1、<div></div>
a)作用:主要起到分区的作用,可以把html网页分成独立、不同的部分
b)特点:独占一行,可以设置宽高(块级元素)
2、<span></span>
a)特点:没有宽高,靠内容撑起,不会独占一行
b)作用:被用来HTML文档中的行内元素
3、CSS注释

/*中间包裹的都是被注释的*/
相当于html中的<!-- -->
4、CSS基本语法:
选择器{
属性:属性值;
属性:属性值;
}
4、CSS选择器
1)标签选择器:
a)特点:直接作用于HTML标签

2)ID选择器
a)特点:具有唯一性:同一ID在同一页面只能使用一次
b)何时使用:只有一个地方需要定义某种样式的时候

3)类(class)选择器
a)特点:可以在同一页面使用多次
b)何时使用:当两个及两个以上的地方需要同一种样式的时候

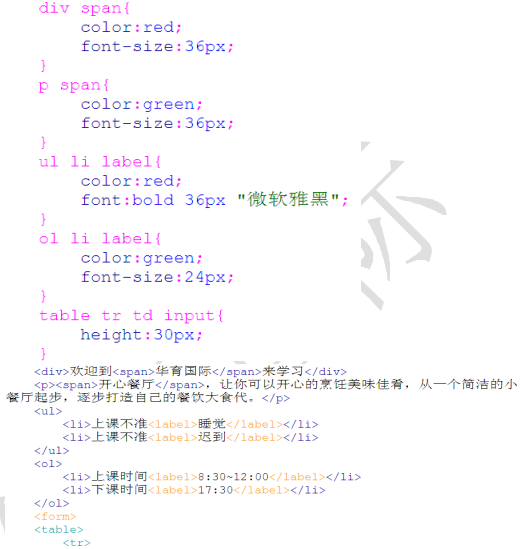
(4)后代选择器
a)外层的标签写在前面,内层的标签写在后面,之间用空格隔开
b)标签在嵌套的时候,内层的标签就成了外层标签的后代

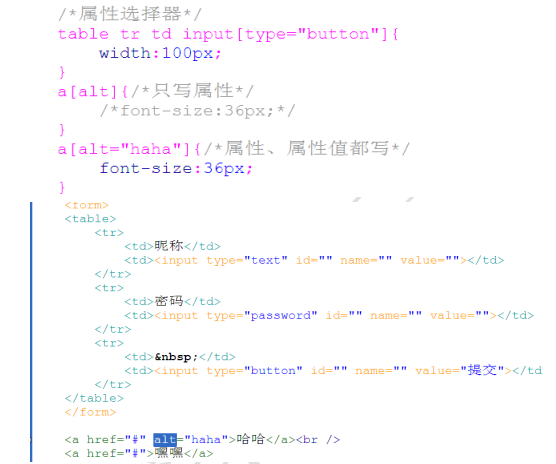
(5)属性选择器:
a)可以根据HTML元素的属性及属性值来选择元素

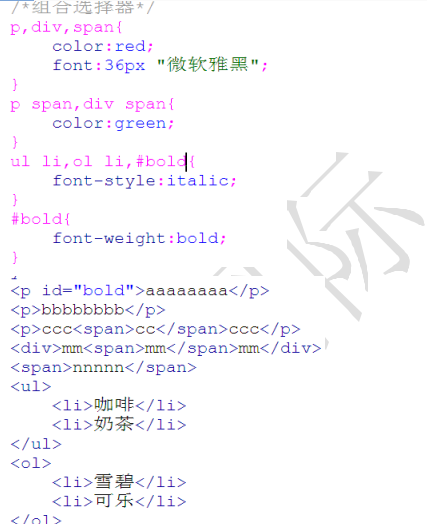
(6)组合选择器
a)由多个选择器组合而成,中间用英文逗号隔开
b)同时需要声明同一种样式

(7)通配符选择器
a)*代表HTML所有元素并与之匹配

5、CSS选择器命名规范:
(1)不能以数字开头,也不能特殊符号开头(必须以字母[推荐小写字母]开头),可以使用字母加数字(例:a123)
(2)不能使用中文,尽量使用英文小写字母
(3) 可以下划线或者中划线链接。例:second_title/second-title