











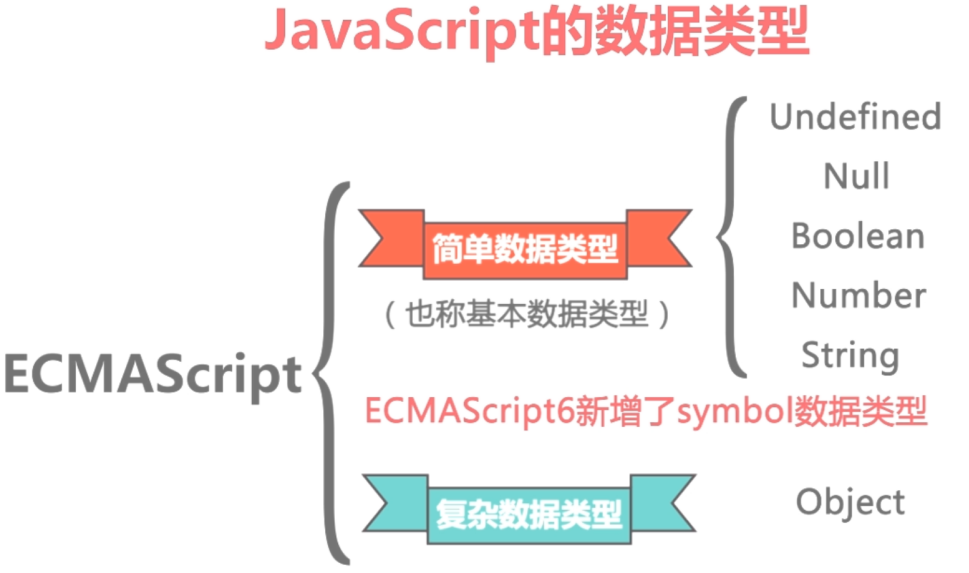
声明一个变量,没有赋值,就是undefined类型。









除了空字符以外,包括空格在内转换为布尔值都是true。








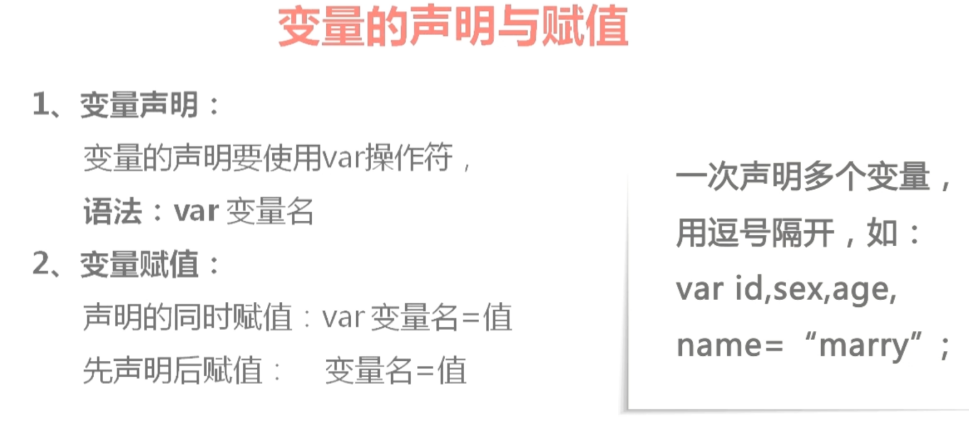
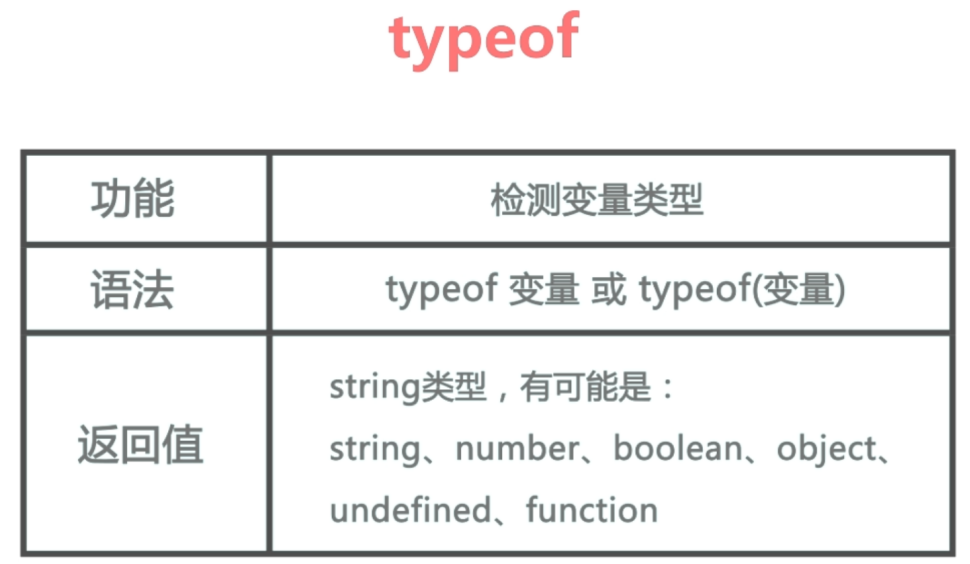
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> // 声明保存用户名的变量 /*var name_01; name_01="marry";*/ // 声明保存年龄的变量 var age = 18;//声明的同时赋值 //声明保存邮箱的变量 var email="marry@sina.com.cn"; //一次声明多个变量 var name_01="marry",age=18,email="marry@sohu.com",address="北京"; var distance=12.67980; var id="16"; console.log(typeof(distance)); //在控制台中打印 console.log(typeof(age-"abc")); console.log(isNaN(email)); console.log(isNaN(id)); id=Number(id); name_01=Number(name_01); console.log(typeof id); console.log(name_01); //NaN var topval=parseInt("28px"); //保留字windows.top var c="abc58"; console.log(topval); console.log(parseInt(c)); console.log(parseInt("0xf",16)); var d=parseFloat("12.34.56px"); var e=parseFloat("0.123abc"); console.log(e); var mag='hello world'; var ids=78965; var idstr=ids.toString(); var m; var isStudent=true; var isChild=false; console.log(typeof(idstr)); console.log(String(m)); console.log(isChild.toString()); var x=0; var strings=" "; var y; var timer=null; console.log(Boolean(x)); console.log(Boolean(timer)); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>赋值操作符</title> </head> <body> <script type="text/javascript"> var a=10; var b=20; var str="hello " a+=5;//a=a+5; b%=4;//b=b%4; str+="world";//str=str+"world"; console.log(a); console.log(b); console.log(str); var x=10, y="10"; z=x==y; //值是否相等 q=x===y; //全等 n=x!=y; m=x!==y; console.log(z); console.log(q); console.log(n); console.log(m); var soce=85; var result=(soce>=60)?"及格":"不及格"; console.log(result); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>算数操作符</title> </head> <body> <script type="text/javascript"> var num1=10, num2=5, num3=num1++-num2, //++num1 num1=num1+1 x1=20, x2=30, x3=--x1+x2--; console.log(num1); //11 console.log(num3); //16 console.log(x1); //19 console.log(x2); //29 console.log(x3); //19+30=49 </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>逻辑运算符</title> </head> <body> <script type="text/javascript"> var num1=10, num2=20, num3=30, str="welcome", bool=true, n=null, m; // console.log(num1<num2 && num2<num3); // console.log(str && num3); //所有的字符串除了""转换成布尔型都是true,所有的数字除了0转换为布尔值都是true // console.log(99 && "" && 88); console.log(n && num3); console.log(55 && true && 33*"abc"); console.log(m&&true); console.log("hello" || 0);//短路操作,第一个条件符合就不往下执行 console.log("" || 0 || null || NaN || "abc");//abc console.log("" || m);//undefined console.log(30*"abc"||55-"def");//NaN console.log(!false);//true console.log(!88);//false console.log(!0);//true console.log(!"red");//false console.log(!NaN);//true console.log(!null);//true console.log(!undefined);//true console.log(!!"");//false console.log(!!"blue");//true </script> </body> </html>