通过英文维基的免费API,可以实现对维基百科的搜索查询或者标题全文查询等,尝试了一下通过title实现全文查询,返回的结果是wikitext格式,暂时不知道该如何应用,所以仅实现了查询功能,可以返回最接近的10条信息的标题、摘要、图片及链接。
我的DEMO页:https://zhangcuizc.github.io/My-FreeCodeCamp/
如下图:

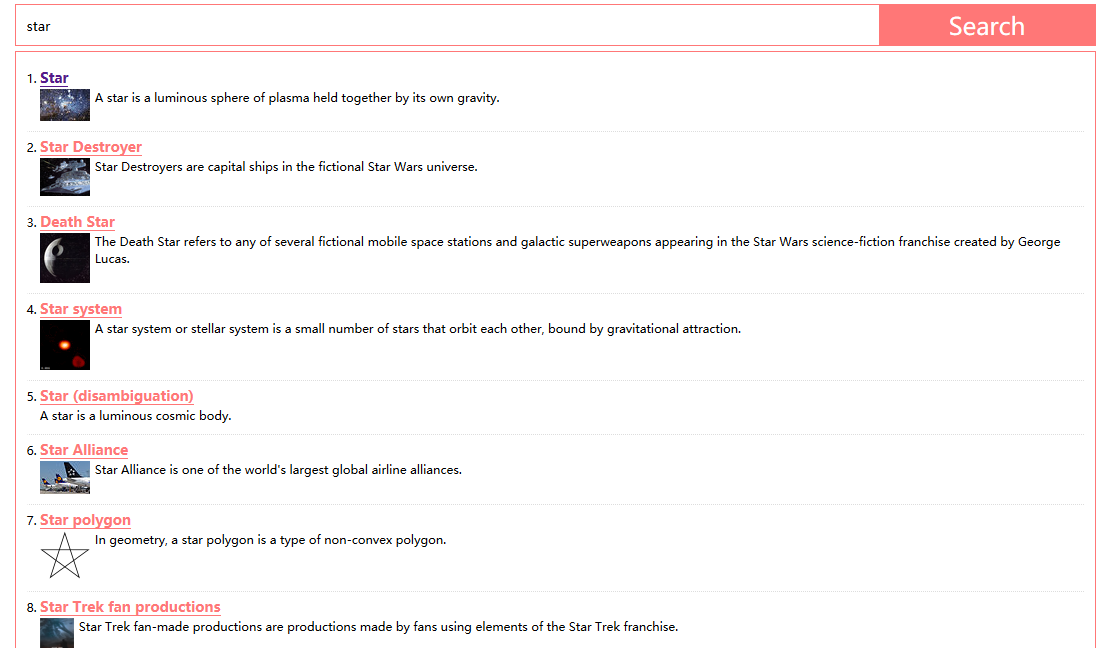
搜索结果:

HTML如下:
<!DOCTYPE html> <html> <head> <title>wikisearch</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/main.css"> <link rel="icon" href="icon.ico"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/main.js"></script> </head> <body> <div class="logo"> <img src="enwiki.png"> </div> <div class="searchbox"> <div class="searchbar"> <input type="text" name="searchcontent" value="" placeholder="search content" class="inputbox"> <button class="searchbtn">Search</button> </div> <div class="searchresult"> <ol> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> <li> <h3><a href="" target="_blank">loading……</a></h3> <p><img src=""></p> <div class="clearfix"></div> </li> </ol> </div> <div class="clearfix"></div> </div> </body> </html>
CSS就不贴了,JS如下:
$(function(){ (function(){ var url='https://en.wikipedia.org/w/api.php?format=json&action=query&generator=search&gsrnamespace=0&gsrlimit=10&prop=pageimages|extracts&pilimit=max&exintro&explaintext&exsentences=1&exlimit=max&origin=*&gsrsearch='; // search函数,通过AJAX/wikiAPI得到响应信息 function search(url){ $.ajax({ url: url, success:function(response){ // 获取响应信息中的pageid var x=[]; for (var pageid in response.query.pages) { x.push(pageid); } // 得到每个pageid的信息,包括搜索标题,摘要,链接,图片等 $(x).each(function(index, el) { var page=response.query.pages[x[index]]; var title=page.title; var extract=page.extract; var imgsrc=""; try{ imgsrc=page.thumbnail.source; }catch(e){} var listcontent=""; if(imgsrc){ listcontent="<img src='"+imgsrc+"'>"; } listcontent+=extract; var href="http://en.wikipedia.org/wiki/"+encodeURIComponent(title); var list=$(".searchresult ol li").eq(index); list.find('a').text(title).attr('href', href); list.find('p').html(listcontent); }); } }); } // 点击搜索按钮后触发 $(".searchbtn").click(function() { var searchwhat=$(".inputbox").val(); if(searchwhat&&searchwhat!=="please input something"){ var searchurl=url+searchwhat; search(searchurl); // 动画效果 $(".logo img").fadeOut(); $(".searchbox").animate({marginTop:"5px"}, 400,function(){ $(".searchresult").animate({height:"show"}, 600); }); }else{ $(".inputbox").val("please input something").trigger('focus'); } }); // 文本框获得焦点后触发 $(".inputbox").focus(function() { $(this).select(); $(".searchbox").animate({marginTop:"300px"}, 400 ,function(){ $(".logo img").fadeIn(); }); $(".searchresult").stop(true,true).animate({height:"hide"}, 600); }).keyup(function(event) { // 按回车触发搜索 if (event.keyCode==13) { $(".searchbtn").trigger('click'); $(".inputbox").blur(); } }); })(); });
关键点还是在于维基的API,关于维基API的信息,可以查看: