用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行。
可以访问和从任何页面运行它们。当你运行一个片段,它从当前打开的页面的上下文中执行。
要创建一个片段(Snippets),首先F12 打开开发者工具,
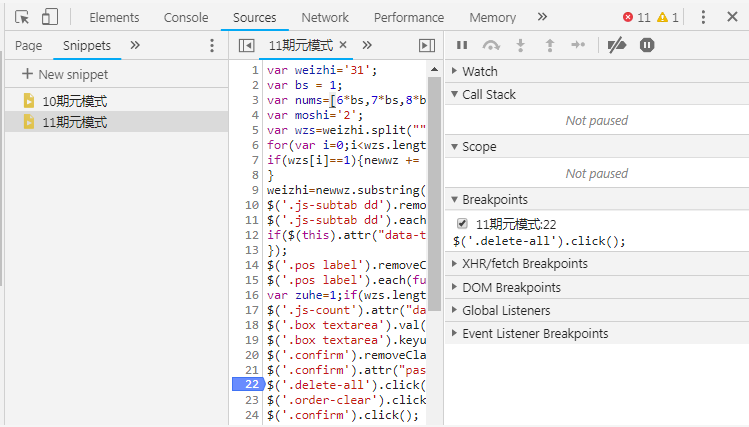
再到Sources面板中,单击上Snippets选项卡,在导航器中单击鼠标右键,然后选择New。
在编辑器中输入代码。当有未保存的更改,脚本名称旁边有“*”。按Command+S(Mac)或Ctrl+S(Windows和Linux),以保存更改。
有三种方式来运行你的代码片段:
1、在片段文件名(在左侧窗格中列出了所有的片段)右键单击并选择“RUN”。
2、点击运行按钮(▶)。
3、按Command+Enter(Mac)或Ctrl+Enter(Windows和Linux)。

还可以设置断点调试
为了评估在控制台的片段的部分,突出的部分,在编辑器中的任意位置单击鼠标右键,并选择“Evaluate in Console”,或使用键盘快捷键Command+Shift+E(Mac)或Ctrl+Shift+E(Windows和Linux)。
要查看对片段所做的修改的差异,在编辑器中右键单击(在显示片段),然后选择本地修改。
命名的新选项卡“history”在控制台抽屉弹出。
如果有重复使用在多个页面上的实用程序或调试脚本,可以考虑保存脚本片段。
另外还可以使用片段作为替代的bookmarklet。