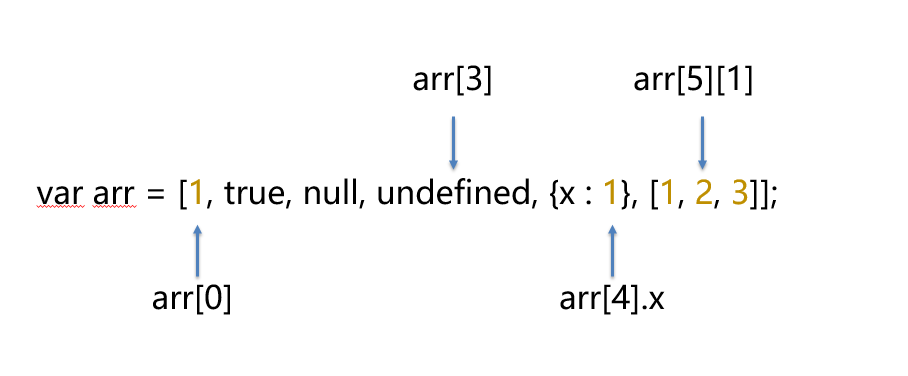
1.数组概念:数组是值的有序集合。每个值叫做元素,每个元素在数组中都有数字位置编号,也就是索引。JS中的数组是弱类型的,数组中可以含有不同类型的元素。数组元素甚至可以是对象或其它数组。
如下图中的例子,数组是可以包含不同类型的元素的。

2.创建数组的2种方式:
2.1通过字面量的方式创建数组,如下代码所示:
var BAT = ['Alibaba', 'Tencent', 'Baidu']; var students = [{name : 'Bosn', age : 27}, {name : 'Nunnly', age : 3}]; var arr = ['Nunnly', 'is', 'big', 'keng', 'B', 123, true, null]; var arrInArr = [[1, 2], [3, 4, 5]];
这里要注意的是,创建数组时,未指定元素值的情况,看下面代码:
var commasArr1 = [1, , 2]; // 1, undefined, 2 var commasArr2 = [,,]; // undefined * 2
2.2.通过new Array的方式创建数组,下面代码例举出了3种不同的情况
var arr = new Array(); var arrWithLength = new Array(100); // undefined * 100 var arrLikesLiteral = new Array(true, false, null, 1, 2, "hi"); // 等价于[true, false, null, 1, 2, "hi"];
3.数组元素的操作方式
3.1数组元素的读写,通过索引的方式进行元素读写:
var arr = [1, 2, 3, 4, 5]; arr[1]; // 2 arr.length; // 5 arr[5] = 6; arr.length; // 6 delete arr[0]; arr[0]; // undefined
3.2 数组元素增删,头部元素和尾部元素的增删方式不太相同,注意的是,通过delete()方式删除元素时,并不会改变数组的大小
var arr = []; arr[0] = 1; arr[1] = 2; arr.push(3); arr; // [1, 2, 3] //尾部添加元素 arr[arr.length] = 4; // equal to arr.push(4); arr; // [1, 2, 3, 4] //头部添加元素 arr.unshift(0); arr; // [0, 1, 2, 3, 4];
delete arr[2]; arr; // [0, 1, undefined, 3, 4] arr.length; // 5 2 in arr; // false //删除尾部元素 arr.length -= 1; arr; // [0, 1, undefined, 3, 4], 4 is removed arr.pop(); // 3 returned by pop arr; // [0, 1, undefined], 3 is removed //头部删除元素 arr.shift(); // 0 returned by shift arr; // [1, undefined]
3.3数组元素的迭代,通过for循环和for-in循环的方式对元素进行迭代
var i = 0, n = 10; var arr = [1, 2, 3, 4, 5]; for (; i < n; i++) { console.log(arr[i]); // 1, 2, 3, 4, 5 } for(i in arr) { console.log(arr[i]); // 1, 2, 3, 4, 5 }
这里要注意的一点是,有for-in循环是可以遍历出prototype的属性的,如下代码所示,需要通过hasOwnProperty()方法来过滤掉prototype属性
Array.prototype.x = 'inherited'; for(i in arr) { console.log(arr[i]); // 1, 2, 3, 4, 5, inherited } for(i in arr) { if (arr.hasOwnProperty(i)) { console.log(arr[i]); // 1, 2, 3, 4, 5 } }
4.数组方法,主要是的是Array.prototype中的方法,

4.1. Array.prototype.join 方法,将数组转化为字符串,利用该方法可以巧妙的输出多个重复字符串
var arr = [1, 2, 3]; arr.join(); // "1,2,3" arr.join("_"); // "1_2_3" function repeatString(str, n) { return new Array(n + 1).join(str); } repeatString("a", 3); // "aaa" repeatString("Hi", 5); // "HiHiHiHiHi"
4.2. Array.prototype.reverse方法,将数组逆序
var arr = [1, 2, 3]; arr.reverse(); // [3, 2, 1] arr; // [3, 2, 1] //原数组被修改
4.3. Array.prototype.sort方法,将数组进行排序,注意的是,sort()方法排序是按照字符串的顺序进行排序的,如果对数字进行排序的话,是有问题的。
var arr = ["a", "d", "c", "b"]; arr.sort(); // ["a", "b", "c", "d"] arr = [13, 24, 51, 3]; arr.sort(); // [13, 24, 3, 51] arr; // [13, 24, 3, 51] 原数组被修改
//sort按照字符串的顺序排列顺序,当遇到数字的话,通过下面的方式进行排序
arr.sort(function(a, b) { return a - b; }); // [3, 13, 24, 51]
arr = [{age : 25}, {age : 39}, {age : 99}];
arr.sort(function(a, b) {
return a.age - b.age;
});
arr.forEach(function(item) {
console.log('age', item.age);
});
// result:
// age 25
// age 39
// age 99
4.4. Array.prototype.concat方法,将数组合并
var arr = [1, 2, 3]; arr.concat(4, 5); // [1, 2, 3, 4, 5] arr; // [1, 2, 3] //原数组未修改 arr.concat([10, 11], 13); // [1, 2, 3, 10, 11, 13] arr.concat([1, [2, 3]]); // [1, 2, 3, 1, [2, 3]]
4.5. Array.prototype.slice方法,返回部分数组
var arr = [1, 2, 3, 4, 5]; arr.slice(1, 3); // [2, 3] arr.slice(1); // [2, 3, 4, 5] arr.slice(1, -1); // [2, 3, 4] arr.slice(-4, -3); // [2] 原数组未被修改 //左闭右开原则 -1表示最后一个元素
4.6 Array.prototype.splice方法,是对数组拼接
var arr = [1, 2, 3, 4, 5]; arr.splice(2); // returns [3, 4, 5] arr; // [1, 2]; //原数组被修改 arr = [1, 2, 3, 4, 5]; arr.splice(2, 2); // returns [3, 4] arr; // [1, 2, 5]; //第1个2表示索引,第2个2表示删除2个元素 arr = [1, 2, 3, 4, 5]; arr.splice(1, 1, 'a', 'b'); // returns [2] arr; // [1, "a", "b", 3, 4, 5]
4.7.Array.prototype.forEach方法,对数组进行遍历
var arr = [1, 2, 3, 4, 5]; arr.forEach(function(x, index, a){ console.log(x + '|' + index + '|' + (a === arr)); }); // 1|0|true // 2|1|true // 3|2|true // 4|3|true // 5|4|true
4.8.Array.prototype.map方法,对数组映射
var arr = [1, 2, 3]; arr.map(function(x) { return x + 10; }); // [11, 12, 13] arr; // [1, 2, 3] 原数组未被修改
4.9. Array.prototype.filter方法,数组过滤
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; arr.filter(function(x, index) { return index % 3 === 0 || x >= 8; }); // returns [1, 4, 7, 8, 9, 10] arr; // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] 原数组未被修改
4.10.Array.prototype.every & some 方法,对数组判断
var arr = [1, 2, 3, 4, 5]; arr.every(function(x) { return x < 10; }); // true arr.every(function(x) { return x < 3; }); // false //every表示数组中的每个元素都要满足条件
var arr = [1, 2, 3, 4, 5]; arr.some(function(x) { return x === 3; }); // true arr.some(function(x) { return x === 100; }); // false //some表示数组中的某一个元素满足条件
4.11 Array.prototype.reduce&reduceRight方法,数组运算,reduceRight表示从右到左进行运算
var arr = [1, 2, 3]; var sum = arr.reduce(function(x, y) { return x + y }, 0); // 6 arr; //[1, 2, 3] ,原数组未被修改 arr = [3, 9, 6]; var max = arr.reduce(function(x, y) { console.log(x + "|" + y); return x > y ? x : y; }); // 3|9 // 9|6 max; // 9
max = arr.reduceRight(function(x, y) { console.log(x + "|" + y); return x > y ? x : y; }); // 6|9 // 9|3 max; // 9
4.12.Array.prototype.indexOf&lastIndexOf 方法,数组检索
var arr = [1, 2, 3, 2, 1]; arr.indexOf(2); // 1 arr.indexOf(99); // -1 arr.indexOf(1, 1); // 4 //第2个1表示从第2个元素开始查找 arr.indexOf(1, -3); // 4 arr.indexOf(2, -1); // -1 //-1表示从最后一个元素从左往右开始查找 arr.lastIndexOf(2); // 3 arr.lastIndexOf(2, -2); // 3 arr.lastIndexOf(2, -3); // 1
4.13. Array.isArray方法,判断是否是数组
Array.isArray([]); // true [] instanceof Array; // true ({}).toString.apply([]) === '[object Array]'; // true [].constructor === Array; // true
5.字符串和数组,字符串是伪数组,
var str = "hello world"; str.charAt(0); // "h" str[1]; // e Array.prototype.join.call(str, "_"); // "h_e_l_l_o_ _w_o_r_l_d"