CSS:层叠样式表
主要作用:
站在审美的角度对HTML网页进行美化!
HTML只能实现网页的结构。

css的四种引入方式 :
1.行内式(不建议使用)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--第一种增加css样式的方法,在标签中增加style属性--> <div style="background-color: blue; 100px; height: 100px">我是第一块</div><br> <div style="background-color: red; 100px; height: 100px">我是第二块</div><br> </body> </html>
2.嵌入式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; width: 100px; height:100px; } </style> </head> <body> <!--第二种增加css样式的方法,可以在head中增加style标签,style中通过选择器定位标签增加css样式--> <div class="c1">我是红色</div><br> </body> </html>
3 链接式(用的最多)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--第三种增加css样式的方法,使用css文件 引入css样式表--> <link rel="stylesheet" href="c1.css"> </head> <body> <div class="c1">我是粉色</div><br> </body> </html> c1.css文件为: c1{ background-color: pink; 100px; height:100px; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--样式表的引用关系以标签为起始位置,由下而上的进行显示--> <link rel="stylesheet" href="c1.css"> <style> .c1{ background-color: red; width: 100px; height: 100px; } </style> </head> <body> <div class="c1" style="background-color: pink; 100px; height: 100px"></div> </body> </html>
4.导入式(不建议使用)
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:

<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
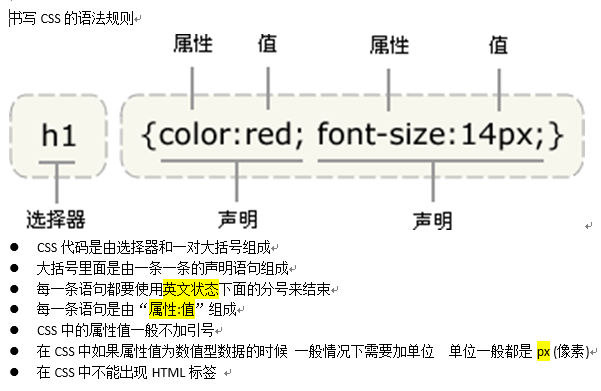
CSS选择器:
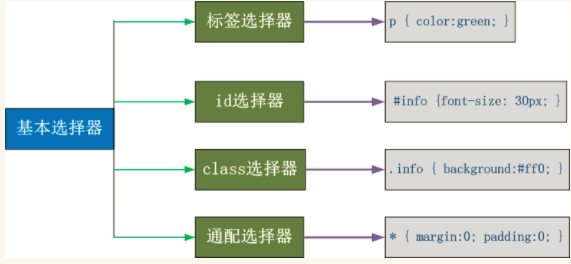
CSS选择器分为六种:
1、id选择器


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*id选择器*/ #i1{ background-color: #0000CC; width: 100px; height: 50px; } </style> </head> <body> <div id="i1">id选择器</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*class选择器*/ .c1{ background-color: red; width: 100px; height: 50px; } /*为什么有id和class两种选择器?*/ /*id在html页面中,只允许出现1个同名id;但是class是可以重复的;*/ /*实际前端开发中,主要用class进行定位的,因为多个标签可以同时引用一个css样式*/ </style> </head> <body> <div class="c1">class选择器</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*标签选择器*/ /*表示 这个页面下所有的div标签,都增加这个样式*/ div{ background-color: pink; width: 100px; height: 100px; } </style> </head> <body> <div></div> /*标签选择器*/ </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*层级选择器*/ /*表示div标签下的span标签使用这个样式*/ div span{ background-color: pink; width: 100px; height: 100px; } </style> </head> <body> <div> <span>层级选择器</span> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*id组合选择器 id i1 i2 i3 共用一套css样式*/ #i1, #i2, #i3 { background-color: #0000CC; width: 100px; height: 100px; } /* 组合选择器 class s1 s2 s3 共用一套css样式*/ .s1,.s2,.s3{ background-color: darkmagenta; height:48px; } /*最常用:class层级选择器*/ .c2 span{ background-color:blue; width: 100px; height: 100px; } </style> </head> <body> <!--id组合选择器--> <div id="i1"></div><br> <div id="i2"></div><br> <div id="i3"></div> <!-- class组合选择器 --> <div class="s1"></div> <div class="s2"></div> <div class="s3"></div> <!--class选择器--> <div class="c2"> <span>123</span> </div><br> <div class="c2"> <span>456</span> </div><br> <div class="c2"> <span>789</span> </div> </body> </html>
类选择器:给页面上的指定的类名的元素设置样式
伪类选择器:给页面上的元素设置样式,必须满足一定的条件,我们的伪类选择器
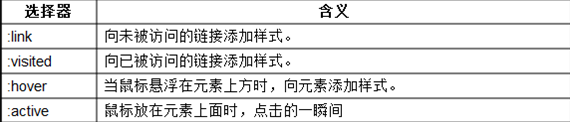
锚伪类
超级链接的不同状态
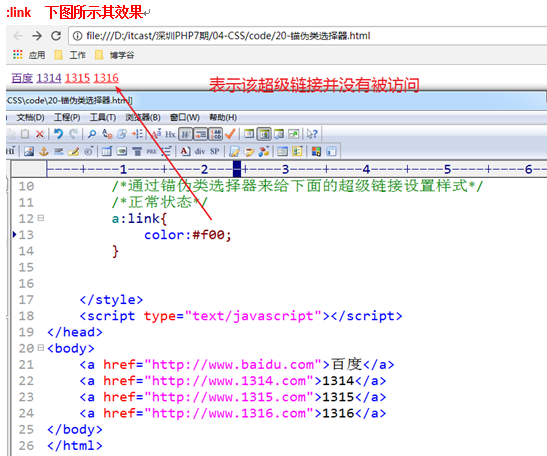
n 正常状态 超级链接没有被访问 :link
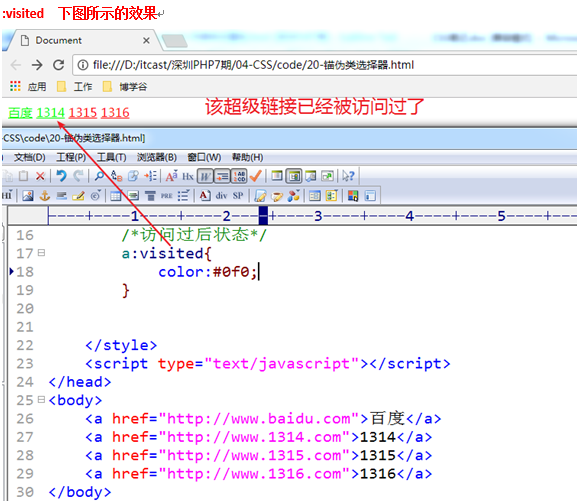
n 访问过后状态 超级链接已经被访问 :visited
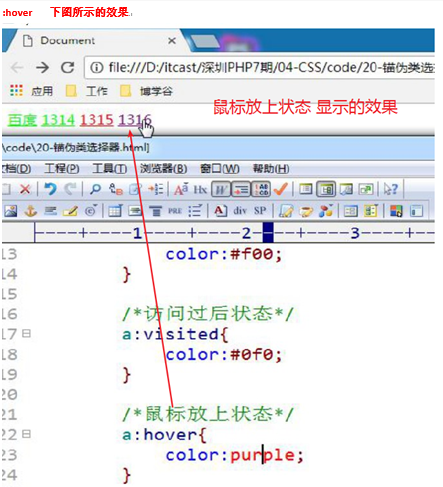
n 鼠标放上状态 鼠标放在超级链接上面,但是并没有将鼠标的左键按下去 :hover
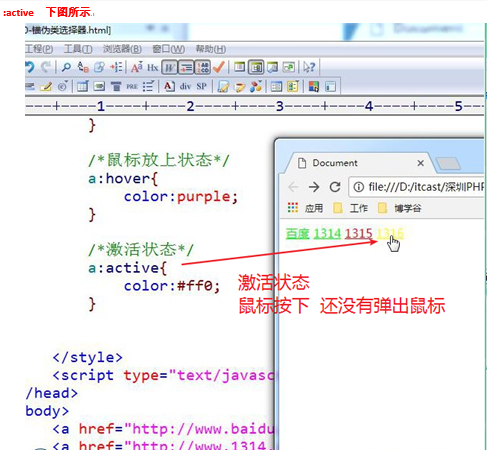
n 激活状态 鼠标左键已经按下去了,但是并没有将鼠标的左键弹出 :active
伪类选择器都是带有冒号“:”





注意:
超级链接的不同状态它其实是有顺序。也就是说锚伪类选择器设置其实是有顺序。
如果不按照伪类选择器的顺序,那么样式就会失效。
顺序:要遵守“爱恨准则”要先有爱,才有恨。“Love Hate”
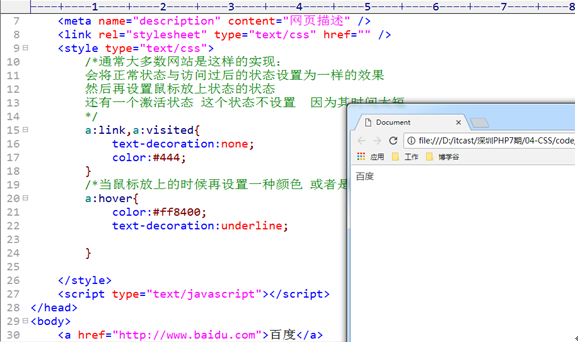
超级链接的美化
我们通常会去掉超级链接的下划线,然后同时会给超级链接设置一个颜色。
一般情况下:
正常状态与访问过后的状态的样式设置为一样
当鼠标放上的时候给其设置另外一个颜色 激活状态一般不会设置 因为激活状态的时间太短
举例:
a:link,a:visited{去掉超级链接的下划线;设置一个颜色;}
a:hover{设置另外一个颜色;增加一张下划线;}

css属性操作:

颜色属性 <div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>

字体属性 font-size: 20px/50%/larger font-family:'Lucida Bright' font-weight: lighter/bold/border/ #粗细 <h1 style="font-style: oblique">老男孩</h1> #斜体

背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
----简写----
background: #ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> .back{ border:1px solid red; width: 800px; height: 800px; background-image: url("meinv.png"); background-repeat: no-repeat; #不平铺满 background-repeat: repeat-x; #横向平铺满 } .back{ border:1px solid red; width: 800px; height:800px; background-image: url("2.jpg"); background-repeat: no-repeat; background-position: 0 0; } </style> </head> <body> <div class="back"> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: inline-block; width: 18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0 -100px; } </style> </head> <body> <span></span> <span></span> <span></span> <span></span> </body> </html>

文本属性
font-size: 10px;
text-align: center; 横向排列
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; 首行缩进
letter-spacing: 10px; 字符于字符之间的距离
word-spacing: 20px; 单词与单词之间的距离
text-transform: capitalize; 单词首字母大写

文本属性演示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本</title> <style> div{ height:100px; background-color: aquamarine; text-align: center; #水平居中 line-height:100px; #文本设置为和div一样的高度,显示居中 } </style> </head> <body> <div>文本属性</div> </body> </html>

边框属性 border-style: solid; border-color: chartreuse; border- 20px; -----------简写--------------- border: 30px rebeccapurple solid; <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本</title> <style> .foo{ width:200px; height:200px; border:1px solid red; } </style> </head> <body> <div class="foo"></div> </body> </html>

列表属性 list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中 -------------------------------- #使用图像来替换列表项的标记: ul { list-style-image: url(''); } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本</title> <style> ul,ol{ list-style: none; #取消列表前面的小图标 } </style> </head> <body> <ul> <li>123</li> <li>456</li> <li>789</li> </ul> <ol> <li>123</li> <li>456</li> <li>789</li> </ol> </body> </html>

none block inline inline-block #none(隐藏某标签) p{display:none;} 注意与visibility:hidden的区别: visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。 #block(内联标签设置为块级标签) span {display:block;} 注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。 #inline(块级标签设置为内联标签) li {display:inline;} #inline-block display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决 #outer{ border: 3px dashed; word-spacing: -5px; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span,a{ width:100px; height:100px; } span{ background-color: yellow; display: inline-block; } a{ background-color: firebrick; display: inline-block; } div{ word-spacing: -5px; #取消边距间隔 } </style> </head> <body> <div> <span>span</span> <a href="#">a</a> </div> </body> </html> word-spacing 取消边距间隔

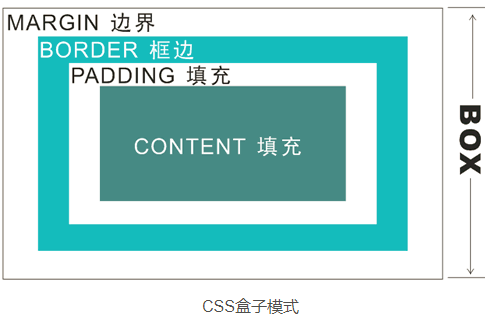
外边距(margine)和内边距(padding)
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
margine(外边距)
单边外边距属性:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性:------------------
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px

float属性 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container:after{ content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; font-size:0; } .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 200px; height: 200px; background-color: blue; float: left; } </style> </head> <body> <div class="container"> <div class="box1">box1</div> <div class="box2">box2</div> </div> <div>footer</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ margin: 0 auto; width: 80%; } .content{ background-color: darkgrey; height: 500px; } a{ text-decoration: none; } .page-area{ text-align: center; padding-top: 30px; padding-bottom: 30px; background-color: #f0ad4e; } .page-area ul li{ display: inline-block; } .page-area ul li a ,.page-area ul li span{ display: inline-block; color: #369; height: 25px; width: 25px; text-align: center; line-height: 25px; padding: 8px; margin-left: 8px; border: 1px solid #e1e1e1; border-radius: 15%; } .page-area ul li .page-next{ width: 70px; border-radius:0 } .page-area ul li span.current_page{ border: none; color: black; font-weight:900; } .page-area ul li a:hover{ color: #fff; background-color: #2459a2; } </style> </head> <body> <div class="outer"> <div class="content"></div> <div class="page-area"> <ul> <li><span class="current_page">1</span></li> <li><a href="#" class="page-a">2</a></li> <li><a href="#" class="page-a">3</a></li> <li><a href="#" class="page-a">4</a></li> <li><a href="#" class="page-a">5</a></li> <li><a href="#" class="page-a">6</a></li> <li><a href="#" class="page-a">7</a></li> <li><a href="#" class="page-a">8</a></li> <li><a href="#" class="page-a">9</a></li> <li><a href="#" class="page-a">10</a></li> <li><a href="#" class="page-a page-next">下一页</a></li> </ul> </div> </div> </body> </html>

1、兄弟div: 上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值 2、父子div: if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin; <!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: rebeccapurple; width: 300px; height: 300px; overflow: hidden; } .div2{ background-color: green; width: 100px; height: 100px; margin-bottom: 40px; margin-top: 20px; } .div3{ background-color:teal; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div style="background-color: bisque; 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div3"></div> </div> </body> </html> >>>> 解决方法: overflow: hidden;

clear语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .r1{ width: 300px; height: 100px; background-color: #7A77C8; float: left; } .r2{ width: 200px; height: 200px; background-color: wheat; float: left; clear: left; } .r3{ width: 100px; height: 200px; background-color: darkgreen; float: left; } </style> </head> <body> <div class="r1"></div> <div class="r2"></div> <div class="r3"></div> </body> </html> 把握住两点:1、元素是从上到下、从左到右依次加载的。 2、clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。

''' .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。 visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神 奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。 整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。 之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。 <div class="head clearfix"></div> '''
overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。

这些边框属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式

position(定位) a. static static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。 b. position: relative/absolute position: relative 1. 参照物是元素之前文档流中的位置 2. 元素不脱离文档流(之前的空间位置依然存在) position: absolute 定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素 那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框 而不论原来它在正常流中生成何种类型的框。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } .div1{ width: 300px; height: 200px; background-color: red; } /*.div2{*/ /* 300px;*/ /*height: 300px;*/ /*background-color: rebeccapurple; */ /*position: relative;*/ /*top:100px;*/ /*left:100px;*/ /*}*/ .div2{ width: 300px; height: 300px; background-color: rebeccapurple; position: absolute; top:100px; left:100px; } .div3{ width: 300px; height: 200px; background-color: green; } </style> </head> <body> <div class="outer"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> </body> </html> relative absolute例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } .item1{ width: 200px; height: 200px; background-color: red; } .item2{ width: 200px; height: 200px; background-color: yellow; position: absolute; top:200px; left:200px; } .item3{ width: 200px; height: 200px; background-color: green; } .outer{ border: 1px solid red ; position: relative; } </style> </head> <body> <div class="item1"></div> <div class="outer"> <div class="item2"></div> <div class="item3"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="position:fixed; left:0;right:0;height:80px;background-color:red;z-index:1;"></div> <div style="position:fixed; left:0;right:0;height:80px;background-color:green;z-index:2;"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .zc1{ height: 2000px; background: red; } .zc2{ position: relative; background-color:green; width:500px; height:200px; margin: 0 auto; } .zc3{ position: absolute; left: 0; bottom: 0; width: 40px; height: 40px; background-color: pink; } .zc{ bottom: 10px; right: 10px; width: 40px; height: 40px; background-color:violet; position: fixed;#右下角定位 text-align: center; } </style> </head> <body> <div class="zc1"> <div class="zc2"> <div class="zc3"></div> </div> </div> <div class="zc">返回顶部</div> </body> </html>
inline #内联标签无法使用高度宽度
inline-block #内联可以使用高度宽度
line-height #内容高度
background-position #抠图
background:url(图片链接)
z-index #指定层级, 大的数在上面小的数在下面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*======================================初始化=====================*/ *{ margin: 0; padding: 0; } body{ font-size: 12px; } a{ text-decoration: none; } /*======================================header区域设置=====================*/ .header{ height: 44px; width: 100%; background-color: #2459a2; position: fixed; top:0; left: 0; } .header_content{ width: 80%; height: 44px; background-color: #2459a2; margin: 0 auto; line-height: 44px; position: relative; } /*======header区part1:logo ===========*/ .logo{ float: left; width: 121px; height: 23px; margin-top: 9px; } /*======header区part2:action-menu =====*/ .action-menu{ float: left; margin-left: 30px; } .action-menu a.tb{ color: #c0cddf; padding: 0 10px; text-align: center; margin-left: -3px; display: inline-block; } .action-menu a.tb:hover { color: #fff; background-color: lightslategrey; } .action-menu a.active, .action-menu a.active:hover { color: #fff; background-color:#204982;; } /*======header区part3:key-search =====*/ .key-search{ margin-top: 5px; float: right; } .key-search a.search-icon-box, .search-txt { float: left; } .search-txt { color: #333; line-height: 25px; padding: 2px 2px 2px 5px; height: 25px; width: 91px; } .key-search a.search-icon-box { border: 1px solid #e0e0e0; background-color: #f4f4f4; width: 30px; height: 31px; border-left: 0; } .key-search a.search-icon-box span.search-icon{ background: url("images/icon.png") no-repeat 0 -197px; float: left; height: 12px; width: 11px; margin-left: 10px; margin-top: 9px; } /*======header区part4:action-nav =====*/ .action-nav { float: right; margin-right: 10px; } .action-nav a { color: white; padding: 14px 18px; } .action-nav a:hover{ background-color: lightslategrey; color: white; } /*======================================content区域设置=====================*/ .content-box { background-color: #ededed; padding-top: 44px; height: 100%; } .content { width: 960px; margin: 0 auto; height: auto!important; overflow: hidden; min-height: 713px; padding: 6px 28px; background-color: #fff; /*overflow: hidden;取消后看看效果*/ } /*===============================响应式布局=====================*/ @media(max-1050px) { .action-menu a.item{ display: none; background-color: gold; border: dashed 1px rebeccapurple; color: black; } .action-menu a.active{ padding: 0 25px; } .action-nav{ float: left; margin-left: 80px; } .key-search{ float: right; margin-right: 100px; } .action-menu:hover a.item{ display: block; } } @media(max-810px) { .key-search{ display: none; } .action-nav{ display: none; } } </style> </head> <body> <!--header结构--> <div class="header"> <div class="header_content"> <div class="logo"> <a href="/"><img src="images/logo.png" alt=""></a> </div> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb item">42区</a> <a href="#" class="tb item">段子</a> <a href="#" class="tb item">图片</a> <a href="#" class="tb item">挨踢1024</a> <a href="#" class="tb item">你问我答</a> </div> <div class="key-search"> <form action="/" method="post"> <input type="text" class="search-txt"> <a href="#" class="search-icon-box" > <span class="search-icon"></span> </a> </form> </div> <div class="action-nav"> <a href="#" class="register-btn">注册</a> <a href="#" class="login-btn">登录</a> </div> </div> </div> <!--content结构--> <div class="content-box"> <div class="content"> </div> </div> </body> </html>
before after伪类 :
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
CSS优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000; 2 统计选择符中的ID属性个数。 #id -------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p --------------1

<html> <meta charset="UTF-8"> <title>Title</title> <style> .zc{ background-color:#dddddd; border: 2px solid transparent;#鼠标移动静态改变颜色 } .zc:hover{ border: 2px solid red;#鼠标移动动态改变颜色 } .zc:hover .zc-item{ color:red } </style> <body> <div class="zc"> <div>123</div> <div class="zc-item">234</div> </div> </body> </html>

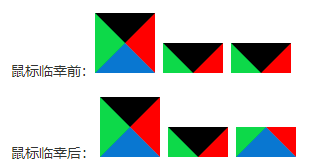
<!DOCTPYE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> .a{ border-top: 30px solid #000000; border-bottom: 30px solid #2c78d5; border-left: 30px solid #1dd537; border-right: 30px solid #ff3021; display: inline-block; } .b{ border-top: 30px solid #000000; <!--border-bottom: 30px solid #2c78d5;--> border-left: 30px solid #1dd537; border-right: 30px solid #ff3021; display: inline-block; } .c{ border-top:30px solid #000000 ; /*border-bottom: 30px solid #2c78d5;*/ border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; display: inline-block; } .c:hover{ margin-top:15px ;#离上边距距离 border: 0;#边框为0实际是占用内存值的 border-bottom: 30px solid #2c78d5; border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; } </style> </head> <body> <div class="a"></div> <div class="b"></div> <div class="c"></div> </body> </html>


<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .zc{ border-top: 30px solid red; border-right: 30px solid black; border-bottom: 30px solid green; border-left: 30px solid blue; display: inline-block; <!--border-top: 30px solid transparent;#透明色--> } </style> </head> <body> <div class="zc"></div> </body> </html>
实现尖角符号

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css"> </head> <body> <div class="fa fa-amazon"></div> </body> </html>

<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .login{ position: relative; /*父级标签 position为 relative时,子标签才会根据父级标签定位。否则一级一级找,找不到就根据body定位*/ } .login input{ width:170px; padding-right: 20px; /*达到输入到zc处就不增长的效果*/ height: 30px; } .zc{ position: absolute; /*根据父标签 来定位。*/ top: 8px; left: 180px; } </style> </head> <body> <div class="login"> <input type="text"> <span class="zc">zc</span> </div> </body> </html>

文字不会超过“zc”的位置,通过设置padding-right.

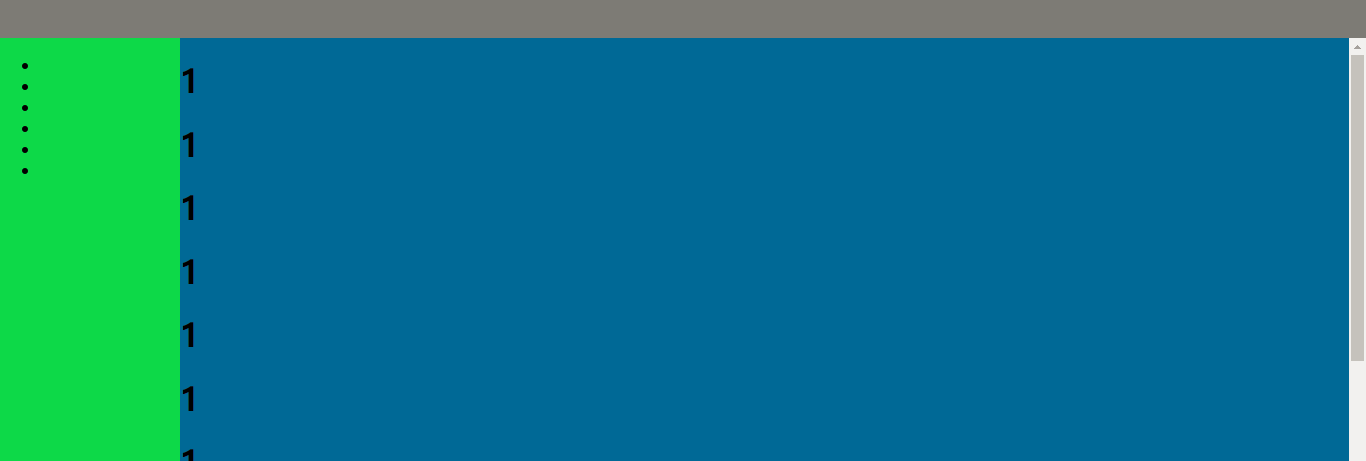
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> body{ margin: 0px; } .top{ height: 40px; width: 100%; background-color: #7d7d7d; } .left{ position: absolute;#绝对定位 top: 40px; left: 0px; width: 180px; bottom: 0; background-color: #1dd537; } .right{ position: absolute; top: 40px; right: 0px; left: 180px; bottom: 0; background-color: #1c6a9e; overflow: auto;/*如果内容超过自动长度,就会生成一个滚动条*/ <!--这里最重要的就是:overflow: auto;如果内容超过自动长度,就会生成一个滚动条.--> <!--图上这个滚动条是属于蓝色背景的,非页面的滚动条--> } </style> </head> <body> <div class="top"></div> <div class="left"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="right"> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> <h1>1</h1> </div> </body> </html>


<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> .z{ color: red !important; font-size: 50px !important; /*当一句css代码 后边跟!important的时候,下边的普通代码改变不了*/ } .c{ color: green; font-size: 100px; /*试图改变颜色,字体大小*/ } </style> </head> <body> <div class="z c">好好学习代码</div> </body> </html>
按照CSS执行顺序来说,文字应该是绿色,但文字为红色,因为被后边的“!important”保护


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> /*分为3层 1、最底层内容 2、一个遮罩层 3、对话框层*/ .zc{ background-color: rgba(0,0,0,0.4); position: fixed; top: 0; left: 0; bottom:0; right:0; z-index: 1; /*优先级 比较低*/ } .zc1{ width: 300px; height:250px; position: fixed; top: 50%; left: 50%; background-color: white; z-index:2; /*优先级 比较高 在最上边显示*/ margin-left: -170px; margin-top: -125px; <!--margin的是框长宽的一半*/--> } </style> </head> <body> <div class="zc"></div> <div class="zc1"></div> <div class="zc2">zc</div> </body> </html>


<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> .left{ float: left; /*公用left*/ } .zc{ width: 96px; border: 1px solid #ddd; height: 22px; } .fuhao{ text-align: center; line-height: 22px; height: 22px; width: 22px; cursor: pointer; /*鼠标放上去时,变成小手*/ } .text{ height: 20px; width: 50px; padding: 0; border: 0; border-left: 1px solid #ddd; border-right: 1px solid #ddd; /*输入框左右2边各1px边框*/ } </style> </head> <body> <div class="zc"> <div class="fuhao left">-</div> <input type="text" class="text left"> <div class="fuhao left">+</div> </div> </body> </html>