1.
快捷键:
* div*8 + tab键 - 可快捷出现八个div标签。
* 标签名.“名称” + tab键 - 可快速出现类名为“名称”的该标签,如果不加标签名则默认为div标签
* lorem + tab键 - 可自动补上一段文字
2.
* name和id属性的区别:name类似于名字,可以有重复,id类似于身份证,不可以有重复
*简单的的交互式标签:
input的最重要属性是type,不同的type会有不同的元素类型:
radio指单选框 password指密码输入框 text指普通文字输入框 checkbox指复选框
button/submit/reset 普通按钮/提交按钮/重置按钮 image图像提交按钮 file文件域
1 <label for="txtUsername">用户姓名:</label> <--for指向的是要其对用的输入框的id--> 2 <input name="txtUsername" id="txtUsername" formmethod="get" formtarget="_blank" /> <--_blank表示另开窗口打开,_self表示通过本窗口打开 3 <-- target返回信息的显示方式 --> 4 <input id="rdoBoy" name="Sex" type="radio" /> 男 <--要使得两个单选框只能二选一,可以将其name相同--> 5 <input id="rdoGirl" name="Sex" type="radio" /> 女
3.
列表菜单标签:
1 <div class="select" align="center"> 2 <font size="5" color="#8a2be2" face="楷体"><label for="selid"></label></font> 3 <select name="selname" id="selid" size="5" style=" 150px" multiple="multiple"> 4 <option value="1" selected="selected">第一项</option> 5 <option value="2">第二项</option> 6 <option value="3">第三项</option> 7 <option value="4">第四项</option> 8 <option value="5">第五项</option> 9 <option value="6">第六项</option> 10 <option value="7">第七项</option> 11 <option value="8">第八项</option> 12 <option value="9">第九项</option> 13 <option value="10">第十项</option> 14 </select> 15 </div>
4.
* alt属性:当图片无法显示时,以alt标签中的文字取代
<img id="alt" src="./images/duola4.png" alt="llll">
*nav标签:<nav> 标签定义导航链接的部分。
1 <nav> 2 <p align="center"> 3 <a href="#">关于我们|</a> 4 <a href="#">免费声明|</a> 5 <a href="#">广告合作|</a> 6 <a href="#">联系方式</a> 7 </p><hr> 8 </nav>
* meta标签:可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。标签的属性定义了与文档相关联的名称/值对。

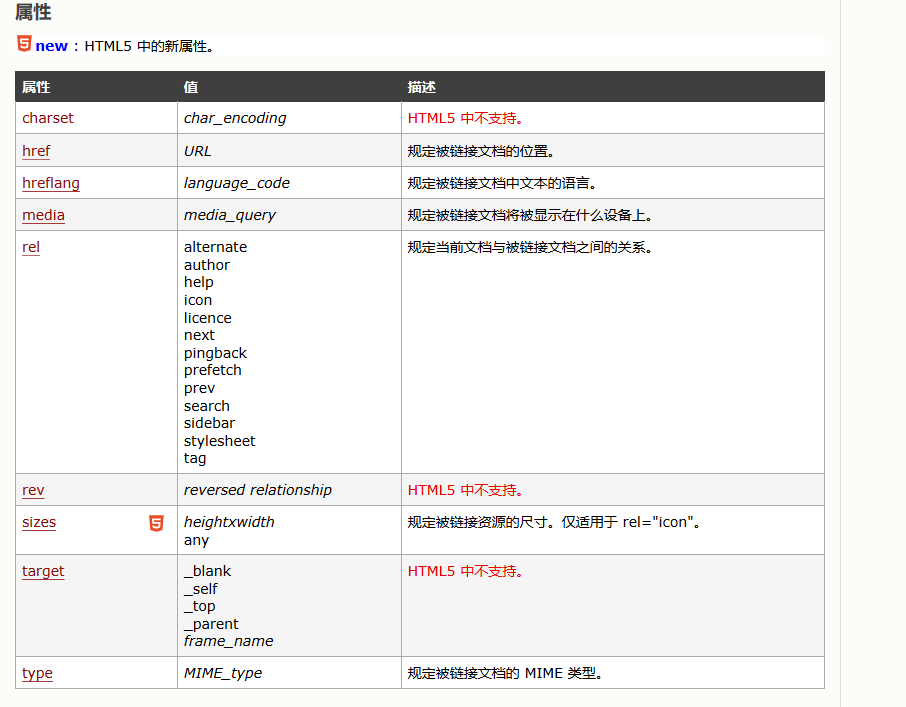
* link标签:标签定义文档与外部资源的关系。