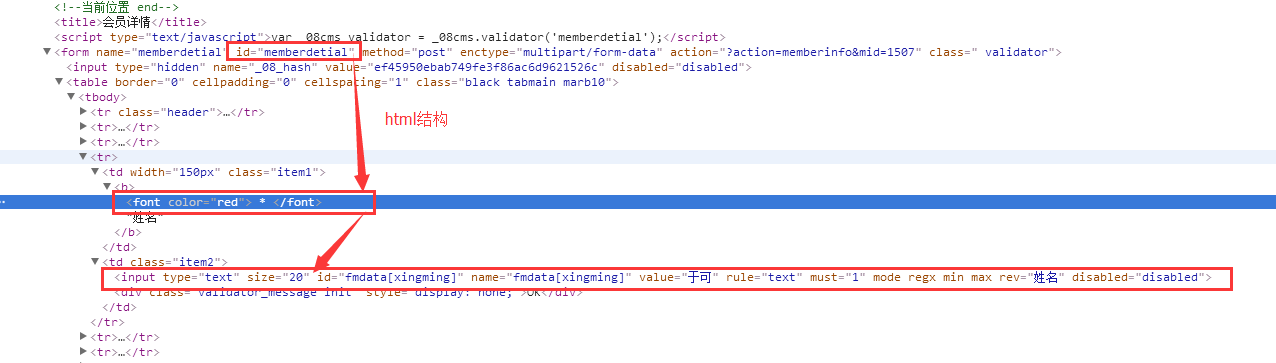
html结构

解决方法:
jquery parents() 找父级别标签
next() 同级别向下找
prev() 同级别想上找
我这里找的是一个,下面有n个的方法
$(document).ready(function(){ var bb = $('#memberdetial').find('font').parents('td').next().find('input').val(); if(bb != ''){ zc_each(); } /*如果经纪人已经填写资料了就让所有可编辑的输入框锁定*/ function zc_each(){ var inputs = $('input'); inputs.each(function(){ $(this).attr('disabled',true); }) var textareas = $('textarea'); textareas.each(function(){ $(this).attr('disabled',true); }) } })
找N个相同的标签
$(document).ready(function(){ $("#memberdetial").find("font").each(function(){ $(this).parents("tr").remove();//找相同的标签font 删除 $(this).parents('td').next().find('input').val();//向下找有input值的 }) })
找同级别的数据
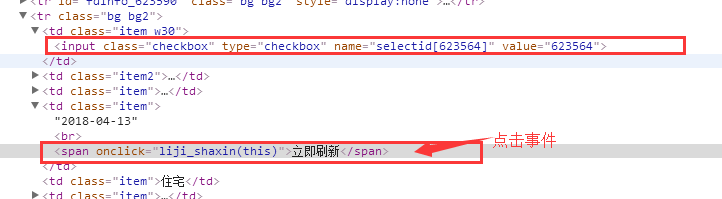
结构:

//html <span onclick="liji_shaxin(this)">立即刷新</span> //jq /*立即刷新 触发按钮*/ function liji_shaxin(dom){ var id = $(dom).parents('tr').find('td:first-child').find('input').val(); alert(aa); }