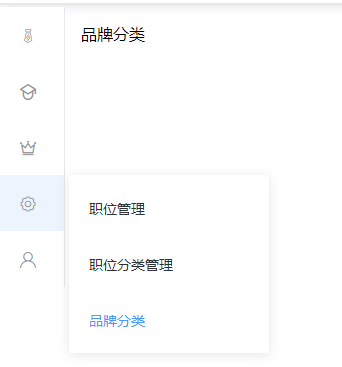
解决:

问题:

// 菜单收起来,目的要只显示图标,但是还显示着一级菜单标题和箭头
原因:
// 由于官方是层级样式标签,我动态标签循环渲染时候用了一个span导致出现问题

解决方式:
// span改成template这样就可以页面不渲染标签,如果是for循环的 key 加载下层

解决: