并不是所有的软件应用都是好的,好的软件应用必有很好引导客户的交互设计,今天我们来探讨app引导性的设计模式的话题

“电脑”一词的概念不断地在改变。在我的记忆里小时候“电脑”是连接着家中黑白电视机的小霸王,搓着手柄变换出神奇的画面;再大一点“电脑”是大箱 子屏幕 加板砖主机,只有学校的机房有,利用简单难明的语句你会看到打着马赛克的乌龟在屏幕上画图,那时候我一点不明白如此沉重的机器能为我们生活带来什么改变; 再再大一点“电脑”才是我们所熟知的计算机,它可以把家里的光碟机、收音机、游戏机、计算器、电话。。。通通替代合而为一;到现今“电脑”也许是手机、平 板、手表甚至眼镜,只要以软件应用驱使,一切的硬件设备都有可能地担任着“电脑”的角色给我们生活带来着不同程度的便利。使用电脑系统所带来的改变是如此 之大以至于我们需要接受它带来的痛苦。
近期博主通过“生动”的阅读模式看完了《交互设计之路》;书中有这样一段描述:
将电脑至于飞机机舱,你会得到什么?——电脑
将电脑与闹钟结合在一起你会得到什么?——电脑
将电脑与照相机结合在一起你会得到什么?——电脑
关于电脑的基本事实:电脑仅告诉我们事实,但从不给我们启示;电脑精确地引导我们,但是不引导我们去哪里;我们的生活已逐步计算机化,原本直观好用的东西都变成了电脑;有了电脑的参与,为新产品增加功能是多么的容易,但这并不能让产品变得更好——这是信息时代的谜语;
使用“电脑”所带来的逆向文化:


我们常规的认知经常与“电脑”产生着摩擦,这源于现今高生活节奏下软件制造业的粗制滥造。
大多数软件是偶然设计的:程序员、程序员的同事、老板、客户。。。所有人都可以在软件的设计上插上一脚!——这是博主近年投身于工作以来常见的现象。
“设计”是一个重要的词,胡乱的设计就是对“电脑”的瞎指挥,但往往没有人真正的为用户进行设计。
制造一款软件让“电脑”听话,希望它能指挥一切解决一切,于是核心有用的功能被埋没在众多并不常用的功能中。
《交互设计之路》核心就是:让高科技产品回归人性。书中调侃着说“别让使用电脑变成一种极限运动”
具人性化及引导性的“交互设计”
交互为了什么?交互为了引导用户做成想做的事情。
交互,设计什么?设计系统与用户互动的元素。
当用户第一次使用app的时候显示人性化的引导元素出来,向用户推荐一些常用功能的操作方式,或引领他们完成一个预设的教学目标。简单却用心的引导方式可以很有效的在初次体验中提升用户满意度。
Mobile Design Pattern Gallery(移动应用设计模式画廊),向我们展示了常见的移动应用的引导模式:
- 对话(Dialog)
- 提示(Tip)
- 游历(Tour)
- 视频演示(Video Demo)
- 半透明标注(Transparency)
- 嵌入(Embedded)
- 持续(Persistent)
- 探索(Discoverable)

对话(Dialog)
带有介绍文案的简单对话框是移动应用中最普遍的引导方式,也许是因为在开发编码方面相对容易些的缘故。不过由于太常见了,这种模式也非常容易被用户直接无视。
保持介绍文案的言简意赅是非常重要的,没人愿意在这里阅读大量内容。另外有一点需要注意,对于非常重要的信息,最好在应用内部留有能够重新阅读这些提示内容的入口。下面的截图出自TargetWeight和ActionMethod这两款应用的首页。

提示(Tip)
这种方式比起“对话”来说,具有更强的上下文相关性。我们可以在应用的任何一个视图界面中使用提示,而不仅是首页。在eBay的app中(如下图左侧所示),“保存搜索结果”的功能就是通过提示来吸引眼球的。试想如果这里不使用如此明显的提示,用户的目光会很容易忽视掉这块原本是呈现标题的地方。另外,Android中用来引导用户对首页进行自定义的操作提示也是个很典型的范例(下图右侧),有些类似Windows中的曲别针君。

ShoppingList会在用户使用的过程中渐进式的对一些主要功能进行提示,引导用户操作。

通常的原则,是在当前需要突出的相关功能旁边放置提示气泡,保持介绍文案的简短,并且在用户开始执行对应的操作时移除提示。
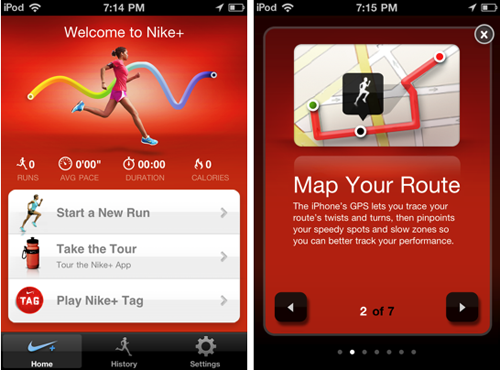
游历(Tour)
游历可以带来终极的引导体验——通过对关键屏和重要功能的连续展示,在最短的时间内引领用户对应用进行全面的探索。Nike GPS应用是该方式的一个不错的例子,它特别为移动设备进行了优化,包括明了的介绍、生动的图片、简单的导航以及足够明显的关闭按钮。这套游历会在应用的首屏出现,用户可以在7屏的介绍中自由的前后浏览或关闭。另外,在导航方面,Nike GPS同时使用了页面指示(圆点)与页码计数("2 of 7")来清晰的展示当前游历的步骤。CalcBot也用到了类似的导航。


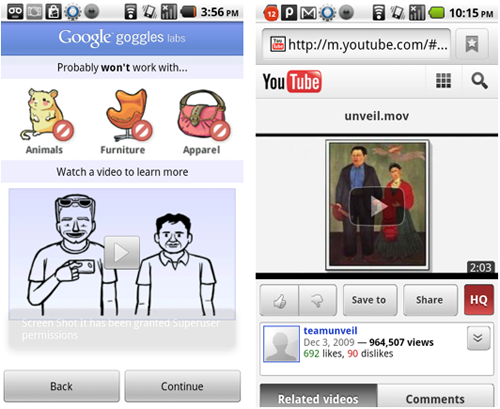
视频演示(Video Demo)
对于某些依赖于特定操作方法的应用来说,视频演示也许是最有效的引导方式了,因为它可以动态的展示应用的实际操作。Roambi通过这种这种方式展示了它们的大量可视化数据,并且直观的演示了用于导航和浏览内容的手势。Google Goggles则直接在演示中插入了一段Youtube上的视频。
我们通常可以使用这种方式来展示应用的关键功能点,或是从标准操作流程的角度出发,演示应用的操作方式。另外,需要在视频中提供基本的控制功能,包括停止、暂停、音量控制等。


半透明标注(Transparency)
与其他具有引导性的设计模式相比,半透明标注的方式对于触屏设备来说有些独特。它通常会在应用的首屏出现,以一个覆盖在真实界面上方的半透明层为背景。Pulse和Phoster是比较典型的例子,通过半透明标注的模式,他们快速并且可视化的向用户展示了怎样对内容进行导航。
我们应该以正确的方式使用半透明标注,而不是试图通过这种效果来弥补应用界面本身的拙劣设计。当用户开始产生相应的交互行为时,要及时的移除标注。

嵌入(Embedded)
与其他模式不同,“嵌入”不会在目标界面加载之前呈现。在这种模式中,相关的引导内容会融入到界面设计当中,直到被真正的内容覆盖移除掉。Mini Diary和PageOnce都是典型的例子,通过嵌入式的提示,他们可以立刻推动用户进行相关操作。
在一个界面中可以存在多个嵌入式引导提示。在设计应用的界面时,要对这些嵌入式元素进行差异化处理,通过图片等方式使它们能与普通内容很好的区别开。

持续(Persistent)
这种方式同样会融入到界面当中,并始终存在。例如,Jamie Oliver's Recipes会始终建议用户使用横屏的方式获取额外的功能。Spring Pad则结合了“嵌入”与“持续”两种模式——用来引导用户添加自定义内容的“+”符号会始终存在,并不断被正式内容替代。

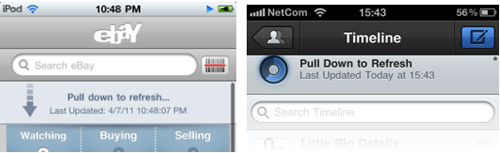
探索(Discoverable)
所谓的“探索”式引导,听上去也许有些矛盾,但它是一种鼓励用户进行某种特定交互操作的有效方式,同时不会影响到应用界面本身的设计。通常,这类引导会在某些操作的触发下呈现,例如下拉或侧翻页面。
要对这种引导方式的使用保持谨慎。它最常规的作用是刷新或加载更多内容。

英文原文: http://www.uxbooth.com/blog/mobile-design-patters/ 译者信息: c7210