





在实际开发中,一组复选框,name值要设置成一样的名字。服务器通过name值来判断,哪些值是属于同一组的。









<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基础表单</title> </head> <body> <form> 姓名:<input type="text" name="user"/> 密码:<input type="password" name="paw"/> <input type="submit" name=""/> </form> </body> </html>
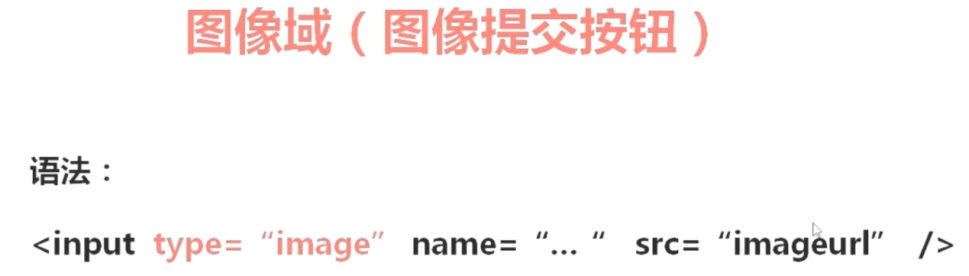
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基础表单</title> </head> <body> <h1 align="center">注册信息</h1> <hr color="#336699"/> <form> <table width="600px" bgcolor="#f2f2f2" align="center"> <tr> <td>姓名:</td> <td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td> </tr> <tr> <td>邮箱:</td> <td><input type="text" name="email" value="@163.com" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="paw_confirm" size="25" maxlength="6" placeholder="请输入密码" /></td> </tr> <tr> <td>上传照片:</td> <td><input type="file" name="file"/></td> </tr> <tr> <td>性别:</td> <td> 男<input type="radio" name="sex" value="man" /> 女<input type="radio" name="sex" value="woman"/> 保密<input type="radio" name="sex" value="bm" checked/> </td> </tr> <tr> <td>爱好:</td> <td> 读书<input type="checkbox" name="dx1" value="read" checked /> 跳舞<input type="checkbox" name="dx1" value="dance" /> 唱歌<input type="checkbox" name="dx1" value="sing" /> </td> </tr> <tr> <td>爱好的运动:</td> <td> 跑步<input type="checkbox" name="dx2" value="1" checked /> 篮球<input type="checkbox" name="dx2" value="2" /> 跳绳<input type="checkbox" name="dx2" value="3" /> </td> </tr> <tr> <td> <input type="button" name="button" value="来点我" /> <input type="submit" name="submit" value="submit" /> <input type="reset" name="reset" value="reset" /> <input type="image" name="image_button" src="image/image-button.png"> </td> <td></td> </tr> <tr> <td><input type="hidden" name="hidden" value="这是一个用户注册信息"/></td> <td></td> </tr> </table> </form> </body> </html>
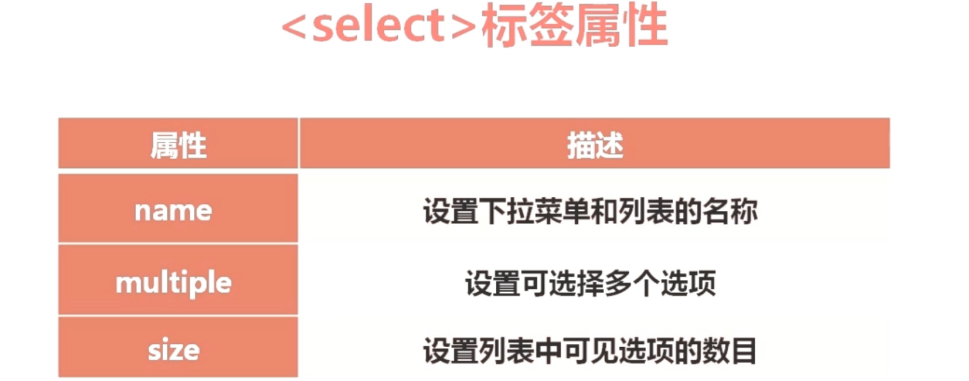
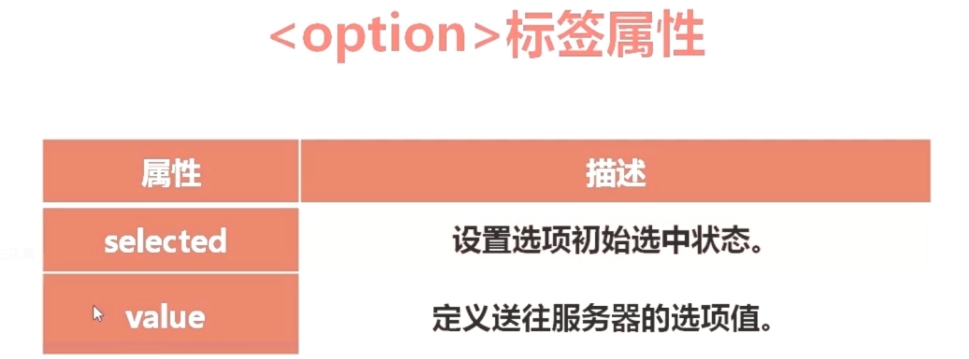
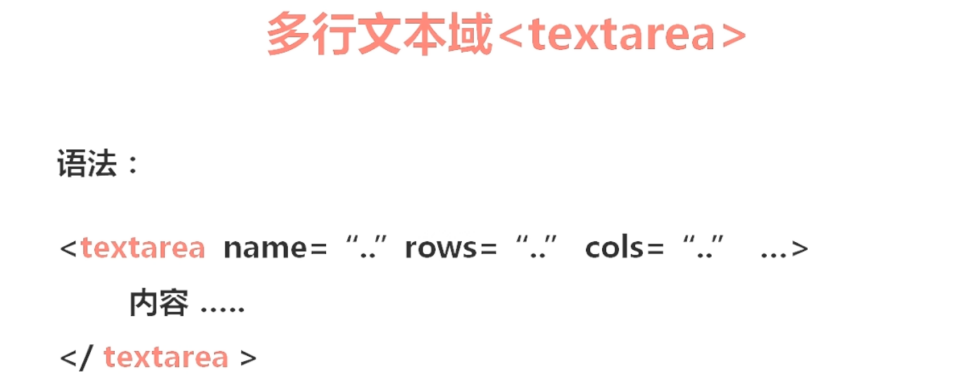
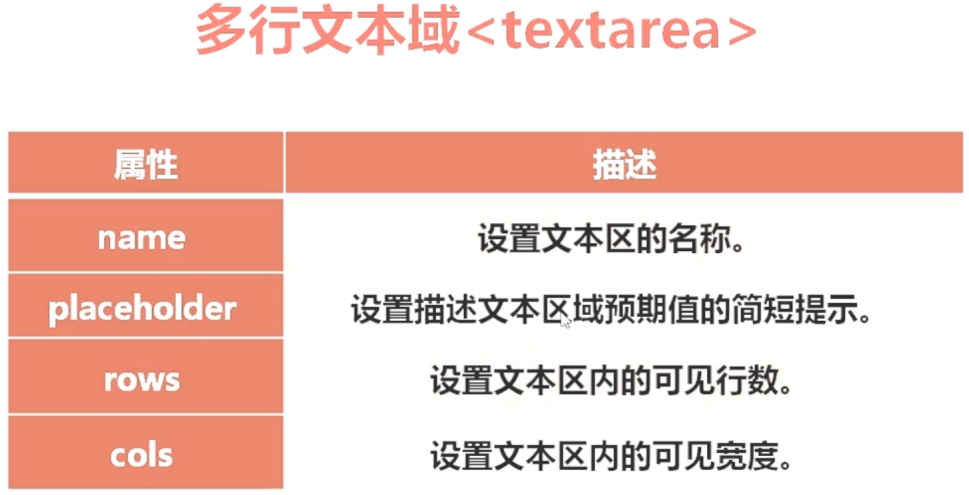
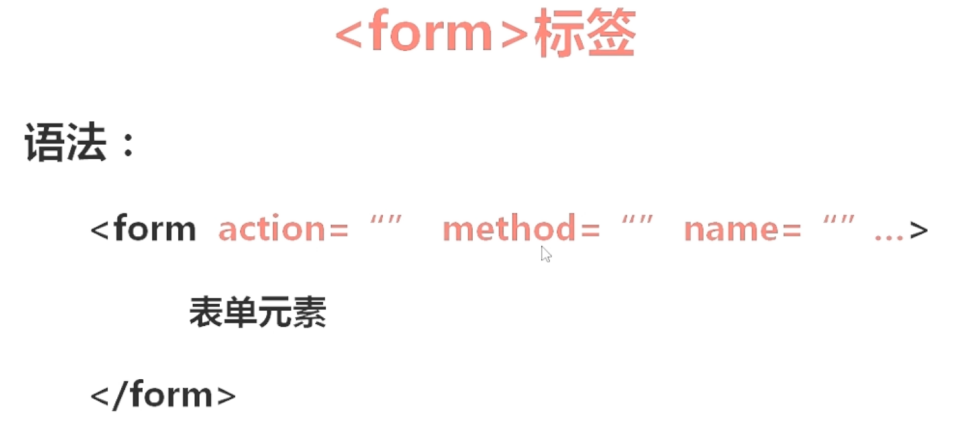
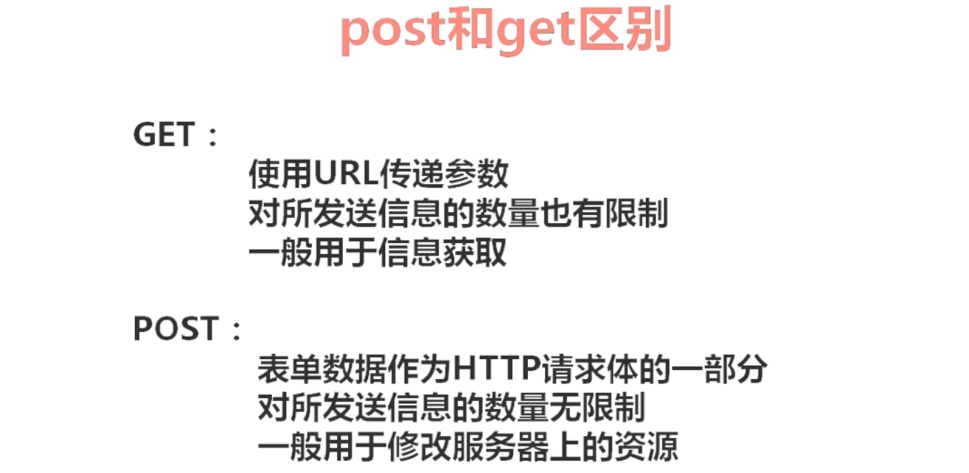
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单select</title> </head> <body> <h1 align="center">注册信息</h1> <hr color="#336699"/> <form action="action.php" method="post" target="_blank"> <table width="600px" bgcolor="#f2f2f2" align="center"> <tr> <td align="right">姓名:</td> <td align="left"><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td> </tr> <tr> <td align="right">邮箱:</td> <td align="left"><input type="text" name="email" value="@163.com" /></td> </tr> <tr> <td align="right">密码:</td> <td align="left"><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td> </tr> <tr> <td align="right">确认密码:</td> <td align="left"><input type="password" name="paw_confirm" size="25" maxlength="6" placeholder="请输入密码" /></td> </tr> <tr> <td align="right">上传照片:</td> <td align="left"><input type="file" name="file"/></td> </tr> <tr> <td align="right">性别:</td> <td align="left"> 男<input type="radio" name="sex" value="man" /> 女<input type="radio" name="sex" value="woman"/> 保密<input type="radio" name="sex" value="bm" checked/> </td> </tr> <tr> <td align="right">爱好:</td> <td align="left"> 读书<input type="checkbox" name="dx1" value="read" checked /> 跳舞<input type="checkbox" name="dx1" value="dance" /> 唱歌<input type="checkbox" name="dx1" value="sing" /> </td> </tr> <tr> <td align="right">爱好的运动:</td> <td align="left"> 跑步<input type="checkbox" name="dx2" value="1" checked /> 篮球<input type="checkbox" name="dx2" value="2" /> 跳绳<input type="checkbox" name="dx2" value="3" /> </td> </tr> <tr> <td align="right">城市:</td> <td align="left"> <select name="city"> <option value="xz">--请选择--</option> <option value="bj" selected="">北京</option> <option value="tj">天津</option> <option value="hb">河北</option> <option value="sh">上海</option> <option value="fj">福建</option> <option value="xm">厦门</option> </select> <select name="city" size="6" multiple> <option value="bj">北京</option> <option value="tj">天津</option> <option value="hb">河北</option> <option value="sh">上海</option> <option value="fj">福建</option> <option value="xm">厦门</option> </select> <select name="city"> <option>--请选择--</option> <optgroup label="华北"> <option value="bj" selected="">北京</option> <option value="tj">天津</option> <option value="hb">河北</option> </optgroup> <optgroup label="华东"> <option value="sh">上海</option> <option value="fj">福建</option> <option value="xm">厦门</option> </optgroup> </select> <select name="city" size="5" multiple=""> <option>--请选择--</option> <optgroup label="华北"> <option value="bj" selected="">北京</option> <option value="tj">天津</option> <option value="hb">河北</option> </optgroup> <optgroup label="华东"> <option value="sh">上海</option> <option value="fj">福建</option> <option value="xm">厦门</option> </optgroup> </select> </td> </tr> <tr> <td align="right">简介</td> <td align="left"><textarea name="jj" rows="6" cols="50" placeholder="请输入个人介绍"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <input type="button" name="button" value="来点我" /> <input type="submit" name="submit" value="submit" /> <input type="reset" name="reset" value="reset" /> <input type="image" name="image_button" src="image/image-button.png"> </td> </tr> <tr> <td><input type="hidden" name="hidden" value="这是一个用户注册信息"/></td> <td></td> </tr> </table> </form> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>html案例</title>
</head>
<body>
<!-- 头部内容 -->
<div>
<!-- logo -->
<div><img src="image/logo.jpg"></div>
<!-- 导航 -->
<div>
<ul>
<li><a href="http://www.imooc.com"> HTML5<a/></li>
<li><a href="http://www.imooc.com"> JavaScript<a/></li>
<li><a href="http://www.imooc.com"> CSS<a/></li>
<li><a href="http://www.imooc.com"> PHP<a/></li>
<li><a href="http://www.imooc.com"> IOS<a/></li>
<li><a href="http://www.imooc.com"> Android<a/></li>
<li><a href="http://www.imooc.com"> Photoshop<a/></li>
</ul>
</div>
<!-- banner图 -->
<div><img src="image/banner.jpg"></div>
</div>
<!-- 主题内容 -->
<div>
<!-- 文章内容 -->
<div>
<h1>当初转行学习Java很正确,不然不会有今天的高薪</h1>
<h6>264 人赞同了该文章</h6>
<p>为什么学着学着就放弃的人很多?学习Java的人非常多,但是放弃的人更多,根据我身边接触的这些人总结出3点,希望大家能克服一下:</p>
<ol>
<li>第一:懒惰</li>
<li>第二:急于求成</li>
<li>第三:问题解决不了</li>
</ol>
<p>来学习Java的人基本都是奔着能拿高薪,但是他们往往忽略了学习本身就是无趣的,当我们从大学毕业后,大部分人就停止了学习,突然间的学习让最后能坚持下来的人没有几个,开始的时候兴趣很高,逐渐的人就产生了惰性,没有办法做到自律,最后停止了学习。解决办法:找人一起学,有人不时叮嘱你一下,人不需要被教育,但需要被提醒。</p>
<p>很多人想转行学习Java,然后在网上找视频教程学,两三个月的时间就看完了全部的课程,但几乎没有任何学习效果,他还一脸无辜的跟我说,自己什么都没学到,是不是不适合这一行,这样的人不在少数。只是无脑的刷视频没有任何作用,编程在于动手实践落实到键盘,不去动手去写代码,没有大量的代码积累是不可能成为开发者的,不懂得学习编程的方法和技巧,最后只会浪费时间。解决办法:循序渐进,有规划的进行学习,每天必须跟进对等的代码量和练习题,真正理解了理论知识以及实际的操作。</p>
<p>由于自己从未接触过Java,在学习过程中会有无数的问题,一个小小的问题可能就会卡几个小时,就会导致学习者心态炸裂,严重影响进度,没有信心学下去,导致最后放弃。解决方案:找一些学习氛围好的Java交流群,或者身边的亲戚朋友做这方面的人指导一下,别人给你解决一下问题可能就需要几分钟,而你自己解决或许就是几个小时。以上三点就是放弃的主要原因,如果你在学习Java的过程也存在这样的问题,我可以帮助你解决,因为这样的问题我已经解决了几百个。点击加入下面我建立的Java学习群,会有人跟你一起学习Java,每天相互提醒,相互解答问题,里面的人基本都是自学就业的,都是其他专业转过来的,有的已经就业很多年,有的是刚开始学习,因为我们公司需要大量的优秀Java人才,以后如果学的比较好,可以直接来我们公司,我可以给大家内推。</p>
<h6>作者:正等正觉 时间:2021-11-17 16:32</h6>
</div>
<!-- 链接区 -->
<div>
<!-- html -->
<dl>
<dt>HTML标记语言</dt>
<dd><img src="image/html1.jpg"/></dd>
<dd>人不需要被教育,但需要被提醒。</dd>
</dl>
<!-- css -->
<dl>
<dt>CSS层叠样式表</dt>
<dd><img src="image/css3.jpg"/></dd>
<dd>每天必须跟进对等的代码量和练习题,真正理解了理论知识以及实际的操作。</dd>
</dl>
<!-- JavaScript -->
<dl>
<dt>什么是JavaScript</dt>
<dd><img src="image/js.jpg"></dd>
<dd>以后如果学的比较好,可以直接来我们公司,我可以给大家内推。</dd>
</dl>
</div>
</div>
<!-- 页脚内容 -->
<div><p>慕课网只学有用的</p></div>
</body>
</html>