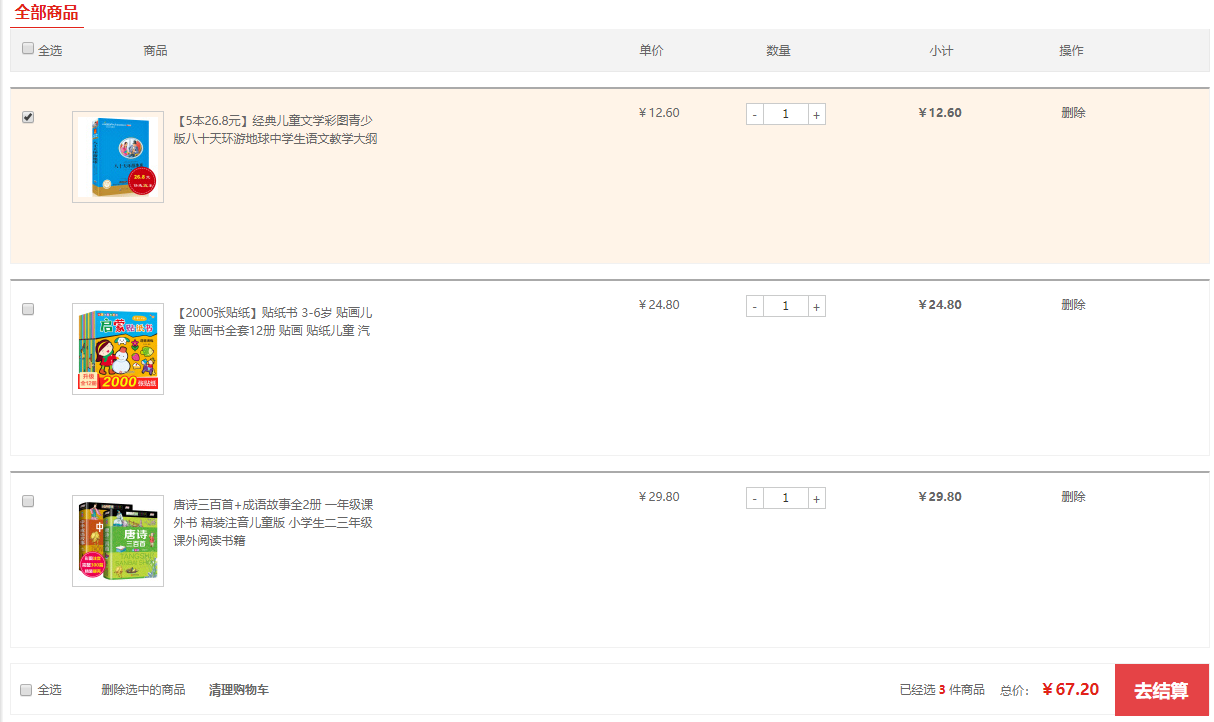
购物车页面如下:

实现的主要功能有6点:
1. 全选功能
① 全选思路:里面3个小得复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走。
② 因为checked是复选框得固有属性,此时需要利用prop()方法获取和设置该属性。
③ 把全选按钮状态赋值给3个小复选框就可以了。
④ 当我们每次点击小得复选框按钮,就来判断:
⑤ 如果小复选框被选中的个数等于3,就应该把全选按钮选上,否则全选按钮不选。
⑥ :checked选择器可以查找出被选中的表单元素。
2. 增减商品数量功能
① 核心思路:首先声明一个变量,当点击+号(increment),就让这个值+1,然后赋值给文本框。
② 注意1:只能增加本商品的数量,就是当前+号的兄弟文本框itxt的值。
③ 修改表单的值是val()方法。
④ 注意2:这个变量初始值应该是这个文本框的值,在这个值得基础上+1,要获取表单的值。
⑤ 减号(decrement)思路同理,但是如果文本框得值是1,就不能再减了。
3. 修改商品小计功能
① 核心思路:每次点击+号或者-号,根据文本框得值乘以当前商品的价格,就是商品的小计。
② 注意1:只能增加本商品的小计,就是当前商品的小计模块(p-sum)。
③ 修改普通元素的内容是text()方法。
④ 注意2:当前商品的价格,要把¥符号去掉再相乘,截取字符串substr(1)。
⑤ parents('选择器')可以返回指定祖先元素。
⑥ 最后计算的结果如果想要保留2位小数,通过toFixed(2)方法。
⑦ 用户也可以直接修改表单里面的值,同样要计算小计。用表单change时间。在商品数量的文本框中输入一个数值,价格区也要有相应的变化。
⑧ 用最新的表单内的值乘以单价即可,但是还是当前商品小计。
4. 计算总计和总额
① 核心思路:把所有文本框里面的值相加就是总计数量,总额同理。
② 文本框里面的值不相同,如果想要相加需要用到each遍历。声明一个变量,相加即可。
③ 点击+号-号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额。
④ 因此可以封装一个函数求总计和总额的,以上2个操作调用这个函数即可。
⑤ 注意:总计是文本框里面的值,相加用val(),总额是普通元素的内容,用text()。
5. 删除商品模块
① 核心思路:把商品删除remove()即可。
② 有三个地方需要删除:(1)商品后面的删除按钮(2)删除选中的商品(3)清理购物车
③ 商品后面的删除按钮:一定是删除当前的商品,所以从$(this)出发。
④ 删除选中的商品:先判断小的复选框按钮是否是选中状态,如果是选中,则删除对应的商品。
6. 给选中的商品添加背景功能
① 核心思路:选中的商品添加背景,不选中则移除背景。
② 全选按钮点击:如果全选是选中的,则给所有的商品添加背景,否则移除背景。
③ 小的复选框点击:如果是选中状态,则给当前商品添加背景,否则移除背景。
④ 这个背景,可以通过类名修改,添加类和删除类。
<!-- 页面布局 --> <!-- 购物车模块 start --> <div class="c-container"> <div class="w"> <div class="cart-filter-bar"> <em>全部商品</em> </div> <!-- 购物车主要核心区域 --> <div class="cart-warp"> <!-- 头部全选模块 --> <div class="cart-thead"> <div class="t-checkbox"> <input type="checkbox" name="" id="" class="checkall"> 全选 </div> <div class="t-goods">商品</div> <div class="t-price">单价</div> <div class="t-num">数量</div> <div class="t-sum">小计</div> <div class="t-action">操作</div> </div> <!-- 商品详细模块 --> <div class="cart-item-list"> <div class="cart-item check-cart-item"> <div class="p-checkbox"> <input type="checkbox" name="" id="" checked class="j-checkbox"> </div> <div class="p-goods"> <div class="p-img"> <img src="upload/p1.jpg" alt=""> </div> <div class="p-msg">【5本26.8元】经典儿童文学彩图青少版八十天环游地球中学生语文教学大纲</div> </div> <div class="p-price">¥12.60</div> <div class="p-num"> <div class="quantity-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> </div> <div class="p-sum">¥12.60</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> <div class="cart-item"> <div class="p-checkbox"> <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-goods"> <div class="p-img"> <img src="upload/p2.jpg" alt=""> </div> <div class="p-msg">【2000张贴纸】贴纸书 3-6岁 贴画儿童 贴画书全套12册 贴画 贴纸儿童 汽</div> </div> <div class="p-price">¥24.80</div> <div class="p-num"> <div class="quantity-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> </div> <div class="p-sum">¥24.80</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> <div class="cart-item"> <div class="p-checkbox"> <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-goods"> <div class="p-img"> <img src="upload/p3.jpg" alt=""> </div> <div class="p-msg">唐诗三百首+成语故事全2册 一年级课外书 精装注音儿童版 小学生二三年级课外阅读书籍</div> </div> <div class="p-price">¥29.80</div> <div class="p-num"> <div class="quantity-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> </div> <div class="p-sum">¥29.80</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> </div> <!-- 结算模块 --> <div class="cart-floatbar"> <div class="select-all"> <input type="checkbox" name="" id="" class="checkall">全选 </div> <div class="operation"> <a href="javascript:;" class="remove-batch"> 删除选中的商品</a> <a href="javascript:;" class="clear-all">清理购物车</a> </div> <div class="toolbar-right"> <div class="amount-sum">已经选<em>1</em>件商品</div> <div class="price-sum">总价: <em>¥12.60</em></div> <div class="btn-area">去结算</div> </div> </div> </div> </div> </div> <!-- 购物车模块 end -->
/* CSS样式 */ /* 购物车模块 */ .cart-filter-bar { font-size: 16px; color: #E2231A; font-weight: 700; } .cart-filter-bar em { padding: 5px; border-bottom: 1px solid #E2231A; } .cart-thead { height: 32px; line-height: 32px; margin: 5px 0 10px; padding: 5px 0; background: #f3f3f3; border: 1px solid #e9e9e9; border-top: 0; position: relative; } .cart-thead>div, .cart-item>div { float: left; } .t-checkbox, .p-checkbox { height: 18px; line-height: 18px; padding-top: 7px; width: 122px; padding-left: 11px; } .t-goods { width: 400px; } .t-price { width: 120px; padding-right: 40px; text-align: right; } .t-num { width: 150px; text-align: center; } .t-sum { width: 100px; text-align: right; } .t-action { width: 130px; text-align: right; } .cart-item { height: 160px; border-style: solid; border-width: 2px 1px 1px; border-color: #aaa #f1f1f1 #f1f1f1; background: #fff; padding-top: 14px; margin: 15px 0; } .check-cart-item { background: #fff4e8; } .p-checkbox { width: 50px; } .p-goods { margin-top: 8px; width: 565px; } .p-img { float: left; border: 1px solid #ccc; padding: 5px; } .p-msg { float: left; width: 210px; margin: 0 10px; } .p-price { width: 110px; } .quantity-form { width: 80px; height: 22px; } .p-num { width: 170px; } .decrement, .increment { float: left; border: 1px solid #cacbcb; height: 18px; line-height: 18px; padding: 1px 0; width: 16px; text-align: center; color: #666; margin: 0; background: #fff; margin-left: -1px; } .itxt { float: left; border: 1px solid #cacbcb; width: 42px; height: 18px; line-height: 18px; text-align: center; padding: 1px; margin: 0; margin-left: -1px; font-size: 12px; font-family: verdana; color: #333; -webkit-appearance: none; } .p-sum { font-weight: 700; width: 145px; } /* 结算模块 */ .cart-floatbar { height: 50px; border: 1px solid #f0f0f0; background: #fff; position: relative; margin-bottom: 50px; line-height: 50px; } .select-all { float: left; height: 18px; line-height: 18px; padding: 16px 0 16px 9px; white-space: nowrap; } .select-all input { vertical-align: middle; display: inline-block; margin-right: 5px; } .operation { float: left; width: 200px; margin-left: 40px; } .clear-all { font-weight: 700; margin: 0 20px; } .toolbar-right { float: right; } .amount-sum { float: left; } .amount-sum em { font-weight: 700; color: #E2231A; padding: 0 3px; } .price-sum { float: left; margin: 0 15px; } .price-sum em { font-size: 16px; color: #E2231A; font-weight: 700; } .btn-area { font-weight: 700; width: 94px; height: 52px; line-height: 52px; color: #fff; text-align: center; font-size: 18px; font-family: "Microsoft YaHei"; background: #e54346; overflow: hidden; }
// JS逻辑代码,注意在html页面引入购物车模块的JS代码之前,需要引入jQuery文件 $(function() { // 1. 全选 全不选功能模块 // 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以了 // 事件可以使用change $(".checkall").change(function() { // console.log($(this).prop("checked")); $(".j-checkbox, .checkall").prop("checked", $(this).prop("checked")); if ($(this).prop("checked")) { // 让所有的商品添加 check-cart-item 类名 $(".cart-item").addClass("check-cart-item"); } else { // check-cart-item 移除 $(".cart-item").removeClass("check-cart-item"); } }); // 2. 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。 $(".j-checkbox").change(function() { // if(被选中的小的复选框的个数 === 3) { // 就要选中全选按钮 // } else { // 不要选中全选按钮 // } // console.log($(".j-checkbox:checked").length); // $(".j-checkbox").length 这个是所有的小复选框的个数 if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } if ($(this).prop("checked")) { // 让当前的商品添加 check-cart-item 类名 $(this).parents(".cart-item").addClass("check-cart-item"); } else { // check-cart-item 移除 $(this).parents(".cart-item").removeClass("check-cart-item"); } }); // 3. 增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。 $(".increment").click(function() { // 得到当前兄弟文本框的值 var n = $(this).siblings(".itxt").val(); // console.log(n); n++; $(this).siblings(".itxt").val(n); // 3. 计算小计模块 根据文本框的值 乘以 当前商品的价格 就是 商品的小计 // 当前商品的价格 p // parent().parents().siblings(".p-price")可以替换为parents()返回指定的祖先元素 var p = $(this).parents(".p-num").siblings(".p-price").html(); // console.log(p); p = p.substr(1); console.log(p); var price = (p * n).toFixed(2); // 小计模块 // toFixed(2) 可以让我们保留2位小数 $(this).parents(".p-num").siblings(".p-sum").html("¥" + price); getSum(); }); $(".decrement").click(function() { // 得到当前兄弟文本框的值 var n = $(this).siblings(".itxt").val(); if (n == 1) { // 遇到return,后面的代码就不会再执行了 return false; } // console.log(n); n--; $(this).siblings(".itxt").val(n); // var p = $(this).parent().parent().siblings(".p-price").html(); // parents(".p-num") 返回指定的祖先元素 var p = $(this).parents(".p-num").siblings(".p-price").html(); // console.log(p); p = p.substr(1); console.log(p); // 小计模块 $(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2)); getSum(); }); // 4. 用户修改文本框的值 计算 小计模块 $(".itxt").change(function() { // 先得到文本框的里面的值 乘以 当前商品的单价 var n = $(this).val(); // 当前商品的单价 var p = $(this).parents(".p-num").siblings(".p-price").html(); // console.log(p); p = p.substr(1); $(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2)); getSum(); }); // 5. 计算总计和总额模块 getSum(); function getSum() { var count = 0; // 计算总件数 var money = 0; // 计算总价钱 $(".itxt").each(function(i, ele) { count += parseInt($(ele).val()); }); $(".amount-sum em").text(count); $(".p-sum").each(function(i, ele) { money += parseFloat($(ele).text().substr(1)); }); $(".price-sum em").text("¥" + money.toFixed(2)); } // 6. 删除商品模块 // (1) 商品后面的删除按钮 $(".p-action a").click(function() { // 删除的是当前的商品 $(this).parents(".cart-item").remove(); getSum(); }); // (2) 删除选中的商品 $(".remove-batch").click(function() { // 删除的是小的复选框选中的商品 $(".j-checkbox:checked").parents(".cart-item").remove(); getSum(); }); // (3) 清空购物车 删除全部商品 $(".clear-all").click(function() { $(".cart-item").remove(); getSum(); }) })