
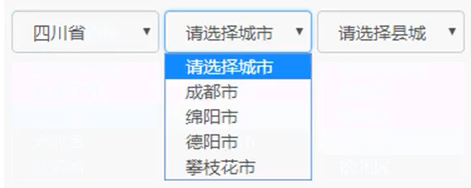
实现功能如下:
1. 通过接口获取省份信息
2. 使用JavaScript获取到省市区下拉框元素
3. 将服务器端返回的省份信息显示在下拉框中
4. 为下拉框元素添加表单值改变事件(onchange)
5. 当用户选择省份时,根据省份id获取城市信息
6. 当用户选择城市时,根据城市id获取县城信息
获取省份信息接口:
- 请求地址
- /province
- 请求方式
- GET
- 返回值
[{ id: '001', name: '黑龙江省' },{ id: '002', name: '四川省' },{ id: '003', name: '河北省' },{ id: '004', name: '江苏省' }]
根据省份id获取城市信息接口:
- 请求地址
- /cities
- 请求方式
- GET
- 参数
| 参数名 | 必选 | 类型 | 说明 |
| id | 是 | string | 省份id |
- 返回值
[{ id: '300', name: '哈尔滨市' }, { id: '301', name: '齐齐哈尔市' }, { id: '302', name: '牡丹江市' }, { id: '303', name: '佳木斯市' }]
根据城市id获取县城信息接口:
- 请求地址
- /areas
- 请求方式
- GET
- 参数
| 参数名 | 必选 | 类型 | 说明 |
| id | 是 | string | 城市id |
- 返回值
[{ id: '20', name: '道里区', }, { id: '21', name: '南岗区' }, { id: '22', name: '平房区', }, { id: '23', name: '松北区' }]
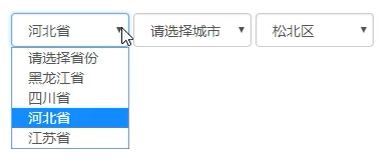
案例有一个问题: 当我们切换省份的时候,城市和县城的数据应该有变化,如果还未做出选择,就应该切换为请选择城市和请选择县城,
但是,只有城市的下拉框变化了,而县城的下拉框还停留在选择的上一个省份的县城数据中。

解决办法:当我们选择省份的时候,同时要把县城的下拉框的内容清空,并且让其选择为请选择县城
注意,不能直接让area = ''; 否则什么数据都没有了,连请选择县城也没有了。只能让area数组变成空数组。
<!-- 引入bootstrap样式文件 --> <link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css"> <!-- css样式 --> <style type="text/css"> .container { padding-top: 150px; } </style>
<!-- 页面布局 --> <div class="container"> <div class="form-inline"> <div class="form-group"> <select class="form-control" id="province"></select> </div> <div class="form-group"> <select class="form-control" id="city"> <option>请选择城市</option> </select> </div> <div class="form-group"> <select class="form-control" id="area"> <option>请选择县城</option> </select> </div> </div> </div>
引入自己封装好的ajax.js文件:
<script type="text/javascript"> function ajax (options) { // 存储的是默认值 var defaults = { type: 'get', url: '', data: {}, header: { 'Content-Type': 'application/x-www-form-urlencoded' }, success: function () {}, error: function () {} }; // 使用options对象中的属性覆盖defaults对象中的属性 Object.assign(defaults, options); // 创建ajax对象 var xhr = new XMLHttpRequest(); // 拼接请求参数的变量 var params = ''; // 循环用户传递进来的对象格式参数 for (var attr in defaults.data) { // 将参数转换为字符串格式 params += attr + '=' + defaults.data[attr] + '&'; } // 将参数最后面的&截取掉 // 将截取的结果重新赋值给params变量 params = params.substr(0, params.length - 1); // 判断请求方式 if (defaults.type == 'get') { defaults.url = defaults.url + '?' + params; } /* { name: 'zhangsan', age: 20 } name=zhangsan&age=20 */ // 配置ajax对象 xhr.open(defaults.type, defaults.url); // 如果请求方式为post if (defaults.type == 'post') { // 用户希望的向服务器端传递的请求参数的类型 var contentType = defaults.header['Content-Type'] // 设置请求参数格式的类型 xhr.setRequestHeader('Content-Type', contentType); // 判断用户希望的请求参数格式的类型 // 如果类型为json if (contentType == 'application/json') { // 向服务器端传递json数据格式的参数 xhr.send(JSON.stringify(defaults.data)) }else { // 向服务器端传递普通类型的请求参数 xhr.send(params); } }else { // 发送请求 xhr.send(); } // 监听xhr对象下面的onload事件 // 当xhr对象接收完响应数据后触发 xhr.onload = function () { // xhr.getResponseHeader() // 获取响应头中的数据 var contentType = xhr.getResponseHeader('Content-Type'); // 服务器端返回的数据 var responseText = xhr.responseText; // 如果响应类型中包含applicaition/json if (contentType.includes('application/json')) { // 将json字符串转换为json对象 responseText = JSON.parse(responseText) } // 当http状态码等于200的时候 if (xhr.status == 200) { // 请求成功 调用处理成功情况的函数 defaults.success(responseText, xhr); }else { // 请求失败 调用处理失败情况的函数 defaults.error(responseText, xhr); } } } ajax({ type: 'post', // 请求地址 url: 'http://localhost:3000/responseData', success: function (data) { console.log('这里是success函数'); console.log(data) } }) /* 请求参数要考虑的问题 1.请求参数位置的问题 将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置 get 放在请求地址的后面 post 放在send方法中 2.请求参数格式的问题 application/x-www-form-urlencoded 参数名称=参数值&参数名称=参数值 name=zhangsan&age=20 application/json {name: 'zhangsan', age: 20} 1.传递对象数据类型对于函数的调用者更加友好 2.在函数内部对象数据类型转换为字符串数据类型更加方便 */ </script>
<script src="/js/ajax.js"></script> <!-- 引入下载好的模板引擎文件, 下载网址:https://aui.github.io/art-template/zh-cn/index.html --> <script src="/js/template-web.js"></script> <!-- 省份模板 --> <script type="text/html" id="provinceTpl"> <option>请选择省份</option> {{each province}} <option value="{{$value.id}}">{{$value.name}}</option> {{/each}} </script> <!-- 城市模板 --> <script type="text/html" id="cityTpl"> <option>请选择城市</option> {{each city}} <option value="{{$value.id}}">{{$value.name}}</option> {{/each}} </script> <!-- 县城模板 --> <script type="text/html" id="areaTpl"> <option>请选择县城</option> {{each area}} <option value="{{$value.id}}">{{$value.name}}</option> {{/each}} </script>
<!-- JS逻辑代码 --> <script> // 获取省市区下拉框元素 var province = document.getElementById('province'); var city = document.getElementById('city'); var area = document.getElementById('area'); // 获取省份信息 ajax({ type: 'get', url: 'http://localhost:3000/province', success: function (data) { // 将服务器端返回的数据和html进行拼接 var html = template('provinceTpl', {province: data}); // 将拼接好的html字符串显示在页面中 province.innerHTML = html; } }); // 为省份的下拉框添加值改变事件 province.onchange = function () { // 获取省份id var pid = this.value; // 清空县城下拉框中的数据 var html = template('areaTpl', {area: []}); area.innerHTML = html; // 根据省份id获取城市信息 ajax({ type: 'get', url: '/cities', data: { id: pid }, success: function (data) { var html = template('cityTpl', {city: data}); city.innerHTML = html; } }); }; // 当用户选择城市的时候 city.onchange = function () { // 获取城市id var cid = this.value; // 根据城市id获取县城信息 ajax({ type: 'get', url: 'http://localhost:3000/areas', data: { id: cid }, success: function(data) { var html = template('areaTpl', {area: data}); area.innerHTML = html; } }); } </script>