情景:
uni-app使用vue框架开发混合APP,虽然APP或者小程序没有跨域,但希望就是写完这个既有H5,又有APP,小程序等,所以能通过后端解决跨域最好。但是不知道是vue的原因还是什么,在PHP接口基类中添加了header头完全不起作用。官方给出的方法也有,具体可以看https://uniapp.dcloud.io/api/request/request。
分析:
1. 以前的做法是在接口添加以下部分就可以解决ajax的跨域(虽然也用过jsonp)。
// 指定允许其他域名访问
// header('Access-Control-Allow-Origin:*');
// // 响应类型
// header('Access-Control-Allow-Methods:*');
// // 响应头设置
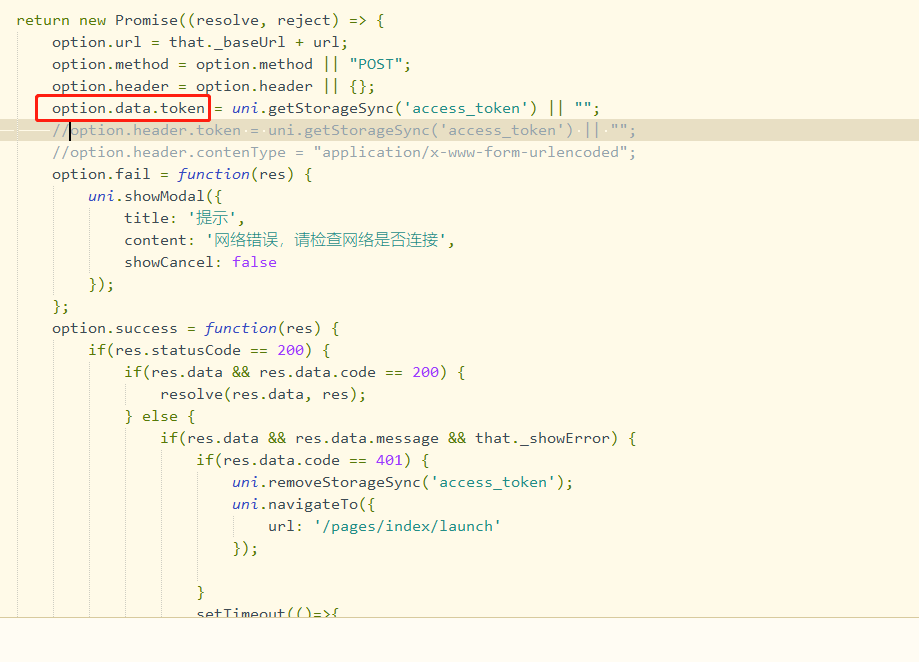
// header('Access-Control-Allow-Headers:*');2. 添加后请求,报错“Access to XMLHttpRequest at 'http://www.unxxx.com/api/v1.user/login' from origin 'http://192.168.2.121:8000' has been blocked by CORS policy: Request header field token is not allowed by Access-Control-Allow-Headers in preflight response.”;自定义的请求头token不被允许。因为接口请求需要带上token,把token放在自定义请求头上再传到PHP。
3. 于是就将token改为普通参数方式传递,但依然报错,Access to XMLHttpRequest at 'http://www.xxxxxx.com/api/v1.user/login' from origin 'http://192.168.2.121:8000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource。

4. 以上可以看出就是普通跨域报错了,然后看一下浏览器的请求响应报文。

5. 发现返回过来的头部信息完全不是自己在接口上指定的,抱着试一试的念头,把跨域请求放到了TP5.1的入口文件publicindex.php,竟然就可以正常请求了,目前我也不清楚原因是什么。

待续
后面就可以加域名白名单等等。坑虽然避开了,但是问题并没有解决 ,如果大家有知道原因的可以加我微信一起谈论。
