
坑一、是不是函数重名的问题
如图报了一个这样的错,百度好多都说是函数名和html元素重名的问题。可是这个问题我想我这里是不存在的

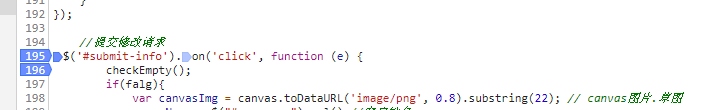
可以看到就一个绑定事件,而且id名不是关键字

报错是在$.ajax这一行,索性就把submit-info改了吧,但是还是没有用。
坑二、是不是跨域的问题
看错误 6处错误,有5行是jQuery.js的错误,有一处是涉及到我自己写的js错误
问题就在这了:at HTMLButtonElement.<anonymous>
也就是canvas加载服务器图片,没有允许跨域造成的。
关于跨域,百度的解决方案有很多。
首先普及一下知识。CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功
能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来
说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有
感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
请求流程

1、preflight request发送请求
2、preflight Response返回一些信息,验证是否允许跨域,接而执行步骤3和4
这里是被请求的服务器后端允许请求端请求资源,才能实现跨域。
因此,我们需要在被请求的服务器端方法内允许对方请求,加入如下代码
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105");
response.setHeader("Access-Control-Allow-Credentials", "true");
如果是SpringMVC4.2及以上的版本,则可以直接使用注解
@CrossOrigin(origins="http://localhost:9105",allowCredentials="true")
这个注解 allowCredentials="true" 默认为true,所以可以不写。
可以看到这两句代码主要是给请求方set一个header
Access-Control-Allow-Origin 设置被允许请求的源,如果是允许所有源请求,设置为 *
Access-Control-Allow-Credentials 设置是否允许发送cookie
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。另一方面,开发者必须在AJAX请求中打开
withCredentials属性。否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
'withCredentials':true
坑三、后端解决同源
可以吗?然并卵。其实到这里,我的问题自己也清楚了。因为我用的是独立的文件服务器fastDFS存储图片,那么我的前端是通过代理访问了图片服务器。如果要加CrossOrigin,那么需要在tracker
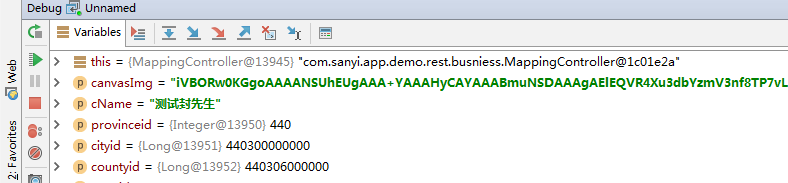
设置。显然不可能。所以我的解决方案是在后台把图片转成base64格式传递给前端,这样就达到了同源。java代码如下:
import sun.misc.BASE64Encoder; import java.io.*; import java.net.HttpURLConnection; import java.net.URL; /** * 将文件服务器图片编码为Base64 * @param url * @return * @throws Exception */ public static String encodeImageToBase64(URL url) throws Exception { //将图片文件转化为字节数组字符串,并对其进行Base64编码处理 System.out.println("图片的路径为:" + url.toString()); //打开链接 HttpURLConnection conn = null; try { conn = (HttpURLConnection) url.openConnection(); //设置请求方式为"GET" conn.setRequestMethod("GET"); //超时响应时间为5秒 conn.setConnectTimeout(5 * 1000); //通过输入流获取图片数据 InputStream inStream = conn.getInputStream(); //得到图片的二进制数据,以二进制封装得到数据,具有通用性 ByteArrayOutputStream outStream = new ByteArrayOutputStream(); //创建一个Buffer字符串 byte[] buffer = new byte[1024]; //每次读取的字符串长度,如果为-1,代表全部读取完毕 int len = 0; //使用一个输入流从buffer里把数据读取出来 while ((len = inStream.read(buffer)) != -1) { //用输出流往buffer里写入数据,中间参数代表从哪个位置开始读,len代表读取的长度 outStream.write(buffer, 0, len); } //关闭输入流 inStream.close(); byte[] data = outStream.toByteArray(); //对字节数组Base64编码 BASE64Encoder encoder = new BASE64Encoder(); String base64 = encoder.encode(data); System.out.println("网络文件[{}]编码成base64字符串:[{}]"+url.toString()+base64); return base64;//返回Base64编码过的字节数组字符串 } catch (IOException e) { e.printStackTrace(); throw new Exception("图片读取失败,请联系客服!"); } }
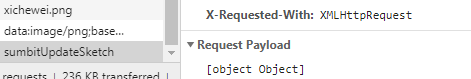
什么前端图片加载不出来,what?这个base64是纯字符串,请给它加上22位前缀data:image/png;base64,
img.src="data:image/png;base64,"+base64;
坑四、js版本的问题
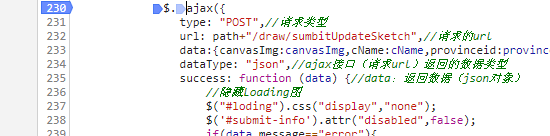
然而问题还在继续,但是这次有进展能向后台发送请求了,只是ajax请求的data参数是Object

最后问题找到在ajax传递的参数中用了关键字 length和width,但是奇怪的是上一个页面用的相同的方法就行,这个页面就不行了。
上个页面只是多了个form表单,好吧闲话不多说。在html中把关键字改名,ajax提交成功了,进了后台。

但是问题又来了,后台接收不到数据,走了很多弯路。解决办法是把jquery-3.3.1.min.js换成jquery-1.8.3.min.js
搞定

真是一波三折啊,程序猿一般人真干不了!