<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" src="jquery-1.3.2.min.js"></script>
<script>
$(document).ready( function () {
$("div").cssRadio();
$("div").cssCheckBox();
});
jQuery.fn.cssRadio = function () {
$(":input[type=radio] + label").each( function(){
if ( $(this).prev()[0].checked )
$(this).addClass("checked");
})
.hover(
function() { $(this).addClass("over"); },
function() { $(this).removeClass("over"); }
)
.click( function() {
var contents = $(this).parent().parent(); /*多组控制 关键*/
$(":input[type=radio] + label", contents).each( function() {
$(this).prev()[0].checked=false;
$(this).removeClass("checked");
});
$(this).prev()[0].checked=true;
$(this).addClass("checked");
}).prev().hide();
};
jQuery.fn.cssCheckBox = function () {
$(":input[type=checkbox] + label").each( function(){
if ( $(this).prev()[0].checked )
{$(this).addClass("checked");}
})
.hover(
function() { $(this).addClass("over"); },
function() { $(this).removeClass("over"); }
)
.toggle( function() /*不能click,不然checked无法回到unchecked*/
{
$(this).prev()[0].checked=true;
$(this).addClass("checked");
},
function()
{
$(this).prev()[0].checked=false;
$(this).removeClass("checked");
}).prev().hide();
}
</script>
<style type="text/css">
<!--
body {
background-color: #FFF;
margin:0 10px;
color:#999999;
}
#dx label {
padding-left: 26px;
background: url(RUnCheck.png) no-repeat;
}
#dx label.checked {
padding-left: 26px;
background: url(RCheck.png) no-repeat;
color: #008800;
}
#dx label.over {
color: #0000FF;
}
#tt label {
padding-left: 26px;
background: url(UnCheck.png) no-repeat;
}
#tt label.checked {
padding-left: 26px;
background: url(Check.png) no-repeat;
color: #008800;
}
#tt label.over {
color: #0000FF;
}
-->
</style>
</head>
<body>
<h3>Example</h3>
<form id="dx">
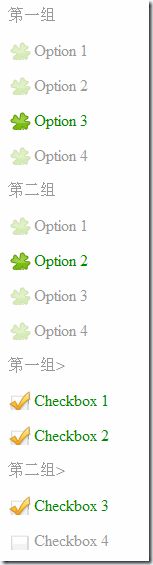
<P>第一组</p>
<div>
<p><input type="radio" name="radio1"/> <label>Option 1</label></p>
<p><input type="radio" name="radio1"/> <label>Option 2</label></p>
<p><input type="radio" name="radio1"/> <label>Option 3</label></p>
<p><input type="radio" name="radio1"/> <label>Option 4</label></p>
</div>
<P>第二组</p>
<div>
<p><input type="radio" name="radio2"/> <label>Option 1</label></p>
<p><input type="radio" name="radio2"/> <label>Option 2</label></p>
<p><input type="radio" name="radio2"/> <label>Option 3</label></p>
<p><input type="radio" name="radio2"/> <label>Option 4</label></p>
</div>
</form>
<div id="tt">
<p>第一组></p>
<div>
<p><input id="CheckBox1" type="checkbox" name="clb1" /><label >Checkbox 1</label></p>
<p><input id="CheckBox2" type="checkbox" name="clb1" /><label >Checkbox 2</label></p>
</div>
<p>第二组></p>
<div>
<p><input id="CheckBox3" type="checkbox" name="clb2"/><label >Checkbox 3</label></p>
<p><input id="CheckBox4" type="checkbox" name="clb2"/><label >Checkbox 4</label></p>
</div>
</div>
</body>
</html>