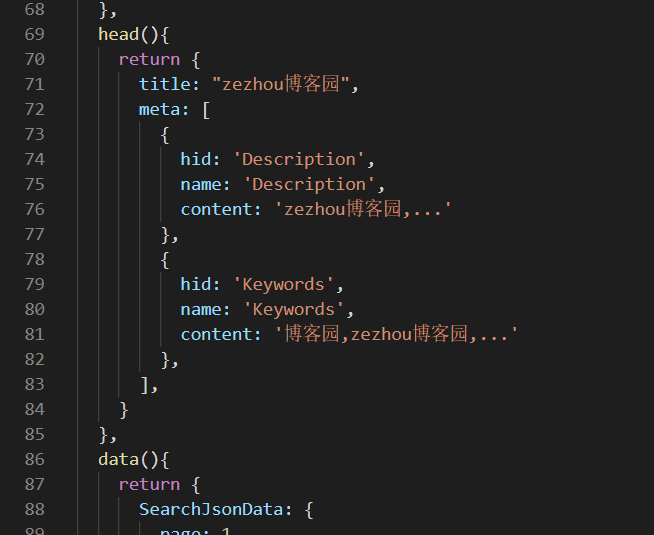
修改head信息
1. 直接修改某个页面得
// 在页面里定义head函数,返回得内容就是设置head信息

2. 全局设置,每个页面都是这种

3. asyncData中动态修改

手机端自适应出现问题
// 我遇到得原因是我重置了meta信息,少了个viewport导致

// 强制修改meta标签时候,把这个添加上,手机端页面宽度就恢复正常了
借用组件功能/模拟点击
// 例如借用elementUi得图片预览功能
// 例子:文章内容图片点击预览
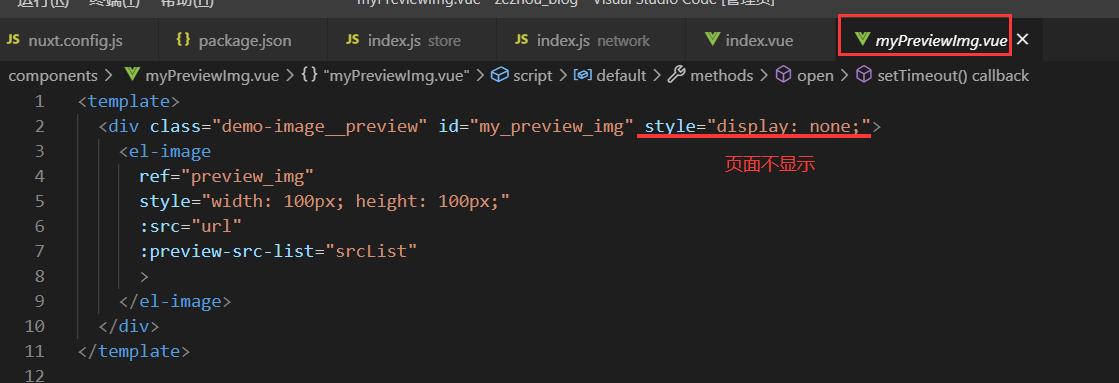
1. 写个组件包含elementUI图片预览得组件


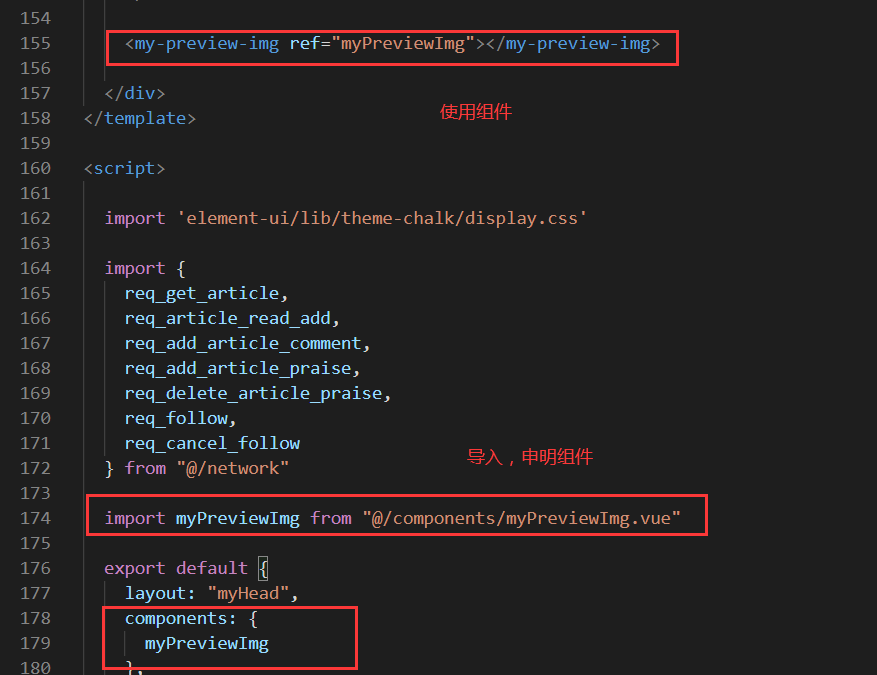
2. 引入组件

3. 监测文章内容中得图片点击事件

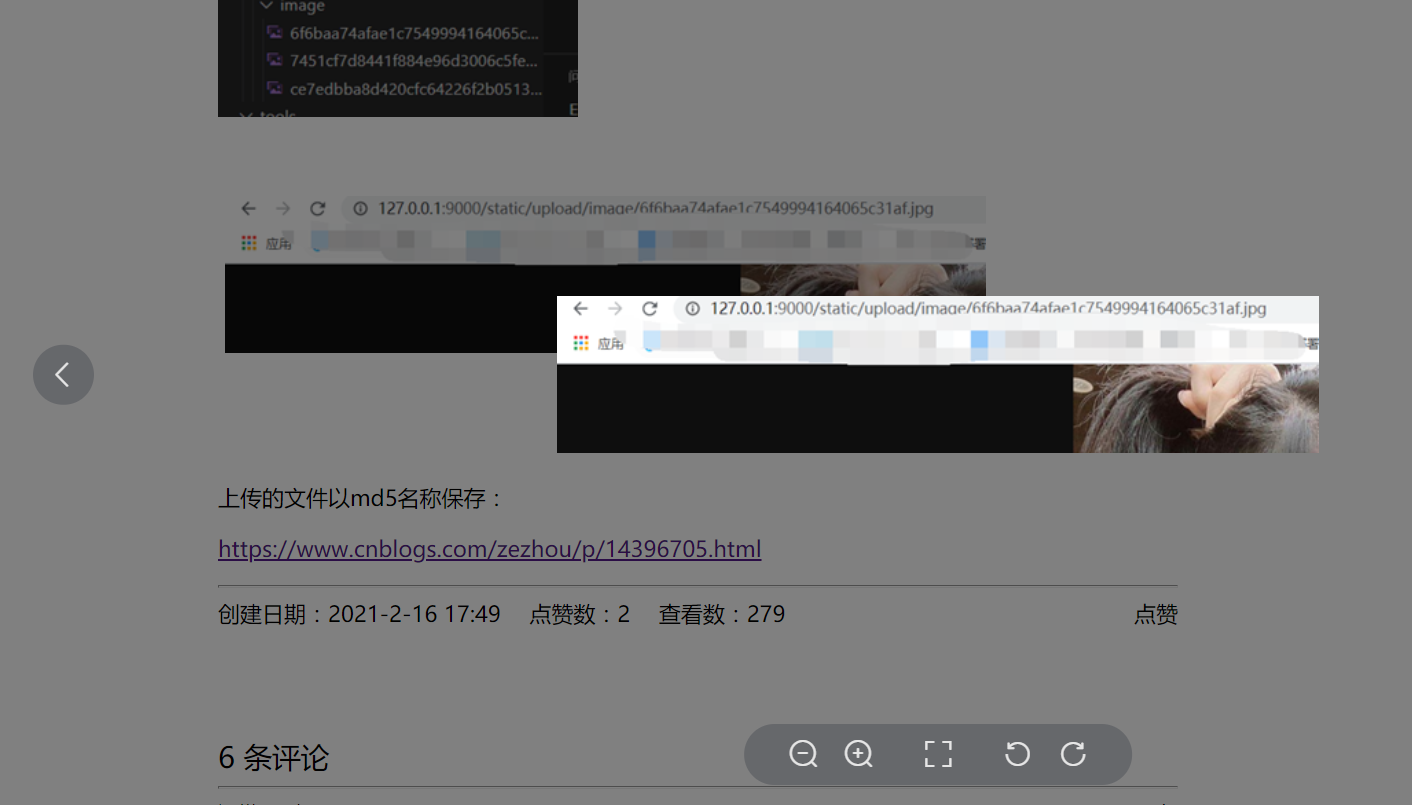
效果:

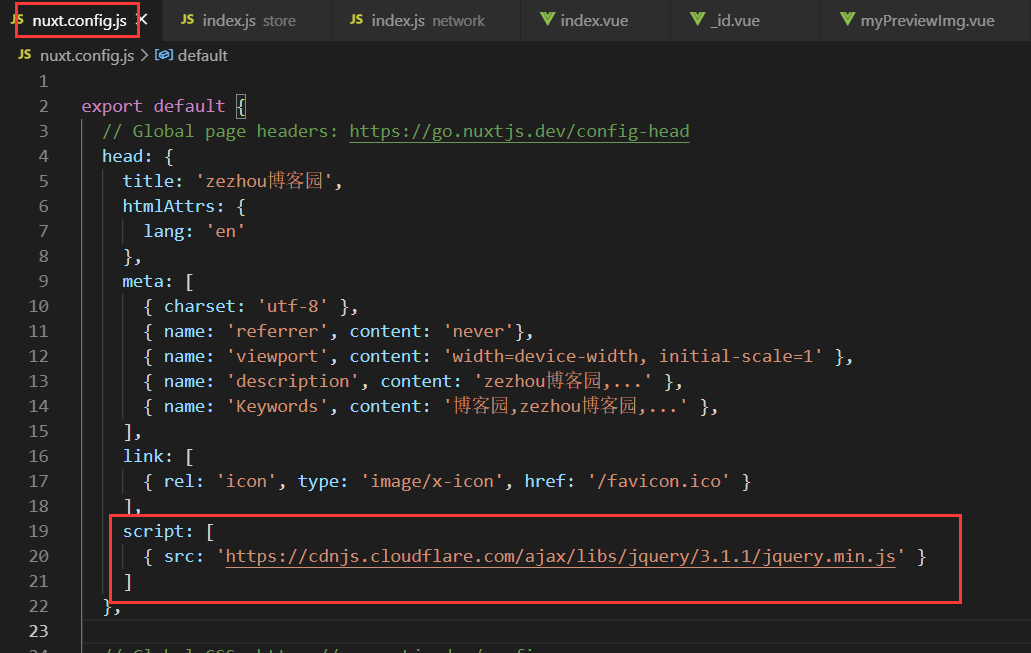
配置jquery
// 直接全局、或者局部添加,局部添加在页面中同样定义head写即可

https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js