





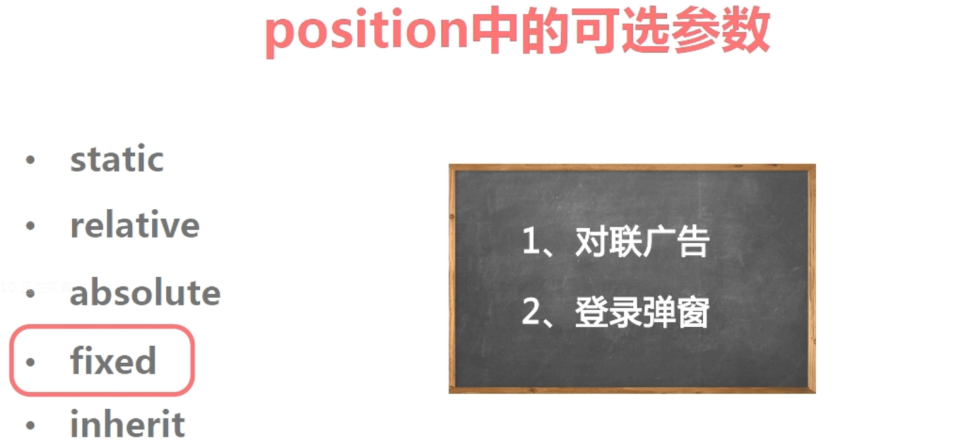
fixed属性使该元素定位不受父元素定位的影响。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position</title> <style> *{ padding: 0; margin: 0; } .page{ width: 100%; height: 4043px; background: url("mooc.png") center top no-repeat; } .nav{ width: 160px; height: 205px; position: fixed; left: 0; top: 50%; margin-top: -103px; font-family: 'Miscrosoft YaHei'; } .nav-li{ width: 160px; height: auto; border-bottom: 1px solid #FFF; background: #333; text-align: center; line-height: 40px; color: #FFF; font-size: 16px; cursor: pointer; } .tit{ width: 160px; height: 40px; } .nav-li:hover ul{ display: block; } .nav-li ul{ width: 160px; height: auto; background: #FFF; display: none; } .nav-li ul li{ width: 160px; height: 40px; border-bottom: 1px dashed #666; color: #333; text-align: center; line-height: 40px; position: relative; } .nav-li ul li:hover .list-3{ display: block; } .list-3{ width: 160px; height: auto; position: absolute; left: 160px; top: 0px; display: none; } .list-3Dom{ width: 160px; height: 40px; background: #444; border-bottom: 1px solid #FFF; text-align: center; line-height: 40px; color: #FFF; } </style> </head> <body> <div class="page"> <div class="nav"> <div class="nav-li"> <div class="tit">慕课网的标题</div> <ul> <li> 二级栏目 <div class="list-3"> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> </div> </li> <li> 二级栏目 <div class="list-3"> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> </div> </li> <li> 二级栏目 <div class="list-3"> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> <div class="list-3Dom">三级栏目</div> </div> </li> </ul> </div> <div class="nav-li"> <div class="tit">慕课网的标题</div> <ul> <li> 二级栏目 </li> <li> 二级栏目 </li> <li> 二级栏目 </li> </ul> </div> <div class="nav-li"> <div class="tit">慕课网的标题</div> <ul> <li> 二级栏目 </li> <li> 二级栏目 </li> <li> 二级栏目 </li> </ul> </div> <div class="nav-li"> <div class="tit">慕课网的标题</div> <ul> <li> 二级栏目 </li> <li> 二级栏目 </li> <li> 二级栏目 </li> </ul> </div> <div class="nav-li"> <div class="tit">慕课网的标题</div> <ul> <li> 二级栏目 </li> <li> 二级栏目 </li> <li> 二级栏目 </li> </ul> </div> </div> </div> </body> </html>