var record = treePanel.getStore().getNodeById('item_id'); treePanel.getSelectionModel().select(record)
完整的示例如下:
var store = Ext.create('Ext.data.TreeStore', { root: { expanded: true, children: [ { text: "detention", leaf: true }, { text: "homework", expanded: true, children: [ { text: "book report", leaf: true }, { text: "alegrbra", id:'select', leaf: true} ] }, { text: "buy lottery tickets", leaf: true } ] } }); Ext.create('Ext.tree.Panel', { title: 'Simple Tree', 200, height: 150, store: store, rootVisible: false, renderTo: Ext.getBody(), listeners:{ afterrender:function(){ var record = this.getStore().getNodeById('select'); this.getSelectionModel().select(record) } } });
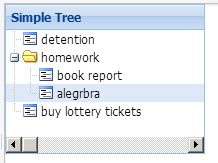
运行效果如图:树产生后,默认选中了ID='select'的这一项