Web前端框架与移动应用开发:制作58招聘专题页
1.html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> <link rel="stylesheet" href="css/58city.css"/> <title>58招聘季专题页</title> </head> <body> <img class="img" src="images/1_01.gif" alt=""/> <section class="section1"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> </section> <section class="section2"> <h2></h2><!--有背景图片显示标题--> <div class="wrap"> <p>投递简历有机会获得开工礼物呦</p> <div class="links"> <a href="#">销售</a> <a href="#">客服</a> <a href="#">普工</a> <a href="#">司机</a> <a href="#">快递</a> <a href="#">保安</a> <a href="#">库管</a> <a href="#">店员</a> <a href="#">会计</a> <a href="#">法务</a> <a href="#">人事</a> <a href="#">行政</a> <a href="#">设计</a> <a href="#">美工</a> <a href="#">家教</a> </div> <div class="links2"> <a href="#">写简历</a> <a href="#">更多职位</a> </div> </div> </section> <section class="section3"> <h2></h2> <div class="wrap"> <div class="list"> <div class="p"> <h3>财务/审计</h3> <a href="#">会计师</a> <a href="#">出纳</a> </div> <div class="p"> <h3>房产中介</h3> <a href="#">销售经理</a> <a href="#">客服</a> </div> <div class="p"> <h3>广告会展</h3> <a href="#">广告设计</a> <a href="#">企业策划</a> </div> <div class="p"> <h3>酒店旅游</h3> <a href="#">大堂经理</a> <a href="#">前台</a> </div> <div class="p"> <h3>医疗护理</h3> <a href="#">护士</a> <a href="#">药剂师</a> </div> <div class="p"> <h3>餐饮</h3> <a href="#">厨师</a> <a href="#">配菜师</a> </div> <div class="links3"> <p>24小时反馈,<span>更多急速入职机会</span></p> </div> </div> </div> </section> <footer> <p>@58.com 帮助中心</p> </footer> <script> /*有些不一样*/ (function () { var supportsOrientationChange = 'onorientationchange' in window ? 'orientationchange' : 'resize'; var timeoutId; function setRem() { var clientWidth = document.documentElement.clientWidth; var nowPX = clientWidth / 375 * 100; document.documentElement.style.fontSize = nowPX + 'px'; } setRem(); window.addEventListener(supportsOrientationChange, function () { clearTimeout(timeoutId); timeoutId = setTimeout(function () { setRem(); }, 300); }, false); })(); </script> </body> </html>
2.css
@charset "UTF-8";/*统一编码格式*/
*{
margin: 0;
padding: 0;
}
html{
font-size: 100px;
background-color: #DF3A3A;
}
.img{
100%;
}
a{
text-decoration: none;
}
img{
vertical-align: top;
}
.section1{
3.75rem ;
height: 1.36rem;
background: url(../images/2_02.jpg);
background-size:contain;
display: flex;
padding-top: 0.585rem;
padding-left: 0.585rem;
box-sizing: border-box;
margin-bottom: 0.45rem;
}
.section1 span{
font-size: 0.24rem;
color: #FFFFFF;
font-weight: bold;
display: block;
0.24rem;
height: 0.3rem;
line-height: 0.3rem;
text-align: center;
outline: 1px solid #fff;
margin-right: 0.03rem;
}
.section2{
margin-bottom: 0.5rem;
}
.section2 h2{
3.75rem;
height: 0.425rem;
background: url(../images/3_05.jpg) ;
background-size: contain;
}
.wrap{
background-color: #FFDC4F;
3.53rem;
margin: -0.02rem auto 0;
padding-bottom: 0.21rem;
border-radius: 0 0 0.06rem 0.06rem;
}
.wrap p{
font-size: 0.15rem;
color: #CC7304;
text-align: center;
font-weight: bold;
line-height: 0.41rem;
}
.links{
font-size: 0px;
display: flex;
justify-content: center;
flex-wrap:wrap ;
}
.section2 .links a{
font-size: 0.18rem;
color: #FFFFFF;
font-weight: bold;
background: url(../images/4_08.jpg);
background-size: contain;
display: block;
0.98rem;
height: 0.4rem;
line-height: 0.4rem;
text-align: center;
margin: 0.05rem 0.055rem;
}
.links2{
font-size: 0px;
padding-top: 0.13rem;
padding-left: 0.74rem;
}
.links2 a{
font-size: 0.18rem;
color: #df3938;
font-weight: bold;
text-decoration: underline;
margin-right: 0.54rem;
background: url(../images/6_08.jpg) right no-repeat;
background-size: 0.07rem 0.1rem;
padding-right: 0.11rem;
}
.section3{
margin-bottom: 0.5rem;
}
.section3 h2{
3.75rem;
height: 0.425rem;
background: url(../images/5_02.jpg) no-repeat 100%;
background-size: contain;
}
.section3 .list{
font-size: 0px;
background-color: #FFFFFF;
margin: 0 0.09rem;
padding: 0.25rem 0.14rem;
}
.section3 h3{
font-size: 0.18rem;
color: #DE3B3C;
padding-top: 0.15rem;
}
.section3 .p{
border-bottom: 1px solid #EFF5F5;
background: url(../images/9_14.jpg) right no-repeat;
background-size: 0.07rem 0.1rem;
}
.section3 a{
display: inline-block;
padding: 0.07rem 0.15rem;
font-size: 0.14rem;
color: #ABABAB;
background-color: #EFF5F5;
margin: 0.16rem 0.08rem 0.22rem 0;
}
.link3{
}
.section3 p{
font-size: 0.18rem;
color: #DE8104;
padding-top: 0.16rem;
}
.section3 p span{
color: #DF3B39;
text-decoration: underline;
}
footer p{
color: #BF1B1F;
font-size: 0.18rem;
text-align: center;
margin-bottom: 0.24rem;
}
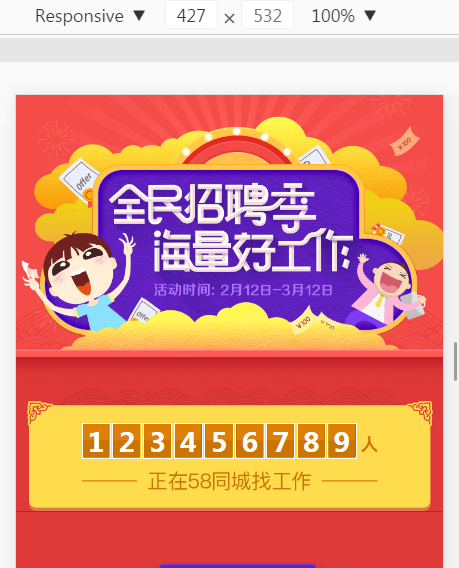
3.实现效果