前言
通过vue init webpack和npm install命令初始化项目后,执行npm run dev就打开了网站http://localhost:8080。初学者不知道index.html、App.vue、main.js是如何粘在一起的,这里简单说明一下。
启动过程
1.npm run dev
npm run XXX是执行配置在package.json中的脚本,比如:
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js" },
这里就是执行了 node build/dev-server.js文件。
2.main.js和index.html
build/dev-server.js里var webpackConfig = require('./webpack.dev.conf') 调用了webpack.dev.conf配置文件。
var config = require('../config') if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV) } var opn = require('opn') var path = require('path') var express = require('express') var webpack = require('webpack') var proxyMiddleware = require('http-proxy-middleware') var webpackConfig = require('./webpack.dev.conf')
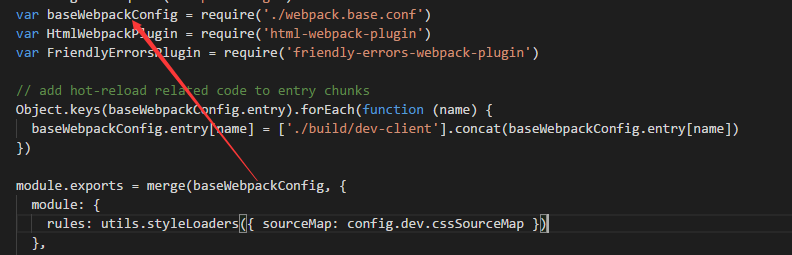
webpack.dev.conf文件通过merge引用了webpack.base.conf.js文件。

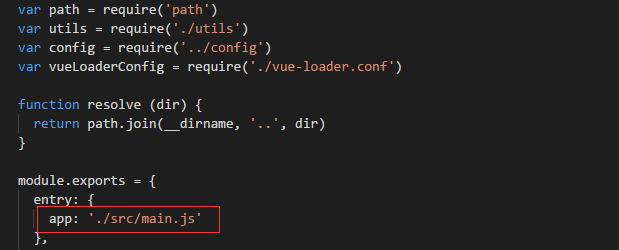
在webpack.base.conf.js文件中调用了./src/main.js

main.js用到了一个html元素#app。
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import Mint from 'mint-ui' var jquery = require('jquery'); Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
再次回到webpack.dev.conf.js文件的结尾处。
new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true }),
template指定了index.html作为输出文件的模板文件。
3.App.vue和Hello.vue
在main.js文件中引用了App.vue和router。

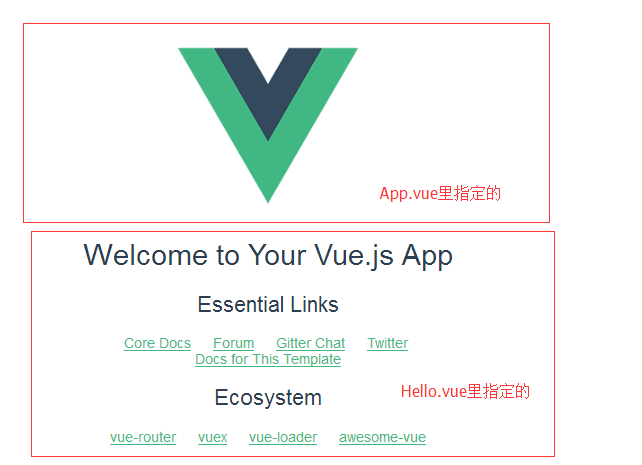
App.vue里有个router-view元素,所有通过router返回的vue都会填充在这个元素里面。
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template>
router/index.js文件中的路由配置,当访问根目录时就返回@/components/Hello.vue里的内容。
{ path: '/', name: 'Hello', component: Hello },
所以最后看到的页面是由App.vue和Hello.vue两个模块组成的。