vue mand-mobile ui加class不起作用的问题 css权重问题
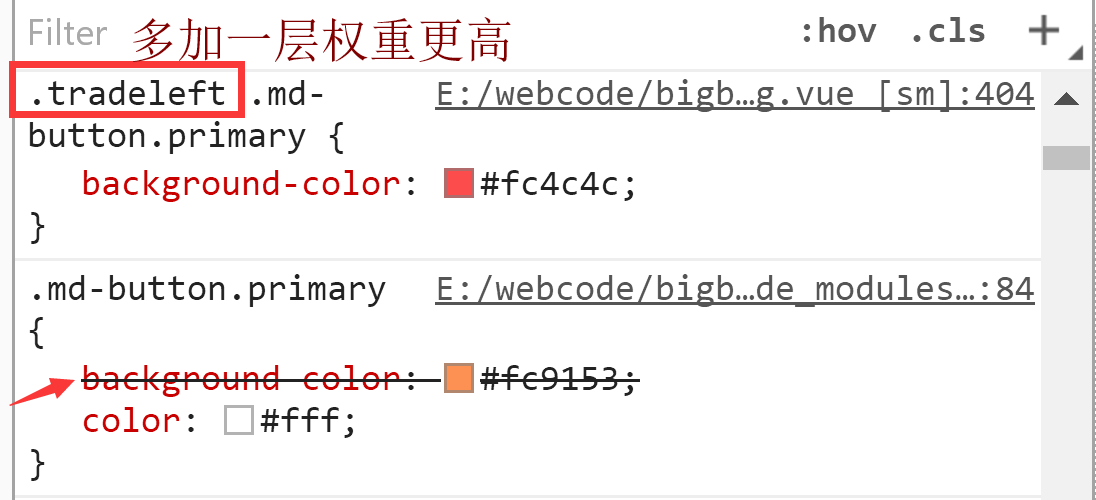
组件的样式优先权比自己定的class高
多加几层权重才行,要直接用样式覆盖也可以在前面多加几层class,定位更精确了才会覆盖组件的样式
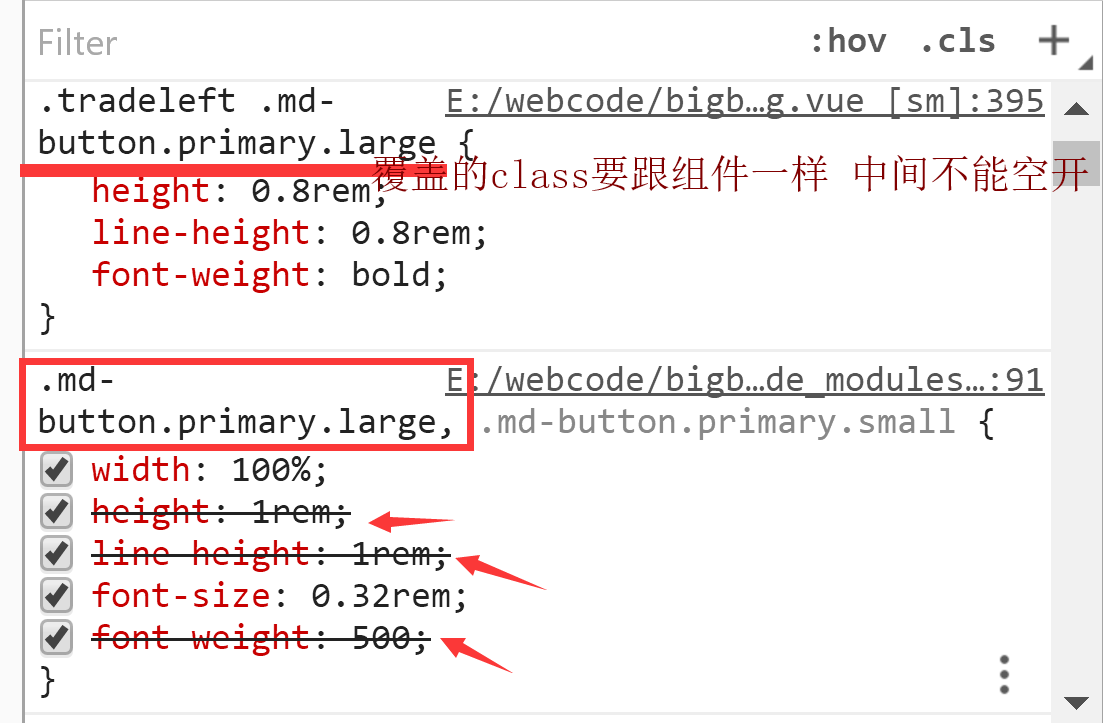
覆盖的class要跟组件一样,中间不能空开,空开了就不生效了。

覆盖的class要跟组件一样,中间不能空开,空开了就不生效了。
<md-button type="warning" class="coin_down">{{coin.rise_range}}</md-button>
.coin_down {
font-size: 25px;
font-weight: 600;
color: #ffffff;
background-color: #05c19e !important;
padding: 20px;
170px;
}
我这个颜色必须用 !important 才生效
试了是type="warning" 导致的,去掉type="warning" 效果就不一样了
button.coin_down 权重比 .coin_down 高,保留type="warning" ,
用button.coin_down{},不用 !important 也可以了
vue 重名的不多,都是有作用域
而且,你可以用less,sass
嵌套写下去
库的class都是 .name{}
可以用.myname .name{}
=================
tab-bar加了class改颜色不生效的
.md-tab-bar .md-tab-title.active {
color: #ff384f !important;
}
.md-tab-bar .ink-bar {
background: #ff384f !important;
}
直接用这个覆盖才生效
正确的做法是加color属性参数
<md-icon name="hollow-plus" size="lg" color="#ff384f"></md-icon>
要直接用样式覆盖也可以在前面多加几层class,定位更精确了才会覆盖组件的样式
=================
推荐篇讲css权重的文章学习下:
css的优先级 和 权重 - 十步杀一人千里不留行 - 博客园
https://www.cnblogs.com/cnblogs-jcy/p/8574177.html
深入理解css优先级 - starof - 博客园
https://www.cnblogs.com/starof/p/4387525.html
CSS 选择器权重计算规则 - 全全的前端浆糊 - 博客园
http://www.cnblogs.com/dq-Leung/p/4213375.html
CSS选择器的权重与优先规则 -- 简明现代魔法
http://www.nowamagic.net/csszone/css_SeletorPriorityRules.php
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。
单个选择器的优先级比较:
css属性!important
》内联样式
》ID选择器(#id)
》类选择器(.class) = 伪类选择器(:hover等) = 属性选择器[type等]
》元素选择器(p等) = 伪元素选择器(:after/:before/::selection等)
》通用选择器(*)
》继承的样式
================
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在你的插件中使用 !important
Always 要优先考虑使用样式规则的优先级来解决问题而不是 !important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。